ВКонтакте (VK) – одна из самых популярных социальных сетей, которая предлагает широкий спектр функций для общения и взаимодействия с другими пользователями. Одной из самых полезных и удобных функций ВКонтакте является чат, который позволяет общаться с друзьями и клиентами прямо на вашем сайте. Если вы хотите установить чат ВКонтакте на свой сайт, то в этой статье вы найдете пошаговую инструкцию о том, как это сделать.
Первым шагом является создание сообщества ВКонтакте, в котором будет размещен чат. Необходимо перейти на сайт ВКонтакте и зарегистрироваться (или войти, если у вас уже есть аккаунт). Затем создайте новое сообщество, выбрав соответствующую опцию в меню "Создать сообщество". Заполните все необходимые данные: название сообщества, его тип, описание и т.д. Важно также выбрать подходящую тематику сообщества, чтобы привлечь целевую аудиторию.
После создания сообщества перейдите на вкладку "Управление" и выберите пункт "Сообщения". Настройте чат ВКонтакте с помощью различных параметров, таких как автоматические приветствия, кнопки действий и другие функции. Затем скопируйте код для вставки на ваш сайт, который будет предоставлен вам после настройки чата.
Выбор виджета чата

Перед добавлением чата на ваш сайт, необходимо выбрать подходящий виджет чата для интеграции с ВКонтакте. Существует несколько популярных виджетов, которые можно использовать для этой цели:
- Виджет сообщений ВКонтакте (VK Widget): Это официальный виджет от ВКонтакте, который позволяет пользователям общаться с администратором или модератором сайта прямо на странице сайта. Он легко настраивается и может быть размещен на любой странице сайта.
- Чат-бот ВКонтакте (VK ChatBot): Это более продвинутый виджет, который позволяет настроить автоматические ответы на популярные вопросы, интеграцию с другими сервисами и создание многофункциональных ботов для различных целей. Он может быть использован как простой виджет чата, так и как инструмент для автоматизации работы с клиентами.
- Виджет обратного звонка (CallBack Widget): Этот виджет позволяет пользователям оставить свой номер телефона для обратной связи с администратором сайта. Он может быть полезен для сайтов, где пользователи могут нуждаться в помощи или консультации.
Выбор виджета чата зависит от ваших потребностей и целей, которые вы хотите достичь на вашем сайте. Рекомендуется ознакомиться с возможностями каждого виджета и выбрать подходящий для вас вариант.
Создание группы ВКонтакте

1. Зайдите на официальный сайт ВКонтакте по ссылке https://vk.com
2. В верхнем правом углу на странице найдите кнопку "Зарегистрироваться" и нажмите на нее
3. Заполните все необходимые поля в форме регистрации, включая ваше имя, фамилию, дату рождения и телефон или электронную почту. Придумайте надежный пароль для вашей учетной записи
4. После успешной регистрации войдите в свой аккаунт, используя ваш номер телефона или электронную почту и пароль
5. Когда вы находитесь на своей главной странице, слева в меню найдите раздел "Мои сообщества" и нажмите на него
6. В верхней части страницы будет кнопка "Создать сообщество". Щелкните на ней
7. В открывшемся окне выберите тип сообщества, который подходит вашим целям (например, "Группа")
8. Заполните все необходимые поля, такие как название сообщества, описание, фотографии и т.д.
9. После заполнения всех данных нажмите на кнопку "Создать" внизу страницы
10. Поздравляю, вы успешно создали свою группу ВКонтакте! Теперь вы можете настраивать ее, приглашать своих друзей и публиковать интересный контент
Получение кода виджета

Процесс добавления чата ВКонтакте на сайт очень прост и занимает всего несколько шагов. Сначала вам потребуется получить код виджета, который будет отображаться на вашей странице. Чтобы это сделать:
- Зайдите в группу ВКонтакте, чат которой вы хотите добавить на свой сайт.
- Перейдите в раздел "Управление сообществом".
- Выберите вкладку "Настройки" и перейдите в раздел "Сообщения".
- Прокрутите страницу вниз и найдите блок "Встроенные виджеты".
- Нажмите на кнопку "Настроить" рядом с виджетом "Чат".
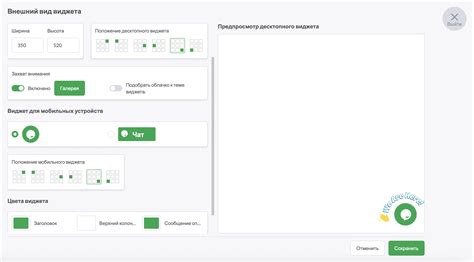
- В открывшемся окне вы сможете настроить внешний вид чата: выбрать цветовую схему, размеры и т.д.
- Когда вы закончите настройку, нажмите кнопку "Получить код".
- Скопируйте полученный код виджета.
Теперь вы можете перейти к следующему шагу - добавлению кода виджета на свой сайт.
Вставка кода на сайт

Чтобы добавить чат ВКонтакте на свой сайт, нужно вставить специальный код на страницу сайта. Получить этот код можно следующим образом:
1. Открываем группу ВКонтакте, в которую добавим чат, настройки группы -> "Работа с API" -> "Встраивание виджетов" -> "Чат".
2. В открывшемся окне указываем параметры для чата: размеры, цветовую схему, показывать кнопку "Начать чат" или нет.
3. После этого нажимаем кнопку "Создать виджет".
4. Получаем код виджета и копируем его.
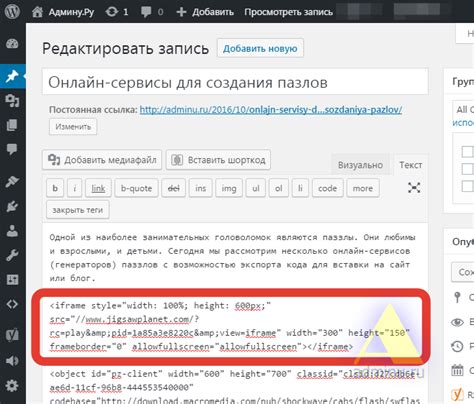
5. Открываем HTML-код нашей страницы сайта.
6. В месте, где хотим вставить чат, вставляем скопированный код.
7. Сохраняем изменения и обновляем страницу сайта.
Теперь наш сайт будет включать в себя чат ВКонтакте, который пользователи смогут использовать для общения с нами.
Настройка параметров чата

После добавления чата ВКонтакте на ваш сайт, вам доступны различные параметры для настройки его работы. С помощью этих параметров вы сможете полностью контролировать функциональность и внешний вид чата.
Для начала, вам потребуется получить идентификатор вашей группы ВКонтакте, для которой вы активировали чат. После этого, вы можете использовать следующие параметры:
| Параметр | Описание |
|---|---|
| group_id | Идентификатор вашей группы ВКонтакте, к которой привязан чат. |
| expand_timeout | Время через которое чат будет автоматически развернут после загрузки страницы в секундах. |
| widget_position | Положение чата на странице. Может быть либо 'left', либо 'right'. |
| disable_button | Параметр, указывающий нужно ли отображать кнопку открытия чата или нет. Принимает значения '0' (отображать) или '1' (не отображать). |
Чтобы использовать эти параметры, добавьте к коду чата ВКонтакте соответствующие атрибуты:
<div id="vk_community_messages"></div>
<script type="text/javascript">
VK.Widgets.CommunityMessages("vk_community_messages", {
group_id: 12345678,
expand_timeout: 30,
widget_position: 'right',
disable_button: 1
});
</script>
Вставьте этот код на вашу страницу и настройте параметры в соответствии с вашими предпочтениями.
Проверка работоспособности

После того, как вы добавили чат ВКонтакте на свой сайт, необходимо убедиться в его корректной работе. В первую очередь, необходимо проверить, отображается ли кнопка чата на странице. Для этого перейдите на свой сайт и убедитесь, что кнопка отображается в нужном месте.
После этого, нажмите на кнопку чата и убедитесь, что открывается окно чата ВКонтакте. Попробуйте отправить сообщение и проверьте, что оно успешно отправилось.
Также, обратите внимание на отображение аватарки и имени пользователя. Убедитесь, что информация о пользователе отображается корректно.
При проведении проверки работоспособности чата ВКонтакте, также стоит проверить его работу на различных устройствах и браузерах. Убедитесь, что чат открывается корректно и работает плавно на всех платформах.
Дополнительные возможности чата

Чат ВКонтакте предлагает ряд дополнительных возможностей, которые можно использовать на своем сайте:
1. Уведомления
Чат ВКонтакте позволяет отправлять уведомления пользователям, даже если они находятся в других разделах сайта или вышли из него. При получении нового сообщения в чате пользователь будет видеть уведомление и сможет быстро перейти в чат.
2. Онлайн-статусы
Чат ВКонтакте отображает статусы онлайн и офлайн для каждого пользователя. Вы можете использовать эти статусы для отображения активности пользователей на вашем сайте и предоставления моментального контакта для общения.
3. Быстрое скачивание
Чат ВКонтакте предлагает возможность быстро скачать и установить приложение на компьютер или мобильное устройство. Это обеспечит удобство и быстроту в использовании чата для ваших посетителей.
4. Поддержка групповых чатов
Чат ВКонтакте позволяет создавать групповые чаты, где могут общаться несколько пользователей. Вы можете использовать эту функцию для организации общения между участниками вашего сайта, например, для обсуждения новостей или планирования мероприятий.
Использование этих дополнительных возможностей поможет вам создать более удобное и эффективное общение с вашими посетителями на сайте.