Веб-сайт на платформе Тильда предоставляет отличные возможности для создания собственных страниц с уникальным дизайном. При этом часто возникает необходимость создания ссылок на другие страницы внутри проекта. В этой статье мы рассмотрим, как сделать ссылку на страницу в Тильде, чтобы улучшить удобство навигации для пользователей вашего сайта.
Первым шагом для создания ссылки является выбор текста или элемента, на который будет указывать ссылка. Чтобы выделить текст, просто выделите его курсором мыши. Если вы хотите сделать ссылку на определенный элемент, такой как картинка или кнопка, убедитесь, что он выделен.
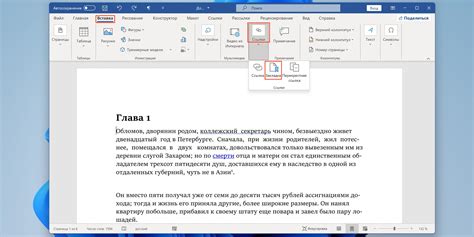
После того, как вы выбрали текст или элемент, следующим шагом является нажатие на кнопку "Вставить ссылку" в верхней панели редактора Тильда. Это иконка, которая выглядит как цепь. После нажатия на эту кнопку откроется всплывающее окно, где вы сможете указать адрес страницы, на которую должна вести ссылка.
Основные преимущества ссылок на страницу в Тильде

1. Простота использования: В Тильде ссылку на страницу можно создать всего за несколько простых шагов. Нет необходимости знать программирование или специальные технические навыки. Все действия производятся в удобном визуальном редакторе.
2. Гибкость настройки: Тильда предоставляет возможности для настройки внешнего вида ссылки: изменение цвета, шрифта, фона и других параметров. Это позволяет интегрировать ссылки на страницу гармонично в дизайн и общую структуру сайта или блога.
3. Удобство навигации: Создание ссылок на страницу позволяет посетителям сайта быстро переходить между различными разделами и подразделами. Это особенно полезно для больших сайтов с множеством информации, когда пользователи могут легко заблудиться.
4. Улучшение SEO: Корректное использование ссылок на страницу позволяет улучшить SEO-оптимизацию сайта. Поисковые системы также используют ссылки для индексации и ранжирования страниц, поэтому правильно спроектированные ссылки могут повысить видимость и посещаемость сайта.
5. Улучшение пользовательского опыта: Ссылки на страницу в Тильде облегчают навигацию пользователей, помогая им быстро и легко найти нужную информацию. Это создает позитивное впечатление о сайте и увеличивает вероятность повторных посещений и привлечение новых посетителей.
Независимо от целей и задач вашего сайта, использование ссылок на страницу в Тильде может значительно улучшить опыт пользователей, увеличить посещаемость и рейтинг сайта в поисковых системах.
Как создать ссылку на страницу в Тильде

Создание ссылки на страницу в редакторе Тильды очень просто. Чтобы сделать ссылку на другую страницу в вашем проекте, выполните следующие шаги:
- Откройте редактор Тильды и выберите страницу, на которую хотите создать ссылку.
- Выделите текст или изображение, которые вы хотите сделать ссылкой.
- Нажмите на кнопку "Вставить ссылку" в панели инструментов редактора.
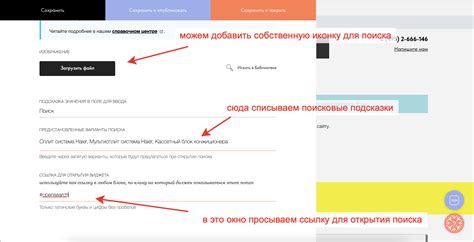
- В появившемся окне введите URL или выберите страницу из списка.
- Настройте параметры ссылки, если это необходимо, и нажмите "Вставить".
Теперь у вас есть ссылка на другую страницу в вашем проекте. При клике на нее пользователь будет перенаправлен на указанную страницу.
Вы также можете создать ссылку на внешний сайт, просто вставив полный URL вместо выбора страницы из списка.
Инструкция по добавлению ссылки на страницу в Тильде

Хотите добавить ссылку на другую страницу в своем проекте на Тильде? Это может быть полезно, если вы хотите создать навигацию по вашему сайту или просто хотите связать несколько страниц между собой. В данной инструкции я пошагово расскажу вам, как это сделать.
- Откройте страницу в редакторе Тильда, на которой вы хотите добавить ссылку.
- Выделите текст или картинку, которые будут являться ссылкой на другую страницу.
- Нажмите на кнопку "Вставить/Изменить ссылку" в редакторе текста (она выглядит как цепь).
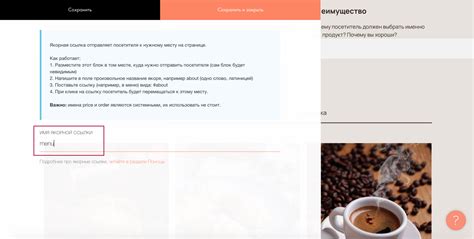
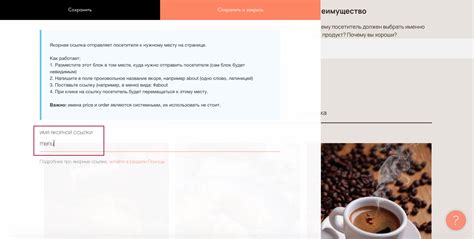
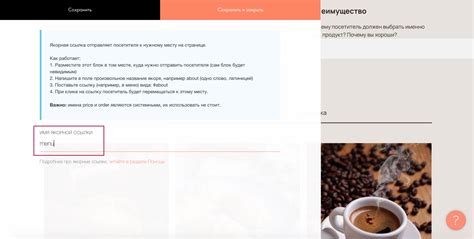
- В появившемся окне введите URL адрес страницы, на которую вы хотите сделать ссылку. Обратите внимание, что ссылка должна быть относительной и начинаться с символа "/".
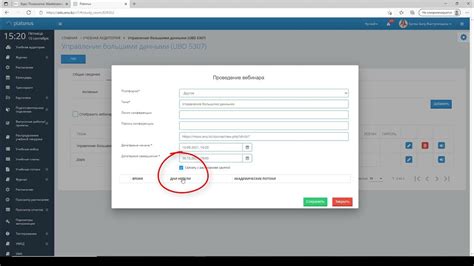
- Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, отметьте соответствующий флажок.
- Нажмите "Вставить ссылку".
Готово! Теперь вы успешно добавили ссылку на страницу в Тильде. Предпросмотрите ваш проект, чтобы убедиться, что ссылка работает правильно.
Не забывайте, что ссылки - это важный элемент веб-дизайна, который помогает пользователям найти нужную информацию и перемещаться по сайту. Старайтесь размещать ссылки в явных местах, чтобы упростить навигацию для ваших пользователей.
Удачи в создании вашего проекта на Тильде!
Примеры ссылок на страницу в Тильде

<a href="/страница">Текст ссылки</a>– ссылка на страницу в текущем каталоге;<a href="/путь/к/странице">Текст ссылки</a>– ссылка на страницу с указанным путем;<a href="https://www.сайт.ru/страница">Текст ссылки</a>– ссылка на внешнюю страницу.
Ниже приведены несколько примеров ссылок на страницы в Тильде:
- О сайте – ссылка на страницу "О сайте" в текущем каталоге;
- Портфолио дизайнера – ссылка на страницу "Портфолио дизайнера";
- Сайт Tilde – внешняя ссылка на сайт Tilde.
Таким образом, создание ссылок на страницы в Тильде не представляет особых сложностей и позволяет быстро и удобно организовать навигацию по вашему проекту.
Как изменить текст ссылки на страницу в Тильде

Чтобы изменить текст ссылки на страницу в Тильде, необходимо выполнить следующие шаги:
| Шаг 1: | Откройте редактор страницы в Тильде, в которой требуется изменить текст ссылки. |
| Шаг 2: | Выделите текст, который должен стать ссылкой. |
| Шаг 3: | Кликните на иконку "Вставить/редактировать ссылку" в панели инструментов редактора. |
| Шаг 4: | В появившемся окне введите URL-адрес страницы, на которую должна вести ссылка. |
| Шаг 5: | В поле "Текст ссылки" введите желаемый текст, который будет отображаться как ссылка. |
| Шаг 6: | Нажмите кнопку "Вставить", чтобы изменить текст ссылки на страницу в Тильде. |
После выполнения этих шагов текст ссылки будет изменен на странице в Тильде и будет являться активной ссылкой, ведущей на указанную страницу.
Как добавить атрибуты к ссылке на страницу в Тильде

Ниже приведена инструкция по добавлению атрибутов к ссылке на страницу в Тильде:
1. Откройте редактор своего проекта в Тильде.
2. Выделите текст или изображение, которые вы хотите сделать ссылкой.
3. Нажмите на кнопку "Вставить/редактировать ссылку" в редакторе.
4. В открывшемся окне введите адрес страницы, на которую должна вести ссылка, в поле "Адрес".
5. Чтобы добавить атрибуты к ссылке, щелкните по ссылке правой кнопкой мыши и выберите пункт "Редактировать HTML".
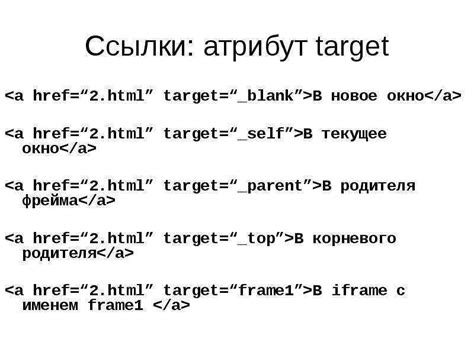
6. В открывшемся окне вы сможете добавить атрибуты к тегу <a>. Например, для добавления атрибута target="_blank", который открывает ссылку в новой вкладке браузера, введите <a target="_blank" href="адрес страницы">. Дополнительно вы можете добавить другие атрибуты, такие как rel, title, class, и др.
7. После добавления атрибутов нажмите на кнопку "Готово" в правом нижнем углу.
8. Сохраните изменения в своем проекте.
Теперь ваша ссылка будет содержать добавленные вами атрибуты. Вы можете использовать эту инструкцию для добавления различных атрибутов к ссылкам на страницы в Тильде.
Как настроить открытие ссылки на страницу в новой вкладке в Тильде

В статье мы рассмотрим, как добавить ссылку на страницу в новой вкладке при использовании веб-сервиса Тильда.
Для того чтобы ссылка открывалась в новой вкладке, нужно добавить атрибут target="_blank" к тегу . Например, приведенный ниже код:
| Код | Результат |
|---|---|
| <a href="https://example.com" target="_blank">Ссылка</a> | Ссылка |
После добавления атрибута target="_blank" ссылка будет открываться в новой вкладке браузера при щелчке на нее.
Обратите внимание, что атрибут target="_blank" может быть добавлен к любому тегу , независимо от того, где он находится на странице. Также можно использовать его в сочетании с другими атрибутами, например, для указания ссылки и названия ссылки:
| Код | Результат |
|---|---|
| <a href="https://example.com" target="_blank" title="Ссылка на пример">Пример</a> | Пример |
Теперь вы знаете, как настроить открытие ссылки на страницу в новой вкладке в Тильде. Эта функция может быть полезной, если вы хотите оставить текущую страницу открытой и открыть другую в новой вкладке, не переходя с текущей страницы.
Как стилизовать ссылку на страницу в Тильде

Стилизация ссылок на странице в Тильде позволяет создать эффектные и привлекательные элементы навигации. В данной статье мы рассмотрим несколько способов стилизации ссылок с помощью CSS.
1. Задание цвета и подчеркивания:
Для стилизации ссылки в Тильде можно использовать следующий CSS-код:
a {
color: #FF0000;
text-decoration: underline;
} 2. Изменение цвета при наведении:
Чтобы изменить цвет ссылки при наведении курсора, можно использовать следующий CSS-код:
a:hover {
color: #00FF00;
} 3. Изменение фона ссылки:
Для изменения фона ссылки при наведении можно использовать следующий CSS-код:
a:hover {
background-color: #FFFF00;
} 4. Изменение внешнего вида ссылки:
Для изменения стиля ссылки в Тильде можно использовать следующий CSS-код:
a {
font-size: 18px;
font-weight: bold;
padding: 5px 10px;
border: 1px solid #000000;
border-radius: 5px;
} Можно заменить значения свойств CSS на любые другие, чтобы создать уникальный стиль для ссылки. Помимо приведенных примеров, можно использовать и другие свойства CSS для достижения нужного эффекта.
Как видно из рассмотренных примеров, стилизация ссылок на странице в Тильде с помощью CSS дает широкие возможности для создания индивидуального дизайна и улучшения пользовательского опыта.