JavaScript – это один из самых популярных языков программирования, используемых для создания динамических и интерактивных веб-страниц. Он позволяет добавлять на страницу различные эффекты, анимацию, обработку событий и многое другое. Чтобы воспользоваться всеми возможностями, которые предоставляет JavaScript, необходимо правильно подключить его в браузере.
Для начала, откройте редактор вашей веб-страницы. Найдите тег "head" и добавьте следующий код:
<script src="путь_к_файлу.js"></script>Здесь "путь_к_файлу.js" – это путь до файла с JavaScript кодом, который вы хотите подключить. Обычно этот файл имеет расширение ".js". Убедитесь, что файл находится в той же директории (папке), что и ваша веб-страница.
Если вы хотите добавить JavaScript код прямо на страницу, то можно использовать следующий код:
<script>
// Ваш JavaScript код
</script>Здесь вы можете написать свой JavaScript код между открывающим и закрывающим тегами "script". Таким образом, вы можете быстро протестировать изменения и увидеть результат на своей веб-странице.
Зачем нужен JavaScript и как его подключить

Чтобы подключить JavaScript на веб-страницу, нужно использовать тег <script>. Этот тег может быть размещен как внутри тега <head>, так и внутри тега <body>. Внутри тега <script> указывается код JavaScript.
Вот пример подключения JavaScript на веб-страницу:
<!DOCTYPE html>
<html>
<head>
<title>Моя веб-страница</title>
<script>
function hello() {
alert('Привет, мир!');
}
</script>
</head>
<body>
<h1>Приветствие</h1>
<button onclick="hello()">Нажми меня!</button>
</body>
</html>
В этом примере мы создали функцию hello(), которая вызывается при нажатии на кнопку. При этом всплывает всплывающее окно с текстом "Привет, мир!".
Таким образом, чтобы использовать JavaScript на веб-странице, достаточно добавить тег <script> и внутри него разместить нужный код. Это позволяет сделать сайт более интерактивным, улучшить его функциональность и предоставить пользователям новые возможности.
Особенности JavaScript и его преимущества

1. Интеграция с HTML и CSS: JavaScript легко интегрируется с HTML и CSS, позволяя добавлять интерактивность и динамические элементы на веб-страницы. Он может быть вставлен непосредственно в HTML-код или подключен внешним файлом.
2. Кросс-платформенность: JavaScript поддерживается всеми современными веб-браузерами, что позволяет создавать совместимые веб-приложения, работающие на разных платформах (Windows, MacOS, Linux и др.).
3. Легкость обучения и использования: JavaScript имеет простой и понятный синтаксис, что делает его отличным языком как для начинающих разработчиков, так и для опытных профессионалов. Он также обладает широкой документацией и активным сообществом, что упрощает работу с ним и обеспечивает поддержку.
4. