Цветовая схема играет важную роль в создании атмосферы и передаче информации на сайте. Верное сочетание цветов может привлечь внимание посетителей и сделать пользовательский опыт более приятным. Однако выбор правильных цветов может быть сложной задачей. Для этого необходимо учитывать психологию цвета и его воздействие на человека.
Первым шагом при настройке цветовой схемы является выбор основного цвета. Он определит общий стиль сайта и будет использоваться для фона, заголовков и других основных элементов. Желательно выбрать цвет, который отражает дух вашего бренда или тематику сайта.
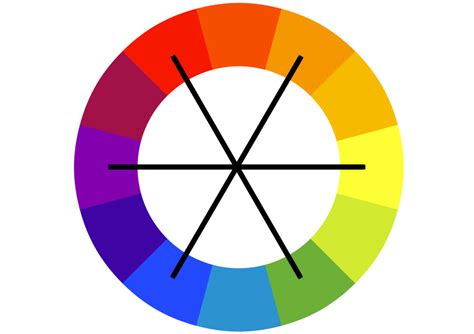
При выборе дополнительных цветов необходимо обращать внимание на их совместимость. Один из способов определить сочетание цветов - использовать цветовое колесо. Комплементарные цвета, расположенные друг напротив друга на колесе, создают контраст и добавляют энергии в дизайн. Аналогичные цвета, расположенные рядом, создают гармоничное сочетание. Также важно учесть цвета текста и фона, чтобы обеспечить достаточную контрастность и легкость чтения.
Как выбрать основной цвет

1. Определите цель вашего проекта
Перед тем как выбирать основной цвет, необходимо понять, какую атмосферу и эмоции вы хотите передать своим пользователей. Разные цвета могут вызывать разные эмоции, поэтому определитесь с общим настроением вашего проекта.
2. Исследуйте цветовые теории
Основывайте свой выбор на цветовых теориях, таких как цветовой круг или комбинирование цветов. Цветовые теории помогут вам понять, какие цвета хорошо сочетаются друг с другом и как они воздействуют на восприятие.
3. Учитывайте психологию цвета
Каждый цвет имеет свое значение и может вызывать определенные эмоции и ассоциации. Например, синий может быть ассоциирован с спокойствием и надежностью, а желтый – с энергией и оптимизмом. Познакомьтесь с психологией цвета, чтобы выбрать цвет, который будет вызывать правильные эмоции у вашей аудитории.
4. Соотносите с вашим брендом
Если у вас уже есть установленный бренд, то выбор основного цвета должен соответствовать его стилю и целям. Обратите внимание на логотип, упаковку или другие визуальные элементы вашего бренда и попытайтесь выбрать цвет, который хорошо гармонирует с ними.
5. Тестируйте и экспериментируйте
Не бойтесь проводить тестирование разных цветовых вариантов и экспериментировать. В процессе тестирования вы сможете увидеть, какой цвет лучше всего работает для вашей аудитории и достигает нужного эффекта.
Помните, что выбор основного цвета – это довольно субъективный процесс, и в конечном итоге он должен отражать вашу индивидуальность и уникальность проекта.
Цветные сочетания, которые работают

Выбор цветовой схемы может быть сложным заданием, ведь сочетание разных цветов может сильно влиять на восприятие дизайна. Важно выбрать такие цвета, которые будут гармонично сочетаться и создавать приятное визуальное впечатление.
Одним из наиболее популярных и универсальных сочетаний является комбинация черного и белого цветов. Черный цвет добавляет элегантности и таинственности, а белый - чистоты и светотени. Эта комбинация может использоваться в различных стилях дизайна и подходит для самых разнообразных проектов.
Комбинирование цветов противоположных на цветовом круге тоже дает интересные результаты. Например, сочетание желтого и фиолетового цветов создает контраст и энергичность. Желтый цвет придает яркость, а фиолетовый - глубину. Это сочетание можно использовать для привлечения внимания к определенным элементам дизайна.
Еще одним отличным вариантом является сочетание соседних цветов на цветовом круге. Например, оранжевый и желтый цвета отлично дополняют друг друга и создают теплую атмосферу. Оранжевый цвет придает энергию, а желтый - радость и оптимизм. Это сочетание подходит для проектов, которым нужно добавить динамики и позитива.
Сочетание разных оттенков одного цвета тоже может быть успешным решением. Например, синий и голубой цвета создают спокойную и гармоничную атмосферу. Мягкие и нежные оттенки синего цвета могут использоваться для создания эффекта прохлады и свежести в дизайне.
Использование этих цветовых сочетаний может помочь создать эффектный и запоминающийся дизайн. Однако, важно помнить о контексте и целях проекта, чтобы выбрать наиболее подходящие цвета для конкретной задачи.
Комплементарные цвета

Для нахождения комплементарного цвета к заданному цвету, необходимо найти его противоположное положение на цветовом круге. Например, если заданный цвет - красный, его комплементарным цветом будет зеленый. Если заданный цвет - синий, его комплементарным цветом будет оранжевый и так далее.
Комплементарные цвета могут быть использованы для создания сильного контраста и привлечения внимания к определенным элементам дизайна. Они часто используются в логотипах, рекламных материалах и веб-страницах.
Один из способов использования комплементарных цветов в дизайне - это использование одного цвета в качестве основного и его комплементарного цвета в качестве акцентного. Например, можно использовать синий цвет как основной и оранжевый цвет как акцентный, чтобы создать контрастное сочетание.
Использование комплементарных цветов может помочь достичь гармоничного и эстетически приятного визуального впечатления. Однако, важно помнить о возможности перебора контраста, поэтому рекомендуется использовать их с осторожностью и сбалансированностью.
Примеры комплементарных цветов:
- Красный и зеленый
- Синий и оранжевый
- Фиолетовый и желтый
- Желтый и синий
- Зеленый и красный
- Оранжевый и синий
Аналогичные цвета

Например, если основным цветом вашей цветовой схемы является красный, аналогичными цветами могут быть оранжевый и розовый. Если основным цветом является синий, то аналогичными цветами будут голубой и фиолетовый.
Выбор аналогичных цветов зависит от предпочтений дизайнера и целей проекта. Они могут быть использованы для создания акцентных элементов, фоновых цветов, подсветки или для выделения информации.
Знание аналогичных цветов позволяет создавать интересные и красочные дизайны, добавлять глубину и разнообразие. При выборе аналогичных цветов стоит учитывать их сочетаемость и контрастность с основным цветом, чтобы достичь наилучшего визуального эффекта.
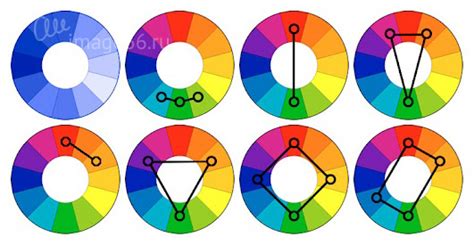
Триадные и квадратные комбинации

Триадные комбинации состоят из трех цветов, расположенных на равном расстоянии друг от друга на цветовом круге. Это позволяет создавать яркие и контрастные схемы, которые приятно воспринимаются глазом.
Квадратные комбинации включают в себя четыре цвета, расположенных на равном расстоянии друг от друга на цветовом круге. Такая комбинация создает более сложные и насыщенные цветовые схемы, которые хорошо подходят для дизайна с использованием нескольких цветов.
Чтобы создать триадную или квадратную комбинацию цветов, можно использовать разные методы. Некоторые из них включают подбор цветов, которые находятся на одной градации яркости, насыщенности или теплоты. Другой подход заключается в использовании цветов, которые визуально согласуются друг с другом, например, цветов, которые противоположны друг другу на цветовом круге.
Важно помнить, что при создании триадной или квадратной комбинации нужно учитывать контекст, в котором они будут использоваться. Цвета должны соответствовать теме и передавать нужные эмоции. Также стоит помнить о доступности цветов для пользователей с ограниченными возможностями зрения.
Независимо от выбранного подхода, триадные и квадратные комбинации цветов помогут создать гармоничный и удачный дизайн, который будет привлекать внимание и оставаться в памяти пользователей.
Определение цвета для текста и фона

