Display Contents CSS - это одно из свойств CSS, которое позволяет контролировать отображение элементов веб-страницы. Оно определяет, как элементы будут отображаться в потоке документа, а также влияет на их взаимное расположение и визуальное представление.
Основная идея Display Contents CSS заключается в том, что каждый элемент веб-страницы имеет свой собственный внутренний контейнер, в котором он размещается. Этот контейнер может быть блочным, строчным или вариантом комбинации блочного и строчного элементов.
Правила использования Display Contents CSS позволяют изменять тип отображения элементов с помощью значений свойства display. Например, значение "block" делает элемент блочным, то есть элемент занимает всю доступную ширину, и следующий элемент не может быть размещен в одной строке с ним. Значение "inline" делает элемент строчным, то есть элемент занимает только необходимую ширину и его можно разместить на той же строке с другими элементами.
Кроме того, с помощью свойства display можно изменять видимость элементов на веб-странице. Значение "none" делает элемент невидимым, так что он не занимает места на странице и не взаимодействует с другими элементами. Это особенно полезно для скрытия элементов при определенных условиях или для анимаций.
Принцип работы и применение свойства display в CSS

Свойство display в CSS используется для изменения отображения элементов на веб-странице. Оно позволяет контролировать видимость, расположение и поведение элементов с помощью различных значений.
Одним из наиболее часто используемых значений свойства display является block. Если элементу присвоено значение display: block, он будет выведен в отдельной строке и будет занимать всю доступную ширину контейнера. Этот тип элемента особенно полезен для создания разделов, заголовков и других блочных элементов.
Еще одним распространенным значением свойства display является inline. Элементы с установленным значением display: inline выведены внутри строки. Они занимают только необходимое пространство и не разрывают строку. Обычно они используются для создания небольших элементов, таких как ссылки или фрагменты текста.
Выбор правильного значения свойства display зависит от требуемого отображения страницы и типов элементов. Знание различных значений и их особенностей позволяет более гибко и эффективно управлять разметкой и стилизацией веб-страницы.
Блочная модель документа

Каждый блок в блочной модели документа состоит из четырех основных частей:
- Content (Содержимое): это часть блока, которая содержит фактический текст или другой контент, который нужно отобразить на странице.
- Padding (Внутренний отступ): находится вокруг содержимого и устанавливается с помощью свойства padding. Он помогает создать отступ между содержимым и границей блока.
- Border (Граница): отделяет содержимое блока от окружающей области и устанавливается с помощью свойства border.
- Margin (Внешний отступ): находится вокруг границы блока и устанавливается с помощью свойства margin. Он позволяет установить расстояние между данной границей и другими элементами на странице.
Использование блочной модели документа позволяет разделить страницу на логически связанные блоки и управлять их внешним видом и положением с помощью CSS.
Для задания размеров и положения блока элементы используются свойства width и height, которые устанавливают ширину и высоту блока соответственно. Также можно использовать свойства float и position для определения дополнительных параметров расположения блока.
Типы элементов и их отображение

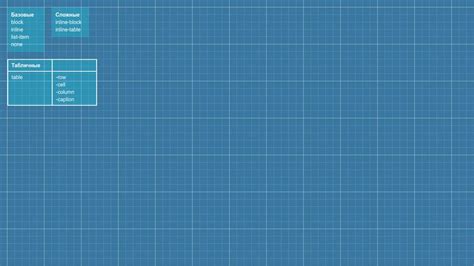
В языке CSS предусмотрено несколько типов элементов, которые можно отобразить на веб-странице с помощью свойства display.
Один из самых распространенных типов элементов - блочные элементы. Они занимают всю доступную ширину горизонтального пространства и начинаются с новой строки. Примерами блочных элементов могут быть <div>, <h1>, <p>.
Есть также строчные элементы, которые занимают только необходимое пространство по горизонтали и не начинаются с новой строки. К ним относятся, например, <a>, <span>, <em>.
Еще одним типом элементов являются строчно-блочные элементы. Они занимают только необходимое пространство по горизонтали, но могут иметь ширину и высоту, а также начинаются с новой строки. Как примеры строчно-блочных элементов можно привести <input>, <button>, <img>.
Для каждого типа элемента можно задать различные значения свойства display в CSS, чтобы изменить их отображение на странице. Например, с помощью значения display: none; можно сделать элемент невидимым, а с помощью значения display: inline; - превратить блочный или строчно-блочный элемент в строчный.
Зная типы элементов и умея правильно задавать значения свойства display, можно легко контролировать отображение элементов на веб-странице и достигать требуемого визуального эффекта.
Свойство display: block

Элементы с установленным свойством display: block занимают всю доступную ширину горизонтальной линии и переносятся на новую строку. Это означает, что каждый такой элемент будет находиться в отдельном блоке.
Когда применяется display: block, элементы по умолчанию будут иметь следующие характеристики:
- Занимают всю доступную ширину горизонтальной линии
- Находятся в отдельном блоке
- Переносятся на новую строку
- Размеры задаются шириной и высотой
- Можно задавать отступы, рамки и фон
С помощью свойства display: block можно легко изменить вид отдельных элементов и их расположение на странице. Это особенно полезно для создания сложных макетов, структурирования и группировки различных элементов.
Применение свойства display: block к определенным элементам позволяет создавать более гибкий и понятный код, что упрощает его обслуживание и модификацию в дальнейшем.
Свойство display: inline

Свойство display: inline определяет элемент как строчный, то есть такой, который занимает только столько пространства, сколько необходимо для отображения его содержимого. При этом, такие элементы не формируют новую строку, а выстраиваются на одной линии с другими элементами на этой же строке.
Используя свойство display: inline, элементы можно размещать горизонтально друг за другом, создавая, например, навигационное меню или горизонтальный список ссылок. Кроме того, это свойство позволяет создавать текстовые блоки, в которых текст будет выравниваться по горизонтали, в отличие от блочных элементов, у которых текст обычно выравнивается по левому краю.
Пример использования свойства display: inline |
|---|
Слово example используется для демонстрации. Ссылка на сайт example.com Список цветов: красный, зеленый, синий |
Как видно из примера выше, элементы с примененным свойством display: inline не образуют новых строк, а выстраиваются на одной линии. При этом, эти элементы могут иметь свои собственные стили, такие как цвет текста, фон, или декоративное оформление. Также, элементы с этим свойством могут быть интерактивными, например, ссылками.
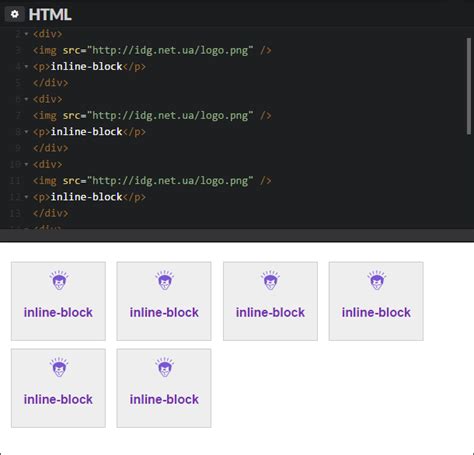
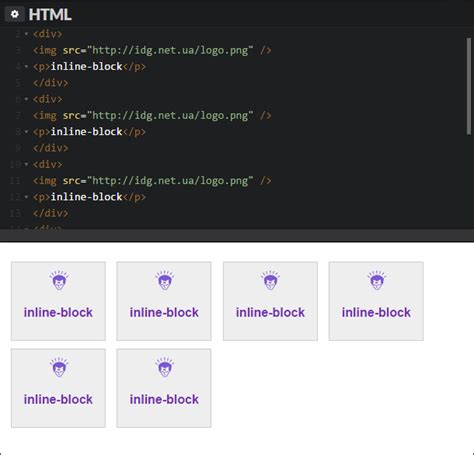
Свойство display: inline-block

Свойство display: inline-block сочетает в себе особенности илейныого и блочного элементов, позволяя создавать блочные элементы, которые располагаются в строку и сохраняют свои размеры и внешние отступы. Это очень полезное свойство, которое широко используется для создания структуры и компоновки элементов на веб-страницах.
Основными чертами свойства display: inline-block являются:
- Элементы располагаются в строку по горизонтали, с последующим переходом на новую строку, если места не хватает.
- Элементы сохраняют свои размеры и внешние отступы.
- Между элементами, расположенными в строке, автоматически добавляется пробел.
- Можно устанавливать ширину и высоту элемента.
- Можно применять свойства вертикального выравнивания, например,
vertical-align.
Для использования свойства display: inline-block достаточно просто применить его к элементу в CSS:
p {
display: inline-block;
}После этого элемент p будет работать как элемент inline-block, со всеми указанными выше характеристиками.
Стоит отметить, что элементы с установленным свойством display: inline-block также могут встраиваться друг в друга, что часто используется при создании сложной компоновки элементов.
Свойство display: inline-block является важной составляющей веб-разработки и позволяет более гибко контролировать расположение элементов на странице.
Свойство display: flex

При использовании значения flex элементы внутри контейнера автоматически устанавливаются в одну строку, в ряд. При этом каждый элемент занимает доступное ему пространство на основе своих размеров, свойства flex-grow, flex-shrink и flex-basis.
Свойство flex-direction позволяет управлять направлением элементов внутри контейнера. Значения row и row-reverse задают горизонтальную ориентацию элементов слева направо или справа налево, соответственно. Значения column и column-reverse задают вертикальную ориентацию элементов сверху вниз или снизу вверх, соответственно.
Однако с помощью свойств justify-content и align-items можно менять способ распределения элементов по горизонтали и вертикали. Например, justify-content: center позволяет выравнивать элементы по горизонтали по центру контейнера, а align-items: flex-end - по вертикали, внизу контейнера.
Дополнительно, с помощью свойства flex-wrap можно указать, нужно ли переносить элементы на новую строку или оставить их в одну строку. Например, значение wrap указывает на перенос элементов, если их размеры превышают доступное пространство контейнера.
Важно отметить, что свойство display: flex работает только внутри контейнера, к которому оно применено. Это значит, что элементы, находящиеся вне контейнера, не будут затронуты этим свойством.
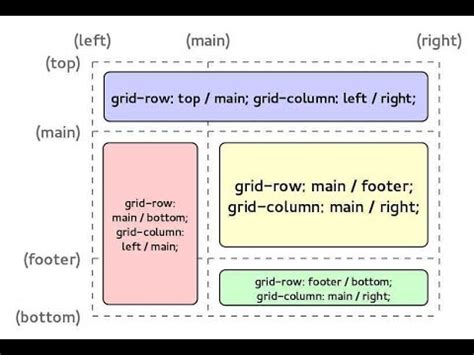
Свойство display: grid

Основные преимущества использования свойства display: grid:
- Простота и интуитивность в использовании
- Гибкость и возможность создания сложных макетов
- Автоматическое распределение элементов в ячейках сетки
- Возможность управления размерами строк и столбцов
- Поддержка респонсивности и адаптивности
Пример использования свойства display: grid:
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
gap: 10px;
}
.item {
background-color: #ddd;
padding: 10px;
}
</style>
<div class="grid-container">
<div class="item">Ячейка 1</div>
<div class="item">Ячейка 2</div>
<div class="item">Ячейка 3</div>
<div class="item">Ячейка 4</div>
<div class="item">Ячейка 5</div>
<div class="item">Ячейка 6</div>
</div>В приведенном примере создается контейнер сетки, состоящий из 2 строк и 3 столбцов. Каждой ячейке задается класс item и стили для фона и отступов. С помощью свойства grid-template-columns и grid-template-rows определяются размеры строк и столбцов. Свойством gap задается расстояние между ячейками.
Свойство display: grid позволяет гибко управлять размещением элементов и создавать сложные макеты без необходимости использования дополнительных библиотек или фреймворков.