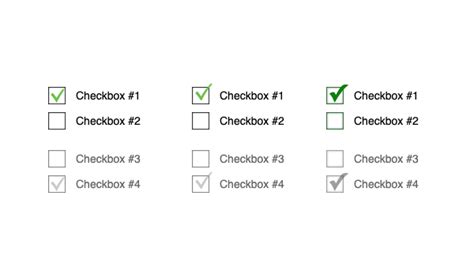
Чекбокс – это важный элемент интерактивности, который позволяет пользователям выбирать один или несколько вариантов из предложенных вариантов ответа на веб-странице. Он представляет из себя квадратик, который можно отметить или снять отметку, в зависимости от того, нужен ли выбранный вариант или нет.
Особенность чекбокса заключается в его универсальности. Он может быть использован в широком спектре ситуаций, от опросов и анкет до оформления заказов и подписок на рассылки. Удобство и практичность чекбокса заключается в том, что он позволяет пользователям выбирать опции в зависимости от своих предпочтений или потребностей.
Для использования чекбокса нужно знать несколько правил. Первое правило состоит в том, чтобы чекбокс был ясно обозначен, чтобы пользователи могли понять, что им предлагается выбрать. Обычно подпись, описывающая вариант выбора, размещается рядом с чекбоксом. Второе правило – чекбокс предлагает только два состояния: отмеченный или неотмеченный. Это позволяет пользователям быстро принимать решения и выбирать варианты с помощью простого клика мышкой или касания пальцем.
Как работает чекбокс

По умолчанию, чекбокс имеет два состояния: отмечен и не отмечен. Когда пользователь кликает на чекбокс, состояние меняется на противоположное. Если чекбокс отмечен, соответствующее значение отправляется на сервер при отправке формы. Если же чекбокс не отмечен, его значение не отправляется.
Для создания чекбокса необходимо добавить тег <input type="checkbox"> в HTML-форму и указать соответствующие атрибуты:
id– уникальный идентификатор элемента;name– название элемента, которое будет отправляться на сервер;value– значение элемента. Если значение не указано, по умолчанию будет отправляться значение"on";checked– атрибут, указывающий, должен ли чекбокс быть отмечен по умолчанию.
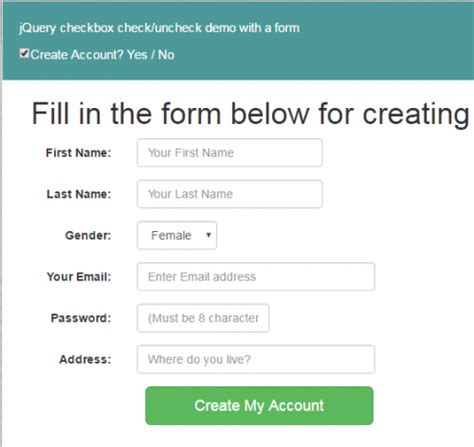
Чекбоксы могут быть использованы для выбора нескольких опций или активации/деактивации определенного функционала. Они могут быть использованы как самостоятельные элементы, так и внутри тегов <label> для более удобной работы с ними.
Важно учитывать, что состояние чекбоксов не сохраняется после обновления или перезагрузки страницы. Если необходимо сохранить состояние чекбоксов, то это можно сделать с помощью JavaScript или при помощи серверной обработки данных.
В оформлении чекбоксов можно использовать CSS для изменения их внешнего вида и стиля под нужды дизайна сайта. При этом, следует учитывать, что стилизация чекбоксов может быть разной в разных браузерах, поэтому необходимо проверять совместимость стилей на различных платформах и устройствах.
Основные принципы использования

Для использования чекбокса в HTML-форме необходимо использовать тег <input> с атрибутом type="checkbox". При его выборе пользователем, он отправляет свой статус на сервер вместе с остальными данными формы.
Основное правило использования чекбокса заключается в том, что он может быть одиночным или групповым. Для создания группового чекбокса необходимо использовать тег <input> для каждого элемента и задать им одинаковое значение атрибута name.
Чекбоксы легко связываются с метками, чтобы обеспечить удобную навигацию пользователям. Для этого используется атрибут for у тега <label> и значение атрибута id у тега <input>. При выборе метки, связанный чекбокс будет активироваться или деактивироваться.
Помимо стандартной функциональности, чекбокс может быть стилизован с помощью CSS, чтобы соответствовать дизайну сайта. Это можно сделать, задавая пользовательские стили для тега <input> с атрибутом type="checkbox".
Пользователи могут выбрать несколько чекбоксов из группы, чтобы указать, какие опции им необходимо выбрать. Сервер будет принимать или игнорировать выбранные значения в зависимости от реализации обработчика формы.
Роль чекбокса в веб-разработке

Веб-разработчики часто используют чекбоксы для создания интерактивных форм и страниц, где пользователь может выбрать один или несколько вариантов ответа на вопросы или выполнить определенные действия. Чекбоксы используются, например, для создания списков задач, фильтров на сайтах электронной коммерции, опций подписки на рассылку и многое другое.
Основной принцип работы чекбокса заключается в том, что при его активации (клике) происходит изменение своего состояния. В состоянии "отмечен" (checked) на странице отображается специальная метка или галочка, указывающая на выбор пользователя. Если чекбокс неактивен (не отмечен), то на странице ничего не отображается.
Для работы с чекбоксами в веб-разработке используется язык разметки HTML. Элемент управления чекбокс представляет собой тег <input> с атрибутом type="checkbox". Кроме того, чекбокс может иметь атрибуты name и value, которые позволяют идентифицировать выбранные пользователем значения и передавать их на сервер для дальнейшей обработки.
Чекбоксы также могут быть стилизованы с помощью CSS, чтобы соответствовать общему дизайну сайта. Разработчики могут изменять цвет, форму, размер и расположение чекбоксов, чтобы создать приятный и удобный пользовательский интерфейс.
Использование чекбокса в веб-разработке значительно облегчает процесс взаимодействия пользователя с сайтом или приложением. Благодаря его простоте и удобству использования, чекбоксы широко применяются разработчиками для создания разнообразных функциональностей и возможностей на сайтах и веб-приложениях.
Правила использования

Для правильного использования чекбокса, следует учитывать несколько важных правил:
1. Задание атрибутов
Перед использованием чекбокса, необходимо задать его атрибуты:
- type="checkbox" – указывает на то, что это чекбокс;
- name – задает уникальное имя для чекбокса;
- value – определяет значение, которое будет отправлено на сервер в случае выбора этого чекбокса.
2. Включение лейбла
Для удобства пользователей рекомендуется всегда сопровождать каждый чекбокс информативным лейблом. Лейбл позволяет указать на назначение чекбокса и улучшить его визуальное представление.
3. Валидация формы
Важно учесть, что чекбокс не обязательно должен быть отмечен пользователем. Если для конкретного чекбокса требуется обязательное заполнение, необходимо добавить дополнительную валидацию формы на стороне сервера или с помощью JavaScript.
4. Группировка чекбоксов
Если необходимо, чтобы пользователь мог выбрать несколько вариантов из списка, рекомендуется группировать чекбоксы с помощью одного и того же имени (атрибут name). Это позволит корректно обрабатывать выбранные значения на стороне сервера.
Соблюдение этих правил поможет использовать чекбоксы в формах эффективно и удобно для пользователей.