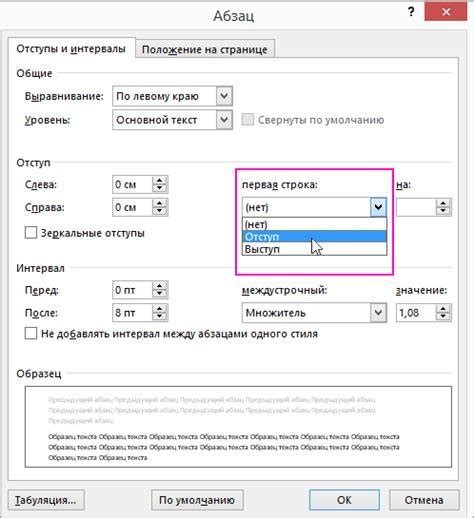
Отступы в тексте – важный элемент оформления, который позволяет легче воспринимать информацию и делает ее более структурированной. Вместо множества пробелов или нажатия клавиши Tab можно использовать отступ через таб, который делает текст более читабельным и аккуратным.
Для создания отступа через таб достаточно выполнить несколько простых шагов. Во-первых, выделите блок текста, в котором хотите сделать отступ. Это может быть абзац, список, заголовок или другой элемент. Важно понимать, что применение отступов через таб советуется только для блоков текста, а не для всего документа.
После выделения текста нажмите клавишу Tab на клавиатуре. Каждое нажатие добавит один таб (обычно примерно в 4 пробела). Вы также можете управлять размером отступа, изменив настройки программы, в которой вы работаете. Если вы хотите убрать отступ, нажмите Shift+Tab или используйте сочетание клавиш, предназначенное для этой цели в вашем редакторе текста.
Отступ через таб: пошаговая инструкция

Чтобы использовать этот метод, следуйте следующим шагам:
- Откройте редактор HTML-кода или программу для редактирования веб-страниц.
- Вставьте открывающий и закрывающий теги требуемого элемента, между которыми будет установлен отступ через таб. Например, для создания отступа у абзаца используйте теги
<p>и</p>. - Нажмите клавишу "Tab" на клавиатуре перед началом содержимого элемента. Например:
<p> Содержимое абзаца.</p>
Таким образом, отступ в размере одного таба будет установлен перед содержимым элемента.
Вы можете задавать отступы через таб для различных элементов в HTML-разметке, таких как абзацы, списки, таблицы и другие. Также вы можете использовать несколько табов для создания большего отступа.
Отметим, что использование отступов через таб является не самым рекомендуемым подходом для создания отступов в HTML-разметке. Желательно использовать CSS-стили для более гибкого и удобного управления отступами.
Шаг 1: Выберите нужный текст

- Выделите нужный текст с помощью курсора мыши.
- Для выделения целого абзаца, кликните на начало абзаца и зажмите левую кнопку мыши, затем прокрутите курсор до конца абзаца и отпустите кнопку мыши.
- Для выделения одного предложения, кликните на начало предложения и зажмите левую кнопку мыши, затем прокрутите курсор до конца предложения и отпустите кнопку мыши.
После того как вы выбрали нужный текст, вы можете приступить к созданию отступа с помощью табуляции.
Шаг 2: Нажмите на клавишу "Tab"

Чтобы создать отступ через таб, вам необходимо нажать на кнопку "Tab" на клавиатуре.
При нажатии на клавишу "Tab" курсор перемещается на следующую позицию с учетом установленного размера отступа. В случае HTML-кода, это помощь для организации структурированного кода.
Если вы хотите создать отступы в HTML-коде, нажмите на клавишу "Tab" для перемещения курсора на нужное количество пробелов или символов табуляции.