Веб-формы являются неотъемлемой частью практически каждого веб-сайта, позволяя пользователям взаимодействовать с контентом и передавать информацию обратно на сервер. В данной статье мы рассмотрим вопросы, связанные с принципами работы форм, и расскажем о их особенностях, а также предоставим несколько полезных советов по их эффективному использованию.
Принципы работы форм
Принцип работы форм основывается на простом концепте: пользователь вводит данные в поля формы и нажимает кнопку отправки, после чего введенные данные передаются на сервер для обработки. Отправленные данные могут быть сохранены в базе данных, использованы для отправки писем или любой другой формы обработки информации.
Технически формы реализуются с использованием HTML-элементов, таких как <input>, <textarea> и <select>. Они позволяют пользователю вводить текст, выбирать из предложенных вариантов, отмечать чекбоксы и радиокнопки, а также загружать файлы и выполнять множество других действий.
Особенности форм
Одной из важных особенностей форм является их валидация. Валидация форм позволяет проверять введенные данные на соответствие заданным правилам и обеспечивает корректность передаваемой информации. Для этого можно использовать как встроенные в HTML-атрибуты проверки, так и более сложные правила, заданные с помощью JavaScript или серверной обработки.
Важной особенностью форм является также их структурирование. Формы могут быть разделены на группы логически связанных полей с использованием контейнерных элементов, таких как <fieldset> и <legend>. Это помогает улучшить читаемость формы и упростить навигацию по ней, особенно в случае, когда форма имеет много полей.
Советы по использованию форм
При разработке форм следует обратить внимание на их доступность для пользователей с ограниченными возможностями. Для этого необходимо предоставить альтернативные средства ввода для людей с нарушениями зрения или моторики, а также обеспечить адекватную обратную связь при обработке формы.
Также рекомендуется применять стили, которые четко указывают, какие поля обязательны для заполнения, и предоставлять достаточно информации пользователям о формате и типе вводимых данных. Это помогает пользователю сориентироваться в форме и избегать возможных ошибок при заполнении.
Ознакомившись с основными принципами работы форм, а также учитывая их особенности и советы по использованию, вы сможете создавать эффективные и практичные веб-формы, которые будут удобны для пользователей и помогут собирать необходимую информацию.
Принципы работы форм: полный обзор, ключевые особенности, полезные советы

Основной элемент формы - это <form>. Он определяет область веб-страницы, в которой содержатся элементы управления, такие как текстовые поля, кнопки и списки. Чтобы отправить данные формы на сервер, необходимо указать атрибут action в теге <form>. В атрибуте method можно указать метод передачи данных, например, GET или POST.
Очень важно указать атрибут name для каждого элемента управления в форме. Значения, введенные пользователем, будут отправлены на сервер и доступны по этим именам. Для элементов, где пользователь может выбрать несколько вариантов, таких как флажки или множественный выбор в списке, необходимо использовать атрибут name с квадратными скобками в конце.
Каждый элемент управления имеет свой собственный тип, определяющий его функциональность. Например, типы text, email, password позволяют вводить текстовую информацию. Типы radio, checkbox позволяют пользователю выбирать один или несколько вариантов из предложенных. Кнопки типа submit используются для отправки данных формы на сервер. Кнопки типа reset позволяют пользователю сбросить введенные данные.
Помимо стандартных элементов управления, формы могут содержать и дополнительные элементы, например, поля ввода файлов <input type="file"> или выпадающие списки <select>. Также возможна валидация введенных пользователем данных с помощью HTML5 или JavaScript, что позволяет убедиться в правильности заполнения формы перед ее отправкой на сервер.
Важно помнить о нескольких полезных советах при работе с формами. Во-первых, следует направлять пользователя на страницу с сообщением об успешной отправке формы после ее отправки. Во-вторых, формы должны быть интуитивно понятными и соответствовать стилю сайта. В-третьих, нужно проводить тестирование формы на разных устройствах и браузерах, чтобы убедиться в ее работоспособности и отзывчивости.
В итоге, работа с формами на веб-странице требует знания ключевых принципов и особенностей их функционирования. Внимательное проектирование и тестирование помогут создать лучший пользовательский опыт и сделать взаимодействие с сайтом максимально удобным и эффективным.
Необходимость использования форм на веб-сайтах

