Современный интернет-браузер является одним из важнейших инструментов, который позволяет пользователям получать доступ к информации из сети и взаимодействовать с различными веб-сайтами. Однако, существует множество различных браузеров, и каждый из них имеет свои особенности работы и возможности.
Один из таких браузеров - йота. Браузер йота создан с учетом принципа максимальной удобности для пользователя и обладает рядом возможностей, которые делают его привлекательным выбором для многих пользователей.
Одной из главных принципов работы браузера йота является его высокая скорость. Благодаря использованию передовых технологий и улучшенным механизмам загрузки страниц, йота позволяет пользователю быстро получать доступ к интересующей информации и справляться с большим объемом данных без задержек. Сочетание высокой скорости работы и простоты использования делает браузер йота незаменимым инструментом для повседневного сёрфинга в интернете.
Принципы работы браузера йота

Одним из ключевых принципов работы браузера йота является обеспечение быстрой и удобной навигации по веб-страницам. Браузер автоматически загружает содержимое страницы и позволяет пользователям моментально перемещаться между различными секциями и ссылками.
Браузер йота также обладает функциональностью, позволяющей сохранять и организовывать закладки. Это позволяет пользователям сохранять интересующие их страницы и возвращаться к ним в любое время. Кроме того, браузер позволяет синхронизировать закладки между различными устройствами, позволяя сохранять свои настройки и предпочтения на всех устройствах пользователя.
Принципами работы браузера йота также являются безопасность и конфиденциальность пользователя. Браузер предоставляет множество инструментов для защиты от вредоносных программ, фишинговых атак и отслеживания активности пользователей. Встроенные механизмы безопасности помогают предотвратить утечку персональных данных и обеспечить защиту от внешних угроз.
Наконец, браузер йота предлагает пользователю широкие возможности настройки и добавления дополнительных функций. Пользователь может выбрать разнообразные темы оформления, настроить блокировщик рекламы, установить различные плагины и расширения, что позволяет адаптировать браузер под свои потребности и предпочтения.
| Принципы работы браузера йота: |
|---|
| Быстрая и удобная навигация по веб-страницам |
| Сохранение и организация закладок |
| Безопасность и конфиденциальность пользователя |
| Широкие возможности настройки и расширения браузера |
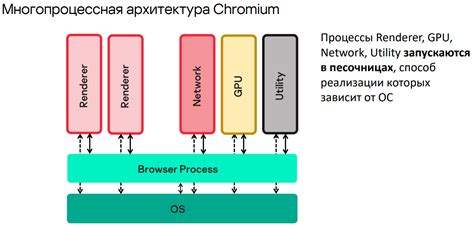
Архитектура браузера йота

Архитектура браузера йота включает в себя несколько основных компонентов:
1. Движок рендеринга
Движок рендеринга отвечает за отображение веб-страниц в окне браузера. Он интерпретирует HTML-код и CSS-стили и отображает их в виде визуальных элементов на экране пользователя. Браузер йота использует собственный движок рендеринга, который обеспечивает высокую скорость отображения веб-страниц.
2. Менеджер сеансов и вкладок
Менеджер сеансов и вкладок отвечает за управление открытыми в браузере сеансами и вкладками. Он позволяет пользователю одновременно открывать несколько веб-страниц в разных вкладках и быстро переключаться между ними. Браузер йоты имеет удобный и интуитивно понятный интерфейс управления сеансами и вкладками.
3. Блокировщик рекламы и защита от вредоносных программ
Браузер йота оснащен встроенным блокировщиком рекламы, который позволяет пользователю избавиться от назойливых рекламных баннеров и всплывающих окон. Он также обеспечивает защиту от вредоносных программ и предупреждает пользователя о потенциально опасных сайтах. Благодаря этому пользователь может чувствовать себя в безопасности при использовании браузера йота.
4. Веб-движок JavaScript
Браузер йота использует собственный веб-движок JavaScript, который позволяет запускать и выполнять скрипты на языке JavaScript, что делает взаимодействие с веб-страницами более динамичным и интерактивным. Веб-движок JavaScript браузера йота обеспечивает высокую скорость выполнения скриптов и поддерживает последние стандарты языка JavaScript.
Архитектура браузера йота позволяет обеспечить высокую производительность, удобство использования и безопасность при работе с интернет-ресурсами. Данная архитектура постоянно совершенствуется и обновляется, чтобы удовлетворить потребности современных пользователей.
Основные компоненты браузера йота

- Панель инструментов: панель инструментов браузера йота расположена в верхней части окна и содержит различные элементы управления. С ее помощью можно быстро осуществлять навигацию по веб-сайтам, управлять вкладками и выполнять другие действия.
- Адресная строка: адресная строка - это место, где пользователь может вводить URL-адрес веб-страницы. После ввода адреса и нажатия клавиши Enter, браузер йота откроет запрошенную страницу.
- Вкладки: вкладки позволяют открывать несколько веб-страниц одновременно в одном окне браузера. Благодаря этой функции пользователи могут легко переключаться между открытыми вкладками и управлять своими активными сеансами в Интернете.
- Окно просмотра: окно просмотра браузера йота предоставляет пользователю доступ к отображаемому содержимому веб-страницы. Здесь отображается текст, изображения, видео и другие элементы, которые составляют контент веб-сайта. Пользователь может прокручивать содержимое страницы, изменять ее размер и выполнять другие действия для удобного просмотра информации.
- Управление закладками: браузер йота предоставляет возможность пользователям сохранять важные веб-страницы в своих закладках для быстрого доступа к ним в будущем. Закладки могут быть организованы в папки и предоставляться удобным интерфейсом для управления их списком.
- История: история браузера йота записывает информацию о посещенных пользователем веб-страницах. Пользователь может просматривать свою историю, чтобы найти интересующую его информацию и быстро вернуться к ранее просмотренным страницам.
- Расширения: браузер йота предоставляет возможность установки различных расширений, которые добавляют дополнительные функции и возможности. Расширения позволяют пользователям настроить свой опыт использования браузера и добавить функции, которые им необходимы.
Все эти компоненты работают вместе, чтобы обеспечить удобный и эффективный опыт использования браузера йота.
Загрузка и отображение веб-страниц

Загрузка страницы включает в себя несколько этапов. Во-первых, браузер отправляет запрос на сервер, на котором размещена веб-страница. Затем сервер обрабатывает запрос и отправляет обратно браузеру необходимые данные.
После получения данных браузер начинает их обработку и отображение. Он анализирует полученный HTML-код страницы и строит дерево элементов, которое затем будет отображаться на экране. Браузер также загружает и обрабатывает CSS-файлы, которые содержат информацию о стилях и оформлении страницы.
Когда дерево элементов и стили готовы, браузер начинает рендеринг страницы, то есть отображение элементов на экране. Он переводит HTML-код и стили в конкретные пиксели, создавая таким образом веб-страницу, которую пользователь видит на экране своего устройства.
| Шаг | Описание |
|---|---|
| 1 | Ввод адреса веб-страницы в адресной строке браузера |
| 2 | Отправка запроса на сервер |
| 3 | Обработка запроса на сервере и отправка данных браузеру |
| 4 | Обработка данных и построение дерева элементов |
| 5 | Загрузка и обработка CSS-файлов |
| 6 | Рендеринг страницы и отображение на экране |
Весь этот процесс происходит за доли секунды, что позволяет пользователям мгновенно получать доступ к веб-страницам и наслаждаться их отображением.
Обработка и загрузка HTML-кода

Браузер йота обладает возможностью обработки и загрузки HTML-кода. Он предоставляет мощные инструменты для отображения и взаимодействия с веб-страницами, которые основаны на технологии HTML.
HTML-код - это язык разметки, который используется для создания веб-страниц. Браузер йота может интерпретировать HTML-код и отобразить его содержимое на экране. Он понимает структуру документа, теги и их атрибуты.
При загрузке HTML-кода, браузер йота начинает процесс его обработки. Он анализирует код, строит дерево DOM (Document Object Model) - внутреннее представление документа в виде иерархической структуры объектов. Это позволяет браузеру йота легко манипулировать содержимым страницы и изменять ее динамически.
В процессе обработки HTML-кода, браузер йота также загружает все связанные ресурсы, такие как изображения, таблицы стилей и скрипты. Он следит за порядком загрузки и отображения каждого элемента страницы, чтобы предоставить пользователю готовый и полностью функциональный интерфейс.
Браузер йота также поддерживает механизмы обработки событий, которые позволяют реагировать на взаимодействие пользователя с веб-страницей. Как только HTML-код будет полностью обработан и загружен, браузер йота будет готов к взаимодействию с пользователем и выполнению всех действий, заданных в коде страницы.
Использование браузера йота для обработки и загрузки HTML-кода обеспечивает богатый пользовательский опыт в интернете. Он позволяет создавать эффективные и интерактивные веб-приложения, которые могут работать в различных операционных системах и на разных устройствах.
Отображение веб-страницы в окне браузера йота

