HTML является основным языком разметки веб-страниц и широко используется для создания интерактивных элементов на сайтах. Одним из таких элементов является возможность выбрать и загрузить файлы с компьютера пользователя.
Выбор файла в HTML осуществляется с помощью элемента input типа "file". Этот элемент позволяет пользователю выбрать один или несколько файлов на своем компьютере и отправить их на сервер для обработки.
Чтобы добавить элемент выбора файла на веб-страницу, необходимо использовать следующий код:
<input type="file" id="myFile">
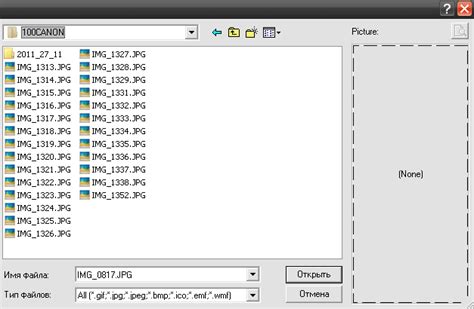
Теперь пользователь может щелкнуть на кнопку "Обзор" или на область выбора файла, чтобы открыть диалоговое окно выбора файла на своем компьютере. После того, как файл будет выбран, его имя отображается на веб-странице.
Также можно добавить атрибут multiple к элементу input, чтобы разрешить пользователю выбирать несколько файлов одновременно:
<input type="file" id="myFiles" multiple>
Теперь пользователь может выбрать несколько файлов одновременно. При этом их имена отображаются в виде списка на веб-странице.
Таким образом, благодаря простому элементу input типа "file", можно легко добавить функциональность выбора и загрузки файлов на веб-страницу в HTML.
Как осуществить выбор файла в HTML - пошаговая инструкция

Для того чтобы пользователи могли выбирать файлы на вашем веб-сайте, HTML предлагает специальный элемент <input> с типом "file". Следуйте этой простой инструкции, чтобы осуществить выбор файла в HTML:
Шаг 1: Создайте форму с помощью тега <form>. Например:
<form> <input type="file" name="myFile"> </form>Шаг 2: Укажите тип элемента <input> как "file" с помощью атрибута "type".
Шаг 3: Добавьте атрибут "name" к элементу <input>, чтобы задать имя для выбранного файла. Например:
<input type="file" name="myFile">Шаг 4: Добавьте кнопку отправки формы, если необходимо. Например:
<input type="submit" value="Отправить">Шаг 5: Обработайте выбранный файл на сервере с помощью языка программирования, такого как PHP или JavaScript.
Примечание: Если вы хотите добавить дополнительную информацию или инструкции для пользователей, вы можете вставить текст или другие теги HTML внутри тега <form>.
Теперь вы знаете, как осуществить выбор файла на вашем веб-сайте с помощью HTML!
Начало выбора файла

Выбор файла в HTML начинается с использования тега <input> с атрибутом type="file".
Пример:
<input type="file">
Этот тег создает элемент интерфейса, который позволяет пользователю выбирать файлы с его устройства.
Чтобы добавить кнопку, текст или стили к этому элементу, вы можете использовать другие HTML-теги и CSS.
В дальнейшем выбранный пользователем файл может быть использован для загрузки на сервер или обработки на стороне клиента.
Примечание: Важно помнить, что доступ к файлу возможен только с использованием серверной технологии, такой как PHP, для загрузки и обработки файла.
Отображение доступных файлов

Когда пользователь выбирает файл на своем устройстве, веб-страница должна показывать доступные файлы. Для этого можно использовать тег <input> с атрибутом type="file". После выбора файла, его название будет отображаться на странице.
Пример кода:
<input type="file" id="myFile" name="myFile">
<p><strong>Выбранный файл:</strong> <em><span id="fileName"></span></em></p>
<script>
document.getElementById('myFile').addEventListener('change', function() {
document.getElementById('fileName').textContent = this.files[0].name;
});
</script>
В этом примере, когда пользователь выбирает файл, он автоматически заменяется на название выбранного файла.
Практический пример выбора файла в HTML

Шаг 1: Создайте форму для выбора файла, используя тег <input> с атрибутом type="file".
Шаг 2: Добавьте кнопку отправки формы, используя тег <input> с атрибутом type="submit".
Шаг 3: Создайте обработчик события для кнопки отправки формы. В обработчике события вы можете получить выбранный файл с помощью свойства <input>.files[0].
Пример кода:
<form>
<input type="file" name="fileUpload" id="fileUpload">
<input type="submit" value="Отправить">
</form>
<script>
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault();
var file = document.querySelector('#fileUpload').files[0];
// Вы можете использовать выбранный файл здесь
console.log('Выбранный файл:', file.name);
});
</script>
В этом примере форма содержит поле для выбора файла и кнопку отправки. При отправке формы обработчик события прерывает стандартное поведение и получает выбранный файл. Вы можете использовать выбранный файл в своем приложении в соответствии с вашими требованиями.
Создание формы для выбора файла

Для создания формы, с помощью которой пользователь сможет выбрать файл, нужно использовать тег <input> с атрибутом type="file".
Ниже приведен пример кода:
<form> <input type="file"> <input type="submit" value="Отправить"> </form>
В данном примере создается форма с одним полем для выбора файла и кнопкой отправки данных. При нажатии на кнопку "Отправить", выбранный файл будет отправлен на сервер.
Обратите внимание, что при выборе файла пользователем, информация о нем сохраняется внутри тега <input>. Для отправки файла на сервер, необходимо добавить соответствующий обработчик на стороне сервера.
Назначение обработчика для выбора файла

После создания элемента <input> типа "file", необходимо назначить обработчик события для выбора файла пользователем.
Для этого используется свойство "onchange" элемента <input>. Обработчик события вызывается каждый раз, когда пользователь выбирает файл или файлы в диалоговом окне выбора файла.
Чтобы назначить обработчик события, необходимо указать его имя в качестве значения свойства "onchange". Например:
<input type="file" onchange="myFunction()"> Где "myFunction" - это имя назначенной функции обработчика события.
Функция обработчика события может содержать необходимую логику для работы с выбранным файлом или файлами. Например, она может отобразить информацию о выбранном файле или загрузить его на сервер.
Помимо назначения обработчика через атрибут "onchange", можно использовать JavaScript для динамического назначения обработчика события. Например:
document.getElementById("myFile").addEventListener("change", myFunction); Где "myFile" - это идентификатор элемента <input>, а "myFunction" - имя функции обработчика.
Обработчик события для выбора файла позволяет создать интерактивные и функциональные веб-приложения, которые могут работать с файлами, загружать их или отображать информацию о них.