Одна из основных причин использования форм на веб-сайтах заключается в том, что они позволяют собирать данные от пользователей. Эти данные могут быть разнообразными: контактная информация, адреса доставки, предпочтения пользователей и многое другое. Собирая эти данные с помощью форм, владелец веб-сайта получает ценные сведения, которые могут помочь ему лучше понять свою аудиторию, улучшить продукт или услугу и оказать более персонализированное обслуживание.
Формы также позволяют пользователям связываться с владельцами веб-сайтов и выражать свое мнение или задавать вопросы. Они являются мостом между пользователями и операторами сайтов, обеспечивая взаимодействие и обратную связь. Благодаря формам, владельцы веб-сайтов могут легко получать обратную связь от своей аудитории, разрешать проблемы и улучшать свои продукты или услуги с учетом мнения пользователей.
Однако использование форм на веб-сайтах требует определенных навыков и знаний. Необходимо учитывать дизайн, удобство использования, безопасность и простоту заполнения. Важно создать интуитивно понятные и логически структурированные формы, чтобы пользователи могли быстро и легко заполнить их, не испытывая проблем с навигацией или поиском необходимых полей.
Использование форм на веб-сайтах является ключевым элементом взаимодействия пользователя с операторами сайтов и сбора деталей от пользователей. Они обеспечивают удобство использования, обратную связь и ценную информацию. Правильное использование форм может помочь улучшить взаимодействие с аудиторией и оптимизировать бизнес-процессы. Поэтому необходимо аккуратно разрабатывать формы и учитывать потребности пользователей, чтобы достичь наибольшей эффективности и удовлетворенности взаимодействия с веб-сайтами.
Основные принципы работы с формами

Форма состоит из различных элементов управления, таких как текстовые поля, флажки, радиокнопки, выпадающие списки и кнопки отправки.
2. Каждый элемент формы имеет свой тип и свои свойства.
Тип элемента определяет, какой вид данных может быть введен или выбран пользователем. Например, текстовое поле позволяет вводить любой текст, а флажок - выбирать одно или несколько значений из предоставленного списка.
3. Формы используются для сбора информации от пользователя.
Благодаря формам пользователи могут отправлять сообщения, оставлять комментарии, заказывать товары, регистрироваться на сайте и многое другое. Формы являются неотъемлемой частью пользовательского опыта во многих веб-приложениях.
4. Данные, введенные в форму, обрабатываются на стороне сервера.
После того, как пользователь заполнил форму и нажал кнопку отправки, данные отправляются на сервер для обработки. Сервер может сохранить эти данные в базе данных, отправить уведомление на электронную почту, выполнить какие-то действия и т.д. Обработка данных в форме зависит от цели и логики веб-приложения.
5. Правильное проектирование формы способствует удобству использования и повышает конверсию.
6. Валидация данных помогает снизить количество ошибок.
Валидация данных позволяет проверять пользовательский ввод на соответствие определенным правилам. Например, можно проверять, что email-адрес имеет правильный формат или что обязательные поля заполнены. Если пользователь вводит некорректные данные, форма может выдать сообщение об ошибке, указать на место ошибки и попросить пользователя исправить ее.
7. Адаптивность форм позволяет удобно использовать их на разных устройствах.
Поскольку пользователи могут заполнять формы с компьютеров, планшетов, смартфонов и других устройств, важно, чтобы форма была адаптивной и удобной для использования на любом устройстве. Это может включать в себя изменение макета формы, использование удобного размера элементов управления и т.д.
Обзор основных элементов форм

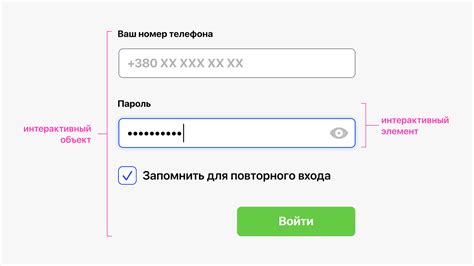
1. Текстовое поле (input type="text"): Элемент формы, предназначенный для ввода однострочного текста. Пользователь может вводить любые символы, включая буквы, цифры и специальные символы.
2. Пароль (input type="password"): Элемент формы, предназначенный для ввода пароля. Пользователь вводит текст, который скрывается в поле звездочками или точками. Это обеспечивает конфиденциальность вводимой информации.
3. Скрытое поле (input type="hidden"): Элемент формы, который не отображается на веб-странице, но передает данные на сервер. Этот тип элемента формы часто используется для передачи информации, которую пользователь не видит, но которая необходима для обработки данных на сервере.
4. Флажок (input type="checkbox"): Элемент формы, позволяющий пользователю выбрать несколько вариантов из предложенных. Флажок может быть отмечен или снят, в зависимости от выбора пользователя.
5. Переключатель (input type="radio"): Элемент формы, позволяющий пользователю выбрать одну опцию из предложенных. Переключатель обычно представлен в виде круглой кнопки, которая может быть отмечена или снята.
6. Выпадающий список (select): Элемент формы, позволяющий пользователю выбирать один вариант из списка. Пользователь может выбрать вариант, щелкнув по раскрывающемуся списку и выбрав нужный элемент.
7. Кнопка отправки (input type="submit"): Элемент формы, предназначенный для отправки данных на сервер. При нажатии на кнопку отправки данные формы передаются на сервер для обработки.
8. Кнопка сброса (input type="reset"): Элемент формы, который сбрасывает значения всех элементов формы на значения по умолчанию.
Это только некоторые из основных элементов форм. Каждый элемент имеет свои уникальные особенности и может быть настроен с помощью атрибутов. Знание этих элементов позволяет разработчикам создавать удобные и функциональные формы, которые улучшают взаимодействие пользователей с веб-сайтами.
Важные особенности работы с формами на мобильных устройствах