При отображении веб-страницы браузер йота следует определенным принципам. Он поддерживает все основные элементы HTML, такие как заголовки, параграфы, списки, таблицы и другие. Браузер также умеет обрабатывать различные атрибуты элементов, стили CSS, JavaScript и другие технологии, что позволяет создавать более интерактивные и красивые веб-страницы.
Веб-страница отображается в окне браузера йота с использованием различных компонентов, таких как адресная строка, кнопки навигации, полосы прокрутки и другие. Отображение страницы осуществляется с учетом установленных настройках браузера, таких как размер текста, цвета, шрифты и другие параметры.
Браузер йота также предоставляет возможности для взаимодействия с веб-страницей. Пользователь может кликать по ссылкам, заполнять формы, отправлять данные на сервер и выполнять другие действия, которые определены веб-страницей. Браузер также поддерживает отображение мультимедийного контента, такого как изображения, видео и аудио.
В общем, отображение веб-страницы в окне браузера йота является ключевой функцией этого программного средства. Оно позволяет пользователям получать доступ к различным веб-сайтам, просматривать информацию, взаимодействовать с веб-страницами и получать удовольствие от использования Интернета.
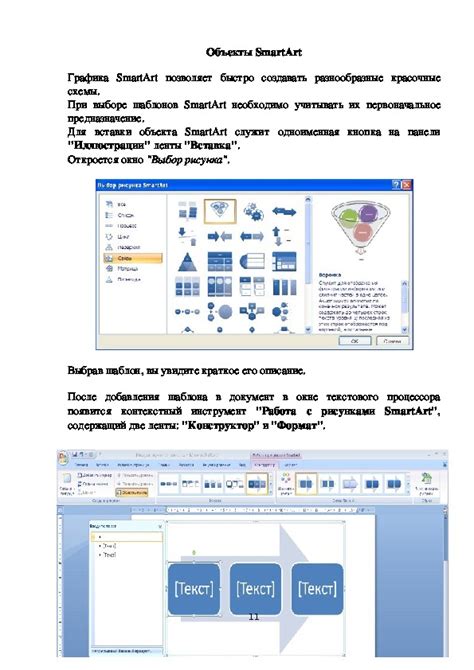
Работа с графическими элементами

Браузер йота предоставляет широкий набор инструментов для работы с графическими элементами на веб-страницах. С помощью этих инструментов вы можете создавать и отображать различные графические объекты, а также применять к ним различные эффекты и стили.
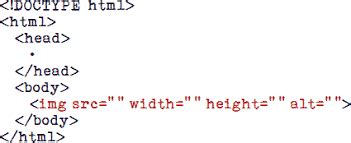
Одним из основных инструментов для работы с графическими элементами является тег img. С его помощью вы можете добавить изображение на веб-страницу. Просто укажите путь к файлу изображения в атрибуте src и указывайте размеры изображения с помощью атрибутов width и height.
Если вы хотите разместить на веб-странице несколько изображений, вы можете использовать тег table. Создайте таблицу с нужным числом строк и столбцов, а затем каждую ячейку таблицы заполните тегом img, указав нужное изображение для каждой ячейки.
Браузер йота также позволяет вам работать с другими графическими элементами, такими как фигуры, линии и текст. Вы можете использовать для этого различные теги и атрибуты. Например, чтобы создать простую фигуру, вы можете использовать тег div с заданными размерами и цветом фона.
Еще одним полезным инструментом для работы с графическими элементами является CSS. С его помощью вы можете применять различные стили и эффекты к графическим объектам. Например, вы можете изменить цвет, шрифт или размер текста с помощью соответствующих CSS свойств.
Отображение изображений на веб-странице

Изображения играют важную роль в создании привлекательных и информативных веб-страниц. Они могут быть использованы для иллюстрации текста, демонстрации продуктов или услуг, передачи эмоций и многое другое.
Для отображения изображений на веб-странице используется тег . Этот тег имеет несколько атрибутов, которые позволяют настроить отображение изображения.
Один из основных атрибутов тега - это атрибут src, который указывает путь к изображению. Например,

Кроме того, можно указать альтернативный текст для изображения с помощью атрибута alt. Этот текст отображается, если изображение по какой-то причине не может быть загружено или если посетитель использует программу чтения страниц.
Тег также имеет атрибуты width и height, которые позволяют установить ширину и высоту изображения соответственно. Например,

Еще один полезный атрибут тега - это атрибут alt. Он позволяет указать текст, который будет отображаться вместо изображения, если оно не может быть загружено. Например,
Изображения также могут быть расположены в списке с помощью тегов
- ,
- и
- . Например:
- Первое изображение:
- Второе изображение:
- Третье изображение:
В зависимости от потребностей и дизайна веб-страницы, можно использовать различные методы отображения изображений, чтобы сделать страницу более привлекательной и информативной для посетителей.
- Первое изображение:


