Когда мы читаем статьи в интернете, разделители могут значительно улучшить визуальное восприятие текста. Эти небольшие детали влияют на то, как мы воспринимаем и запоминаем информацию. В этой статье мы рассмотрим 7 способов добавления разделителей, которые помогут сделать вашу статью не только красивой, но и функциональной.
Первый способ - это горизонтальная линия. Этот простой элемент может разделить разделы статьи и выделить их друг от друга. Горизонтальные линии можно размещать между заголовками разделов или в конце каждого параграфа. Они помогут читателю сориентироваться в тексте и делают его более понятным.
Второй способ - это использование цветных полос. Они могут быть тонкими или широкими, горизонтальными или вертикальными. Это не только добавляет красоту в дизайн статьи, но и помогает визуально структурировать информацию. Цветные полосы могут быть использованы для выделения важных блоков текста или для отделения различных частей статьи.
Третий способ - это использование графических элементов в качестве разделителей. Это могут быть линии, стрелки, звезды или другие символы. Такие элементы добавляют уникальность статье и делают ее более привлекательной для чтения. Графические разделители можно использовать как между разделами, так и внутри текста для выделения важных моментов.
Четвертый способ - это разделители в виде рамок. Они могут быть прямоугольными или круглыми, простыми или декоративными. Рамки помогают сосредоточить внимание на определенной части статьи и добавляют структуру в текст. Вы можете использовать рамки вокруг важных цитат, списков или изображений.
Пятый способ - это использование заголовков разного уровня. Заголовки отделяют разделы статьи друг от друга и помогают читателю легче ориентироваться в тексте. Они делают структуру статьи более понятной и помогают запомнить главные идеи. Используйте разные уровни заголовков, чтобы добавить иерархическую структуру к тексту.
Шестой способ - это использование списков. Списки помогают структурировать информацию и выделить ключевые моменты. Вы можете использовать нумерованные или маркированные списки, в зависимости от типа информации. Списки делают статью более доступной и помогают читателю быстро найти нужную ему информацию.
Седьмой способ - это использование акцентированных элементов в тексте. Вы можете выделить ключевые слова или фразы с помощью жирного или курсивного шрифта. Это поможет читателю быстро уловить главную мысль статьи и сохранить интерес к чтению текста. Акцентированные элементы делают статью более выразительной и строят логическую структуру.
Способы создания разделителей

1. Горизонтальная линия с помощью тега <hr>. Данный тег создает горизонтальную линию по всей ширине контейнера и может быть стилизован с помощью CSS.
2. Разделительная линия с использованием CSS. С помощью свойства border можно создать тонкую или толстую линию, и, если нужно, сделать ее пунктирной или покрытой точками.
3. Разделительный блок. С помощью тега <div> и CSS можно создать блок с фоном, который будет служить разделителем. Этот способ особенно полезен, если нужно добавить больше стилей и элементов в разделитель.
4. Иконка-разделитель. С использованием библиотек иконок можно найти или создать специальную иконку, которая будет выступать в качестве разделителя. Такая иконка может быть оформлена в соответствии с темой и стилем статьи.
5. Градиентный разделитель. Создание градиента с помощью CSS позволяет добавить плавный переход между двумя цветами и использовать его как разделитель. Это особенно эффектно выглядит, если градиент соответствует цветовой гамме статьи.
6. Разделитель с использованием иллюстрации. Использование специально созданной иллюстрации или фотографии может придать статье уникальности и привлекательности. Это может быть простая графика или сложная композиция в соответствии с темой и содержанием статьи.
7. Текстовый разделитель. С помощью CSS можно стилизовать текстовый блок так, чтобы он выглядел как линия или простой графический элемент. Этот способ подходит для статей, где разделитель имеет информационную функцию.
Выбор подходящего разделителя зависит от темы статьи, стиля оформления и вашей фантазии. Комбинирование нескольких способов может привести к созданию уникального и привлекательного дизайна статьи.
Использование горизонтальных линий

В создании красивого и функционального оформления статьи горизонтальные линии играют важную роль. Они могут использоваться для разделения различных разделов или подразделов статьи, а также для выделения определенной информации.
Один из способов использования горизонтальных линий - создание таблицы с разделителями. Для этого можно использовать теги <table> и <hr>. Например, разделим статью на три раздела:
Первый раздел В этом разделе мы расскажем о... |
Второй раздел В этом разделе мы расскажем о... |
Третий раздел В этом разделе мы расскажем о... |
Таким образом, горизонтальные линии помогают структурировать информацию и улучшить восприятие статьи читателями. Кроме того, они могут добавить эстетическую составляющую к оформлению текста.
Не стоит забывать о том, что горизонтальные линии должны быть использованы с умом и согласно общему стилю и дизайну статьи. Они не должны быть избыточными и злоупотребление ими может визуально перегрузить текст и отвлечь внимание читателя.
Добавление разнообразных иконок

Использование иконок в статье может придать ей дополнительную эстетичность и функциональность. Разнообразные иконки могут помочь визуально выделить важные моменты или действия для читателя.
Существует несколько способов добавления иконок в статью:
- Использование иконок из библиотеки Font Awesome. Для этого необходимо подключить в проект стили библиотеки и использовать специальные классы для добавления нужной иконки.
- Создание иконок с помощью специальных сервисов, таких как Iconfinder или Flaticon. В таких сервисах можно найти готовые иконки или создать свои собственные, а затем скачать их в нужном формате (SVG, PNG и др.) и добавить в статью.
- Использование готовых иконок, предоставляемых различными сайтами и сервисами. Например, многие социальные сети предоставляют возможность получить код или ссылку на иконку своей страницы или профиля, которую можно добавить в статью.
Важно помнить, что при использовании иконок необходимо учитывать их размер, цветовую гамму и соответствие общему стилю статьи. Используя иконки грамотно и гармонично, можно сделать статью более привлекательной и информативной для читателя.
Применение цветовых блоков

Цветовые блоки могут стать отличным способом оформления статей и придания им структурированности. Они помогают выделить важные и ключевые моменты, сделать текст более читабельным и привлекательным для читателя.
Вот несколько способов применения цветовых блоков:
- Выделение заголовков и подзаголовков
- Выделение ключевых фраз и фактов
- Пометка важных цитат и афоризмов
- Оформление примеров и иллюстраций
- Выделение списков и перечислений
- Деление строки на отдельные части или блоки информации
- Помощь в организации и структурировании контента
Каждый из этих способов позволяет сделать статью более удобной для чтения и понимания. Важно выбирать цветовые блоки грамотно и сочетать их с общим дизайном и стилем статьи.
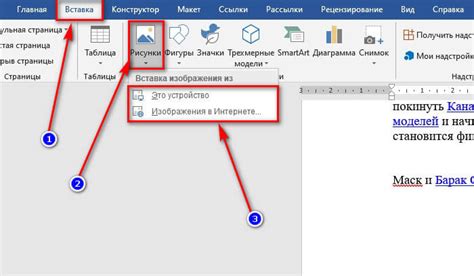
Вставка изображений

Синтаксис тега выглядит следующим образом:
<img src="url_изображения" alt="альтернативный_текст">- вставка изображения из внешнего файла по указанному URL и задание альтернативного текста для случая, если изображение не может быть загружено.<img src="data:image/png;base64,..." alt="альтернативный_текст">- вставка изображения в кодированном формате (base64) вместо URL. Этот метод позволяет вставлять изображения непосредственно в HTML-документ, без необходимости загрузки файлов с сервера.
Тег также поддерживает ряд атрибутов, позволяющих настроить отображение и поведение изображения:
width- задает ширину изображения в пикселях или процентах.height- задает высоту изображения в пикселях или процентах.title- задает текст всплывающей подсказки при наведении курсора на изображение.style- позволяет задать стили для изображения.
Для лучшей производительности и адаптивности рекомендуется уменьшать размер изображений перед вставкой, чтобы они занимали как можно меньше места на сервере и загружались быстрее.
Использование числовых или буквенных маркеров

Числовые маркеры:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Числовые маркеры хорошо подходят для упорядоченных списков, таких как пошаговые инструкции или последовательность событий.
Буквенные маркеры:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Буквенные маркеры часто используются для неупорядоченных списков, перечисления абзацев или элементов, которые не имеют четкого порядка.
Примеры использования числовых или буквенных маркеров:
1) Числовые маркеры:
- Подготовьте необходимые ингредиенты.
- Предварительно разогрейте духовку до 180 градусов.
- Смешайте все ингредиенты в большой миске.
2) Буквенные маркеры:
- Важно помнить, что любое действие должно быть согласовано с партнером.
- Не забывайте профессионально развиваться и повышать свои навыки.
- Учите новые языки или предметы, чтобы расширить свои горизонты.
Использование числовых или буквенных маркеров позволяет создать структурированный и легко воспринимаемый текст. Выбор между числовыми и буквенными маркерами зависит от типа списка и предпочтений автора.
Переключение шрифтов и стилей

Для создания эффектного разделения различных частей статьи можно использовать заголовки разных уровней. Заголовок второго уровня, к примеру, может быть немного большого размера и выделен жирным шрифтом, чтобы привлечь внимание читателя. Это поможет структурировать информацию и сделает статью более интересной и удобной для чтения.
Для выделения ключевых понятий или важных фраз можно использовать курсивный шрифт или добавить другой начертание текста. Важно не переусердствовать с такими украшениями, чтобы не утомить читателя и не нарушить читабельность текста.
Использование маркированного или нумерованного списка также может помочь в переключении стилей. Списки упорядочивают информацию и делают ее более структурированной, что облегчает восприятие содержания статьи.
Итак, использование разных шрифтов и стилей позволяет создать красивый и удобочитаемый дизайн статьи, добавляя изменения в размер, начертание и форматирование текста. Важно помнить, что стиль и шрифты должны соответствовать тематике и настроению статьи, подчеркивая ее суть и делая ее более привлекательной для читателей.
Размещение цитат и выделение ключевых моментов

Цитаты и выделение ключевых моментов играют важную роль в оформлении статьи. Они помогают привлечь внимание читателя и выделить основные идеи текста.
Для размещения цитат в статье используйте тег <blockquote>. Это позволит выделить цитату от основного текста и сделать ее более заметной.
Пример размещения цитаты:
// HTML код <blockquote> <p>Цитата из статьи.</p> <p>Автор цитаты.</p> </blockquote>
Для выделения ключевых моментов можно использовать тег <mark>. Этот тег позволяет подчеркнуть важные фразы или слова в тексте.
Пример выделения ключевого момента:
// HTML код <p>Это <mark>ключевой момент</mark> статьи.</p>
Использование цитат и выделение ключевых моментов позволяет структурировать текст и помочь читателю лучше понять его содержание.
Примеры разделителей в действии

| Пример | Описание |
|---|---|
| 1 | Горизонтальная линия |
| 2 | Иконка или символ |
| 3 | Разноцветные полоски |
| 4 | Текстовая метка |
| 5 | Изображение или иллюстрация |
| 6 | Фоновая текстура |
| 7 | Градиентный переход |
Примеры разделителей могут быть использованы отдельно или в комбинации друг с другом, чтобы создать уникальный и красивый дизайн статьи. Важно помнить, что выбор разделителя зависит от общего стиля и целей статьи, поэтому экспериментируйте и находите наилучшие варианты для своего контента.