С развитием технологий мобильных устройств все больше пользователей предпочитает пользоваться интернетом и заполнять формы на своих смартфонах и планшетах. Поэтому важно учесть особенности работы с формами на мобильных устройствах, чтобы обеспечить удобство использования и улучшить пользовательский опыт.
Одна из особенностей работы с формами на мобильных устройствах - это ограниченное пространство экрана. Поэтому важно оптимизировать форму таким образом, чтобы она была компактной, но при этом удобной для заполнения. Для этого можно использовать гибкую верстку, которая позволит форме адаптироваться под различные размеры экранов.
Кроме того, важно учесть, что пользователи мобильных устройств часто вводят данные при помощи виртуальной клавиатуры на экране. Следовательно, необходимо предусмотреть достаточное место для ввода текста и элементы управления, чтобы пользователи могли комфортно работать с формой.
Также, стоит учитывать, что на мобильных устройствах пользователи обычно используют пальцы для взаимодействия с экраном. Поэтому элементы формы, такие как кнопки и флажки, должны быть достаточно большими, чтобы пользователи могли легко нажимать на них пальцем, без особых усилий и ошибок.
Для удобства пользователей мобильных устройств можно использовать специализированные элементы управления, такие как календари и выпадающие списки, которые позволяют сократить количество текстового ввода и облегчить заполнение формы.
| Особенности работы с формами на мобильных устройствах: |
|---|
| Ограниченное пространство экрана |
| Использование виртуальной клавиатуры |
| Необходимость в больших элементах формы |
| Использование специализированных элементов управления |
Учитывая эти особенности, разработчикам следует уделять особое внимание работе с формами на мобильных устройствах, чтобы улучшить пользовательский опыт и повысить эффективность заполнения форм.
Советы по оптимизации форм на веб-сайте

1. Простота и ясность: Сделайте формы простыми и понятными для пользователя. Используйте подходящие и лаконичные метки для полей ввода, чтобы пользователи знали, что от них требуется. Ограничьте количество обязательных полей и убедитесь, что каждое поле имеет ясное название.
2. Автозаполнение: Включите автозаполнение для полей формы, чтобы упростить процесс заполнения. Это сэкономит время пользователя и убережет от ошибок ввода. Например, для полей "имя" и "фамилия" можно использовать автозаполнение по предыдущему вводу.
3. Проверка данных: Не забывайте о проверке корректности данных, введенных пользователем. Например, можно добавить проверку на правильность формата email-адреса или номера телефона. Это поможет избежать некорректных данных и задержек в обработке.
5. Анимация и индикаторы загрузки: Используйте анимацию и индикаторы загрузки, чтобы пользователи могли видеть, что их данные обрабатываются. Это поможет улучшить пользовательский опыт и снизить нежелательное ожидание. Например, вы можете добавить анимированный спиннер, показывающий, что форма отправляется или обрабатывается.
6. Мобильная оптимизация: Обязательно проверьте, что ваши формы прекрасно работают на мобильных устройствах. Учитывайте ограниченное пространство экрана и сделайте формы более компактными и удобными для заполнения на маленьких экранах.
7. Техническая оптимизация: Убедитесь, что ваша форма быстро загружается и не тормозит работу веб-сайта. Оптимизируйте код формы и избегайте его перегруженности. Также проверьте, что форма работает во всех популярных браузерах, чтобы не потерять пользователей из-за проблем совместимости.
Следуя этим советам, вы сможете создать эффективные формы, которые будут оптимизированы для лучшего пользовательского опыта и повысят конверсию на вашем веб-сайте.