display flex – одно из самых популярных свойств в CSS, которые используются для создания гибкого макета веб-страницы. Оно позволяет контейнеру располагать свои дочерние элементы в строку или столбец, автоматически распределяя пространство между ними. Однако, есть случаи, когда это свойство может не работать как ожидается.
Одной из основных причин неработоспособности display flex может быть неправильное использование его значений и комбинаций. Некорректные значения или их отсутствие могут привести к тому, что flex-контейнер не будет работать. Кроме того, необходимо учитывать, что браузеры могут воспринимать значение flex по-разному, особенно в старых версиях.
Другой распространенной причиной неработоспособности display flex является наличие других CSS свойств, которые могут противоречить его функциональности. Например, свойства float или position могут изменять позиционирование элементов внутри flex-контейнера и приводить к неправильному отображению. В таких случаях, необходимо проверить и исправить конфликтующие свойства.
Ошибка: display flex не работает

Вот несколько возможных причин, почему display flex может не работать:
Неправильное указание свойства: Убедитесь, что вы указали правильное значение свойства display. Вместо flex можно ошибочно написать, например, flexbox или flexible.
Отсутствие контейнера с указанным свойством: Чтобы использовать display flex, необходимо создать контейнер, в котором будет применяться данное свойство. Убедитесь, что вы указали display flex именно для родительского элемента.
Неправильно заданы размеры элементов: Если указанные размеры элементов противоречат применяемому display flex, то свойство может не сработать. Убедитесь, что у ваших элементов нет фиксированной ширины или высоты, которая противоречит гибкой компоновке флекс-контейнера.
Конфликт со стилями других элементов: Стили других элементов на странице могут повлиять на работу display flex. Проверьте, нет ли каких-либо противоречий или конфликтов со стилями других элементов.
Не поддерживается браузером: Некоторые старые версии браузеров или специфичные браузеры могут не поддерживать display flex. Проверьте совместимость свойства с вашими целевыми браузерами и, при необходимости, используйте альтернативные подходы для создания гибкой компоновки.
Используя эти рекомендации, вы можете исключить возможные ошибки и успешно применить display flex на своей веб-странице. Убедитесь, что вы правильно указали свойство, применили его к родительскому элементу, задали правильные размеры для дочерних элементов, проверили конфликты со стилями и учли совместимость с браузерами.
Возможные причины неработоспособности

Если вы столкнулись с проблемой, когда свойство display: flex не работает, это может быть вызвано несколькими причинами:
- Неправильное использование синтаксиса CSS. Проверьте, что вы правильно написали свойство и его значения.
- Отсутствие родительского контейнера с display: flex. Убедитесь, что вы задали flex-свойства именно родительскому элементу.
- Неправильное использование дочерних элементов. Проверьте, что вы правильно задали flex-свойства для дочерних элементов и правильно указали их порядок.
- Настройки других свойств CSS, которые могут перекрывать или отменять flex-свойства. Проверьте, что вы не задали неправильные значения для свойств, таких как width, height, float или position.
- Неподдерживаемость свойства display: flex в старых версиях браузеров. Убедитесь, что вы используете современную версию браузера или подключите полифилл для поддержки flexbox.
Если после проверки всех этих причин ваша верстка все еще не работает, возможно, проблема кроется в других аспектах вашего кода или взаимодействии с другими элементами страницы. Рекомендуется провести детальный анализ кода и исследовать возможные конфликты стилей или проблемы с другими элементами.
Проблемы с синтаксисом

Важно помнить о правильном синтаксисе для различных свойств, таких как display, flex-direction, justify-content, align-items и других.
Также стоит учесть, что некоторые свойства работают только в современных браузерах, поэтому, если вы используете устаревшие версии браузеров, то некоторые свойства могут быть не поддерживаемыми.
Ниже приведена таблица с основными свойствами и значениями для display flex:
| Свойство | Значение | Описание |
|---|---|---|
| display | flex | Устанавливает элемент как flex-контейнер |
| flex-direction | row | row-reverse | column | column-reverse | Устанавливает направление главной оси контейнера |
| justify-content | flex-start | flex-end | center | space-between | space-around | space-evenly | Определяет выравнивание элементов вдоль главной оси |
| align-items | flex-start | flex-end | center | baseline | stretch | Определяет выравнивание элементов вдоль перпендикулярной оси |
Внимательное чтение и правильное использование синтаксиса позволят вам избежать проблем с отображением flex-контейнера и достичь желаемого результата.
Неправильное указание осей

При неправильном указании осей, элементы могут отображаться неверно. Например, если основная горизонтальная ось указана неправильно, элементы будут выстраиваться не горизонтально, а вертикально.
Чтобы исправить эту проблему, необходимо правильно указать оси. Классическое значение для основной горизонтальной оси - flex-direction: row. Если нужно, чтобы элементы выстраивались вертикально, основная горизонтальная ось должна быть указана как flex-direction: column.
Если оси указаны правильно, но flex-элементы не отображаются как ожидалось, возможно, проблема связана с другими свойствами или инлайн-стилями, которые переопределяют правила flex-контейнера. В таком случае, стоит внимательно проверить все остальные стили, а также возможные инлайн-стили, которые могут влиять на отображение flex-элементов.
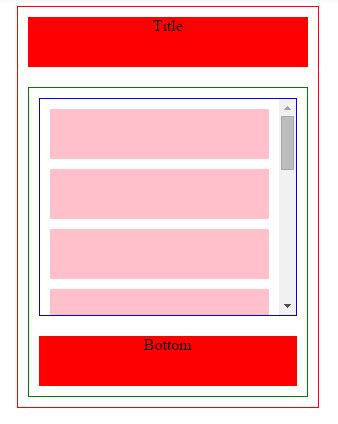
Необходимость установить контейнеру ширину и высоту

При использовании свойства display: flex для создания гибкой структуры контейнера, важно установить ему значения для ширины и высоты. Если не задать эти значения, контейнер может не отобразиться или отобразиться неправильно.
Когда контейнеру не установлена ширина, он может занимать только столько места, сколько необходимо для размещения его дочерних элементов. Это может привести к тому, что контейнер будет недостаточно широким для размещения всех элементов на одной строке, и они перенесутся на следующую строку.
Аналогично, когда контейнеру не установлена высота, он может занимать только столько места, сколько необходимо для размещения его дочерних элементов по вертикали. Это может привести к тому, что контейнер будет недостаточно высоким для размещения всех элементов, и они будут обрезаны или не отображены.
Поэтому, чтобы гибкая структура контейнера с использованием свойства display: flex работала правильно, необходимо явно задать ему значения для ширины и высоты, соответствующие требуемым размерам.
Когда display flex не поддерживается браузером

Одна из основных причин, по которой display flex может не работать, - это устаревший браузер. Некоторые старые версии Internet Explorer, например, не поддерживают flexbox или поддерживают его только частично. Это означает, что веб-страница, использующая flexbox, может отображаться неправильно или не работать в таких браузерах.
Есть несколько способов решить эту проблему. Один из них - использовать альтернативные методы макета для устаревших браузеров, такие как таблицы или плавающие элементы. Такие методы могут быть менее гибкими и не так простыми в использовании, но они позволяют достичь схожих результатов.
Другой способ - использовать префиксы для свойств flexbox, чтобы поддержать устаревшие браузеры. Например, можно использовать префикс -webkit- для свойства display: -webkit-flex; чтобы поддержать старые версии Safari и Chrome.
Третий способ - использовать полифиллы, которые предлагают JavaScript-библиотеки. Полифиллы - это кусок кода, который добавляет поддержку функциональности, которой нет в данном браузере. С помощью полифиллов можно добавить поддержку flexbox в устаревшие браузеры, но они могут замедлить загрузку страницы и увеличить размер файлов.
Все эти способы имеют свои плюсы и минусы, поэтому выбор определенного подхода зависит от требований проекта и целевой аудитории. Важно помнить, что хотя flexbox - это мощный инструмент для создания гибких макетов, необходимо учитывать его совместимость с различными браузерами, чтобы не создавать проблем для пользователей.