При выборе цвета для текста учитывайте его читаемость на заднем фоне. Не рекомендуется использовать слишком светлые цвета для текста, на что-то более светлое, или слишком темные цвета, на что-то более темное. Лучше всего использовать контрастные цветовые комбинации, например, черный текст на белом фоне или белый текст на черном фоне. Если вы выбрали светлый цвет для текста, убедитесь, что фон будет достаточно темным, чтобы обеспечить хорошую читаемость.
Выбор цвета для фона также играет важную роль. Он должен создавать конtrаst между текстом и фоном, чтобы текст был хорошо видим. Лучшим выбором являются светлые фоны с темным текстом или темные фоны с светлым текстом. Избегайте использования цветов, которые сливаются друг с другом или мало контрастируют, что делает текст менее читаемым.
Помимо выбора цвета для текста и фона, также имейте в виду другие важные факторы, такие как размер и шрифт текста. Убедитесь, что выбранный шрифт и его размер обеспечивают хорошую читаемость и не вызывают утомления при чтении больших объемов текста. Используйте достаточно большой размер шрифта для улучшения удобства чтения, но не делайте его слишком большим, чтобы не перегружать страницу информацией.
Контрастные сочетания

Избегайте использования цветов, которые слишком похожи друг на друга, так как это может создать затруднения при чтении. Чтобы создать контрастное сочетание, можно использовать цвета, которые находятся на противоположных концах цветового круга.
Например, контрастное сочетание может быть достигнуто путем использования яркого синего цвета с ярким оранжевым, темно-зеленым с темно-синим или светлым желтым с черным. Эти сочетания обеспечивают яркость и четкость текста, что упрощает его восприятие и чтение.
Однако не забывайте учитывать контекст и выборку вашей целевой аудитории. Некоторые цветовые комбинации могут быть лучше подходят для определенных групп пользователей или специфических целей.
Иногда меньше - значит больше. Следите за количеством цветов, которые вы используете на своем сайте. Использование слишком многих цветов может сделать ваш дизайн слишком ярким и разрозненным. Упрощение цветовой схемы и выбор контрастных сочетаний поможет создать более сбалансированный и приятный для глаза дизайн.
Используйте контрастные сочетания, чтобы ваш веб-сайт стал более привлекательным и удобным для пользователей. Они помогут передать ваше сообщение и информацию четко и понятно.
Цветовой конфликт

Основной причиной цветового конфликта является неумение сочетать цвета правильно. Для решения этой проблемы важно понять основные принципы цветового сочетания:
- Комплиментарные цвета: это пары цветов, находящихся на противоположных концах цветового круга. Комплиментарные цвета вместе создают контраст и гармонируют между собой.
- Цветовые триады: это группы из трех цветов, которые расположены на равных расстояниях друг от друга в цветовом круге. Цветовые триады создают яркие и контрастные комбинации.
- Аналогичные цвета: это цвета, которые находятся рядом друг с другом в цветовом круге. Пары аналогичных цветов создают мягкие и гармоничные сочетания.
- Монохроматические цвета: это оттенки одного цвета, от самого темного до самого светлого. Монохроматические цвета создают элегантные и согласованные схемы.
Кроме того, важно учитывать контекст использования цветовой схемы. Например, если цвета используются для создания интерфейса веб-сайта, нужно обратить внимание на цвета текста и фона, чтобы достичь максимальной читаемости. Также стоит учесть психологическое воздействие цветов и выбрать цвета, которые будут ассоциироваться с нужными эмоциями и настроением.
Если вы столкнулись с цветовым конфликтом, рекомендуется воспользоваться средствами онлайн-колораторов, которые помогут подобрать гармоничные цветовые сочетания. Также можно обратиться к примерам цветовых схем, представленных в различных ресурсах и дизайнерских блогах.
Итак, избегайте цветового конфликта в своей цветовой схеме, следуя основным принципам цветового сочетания и учитывая контекст использования цветов. Правильно подобранные цвета сделают ваш дизайн эстетичным и привлекательным для пользователей.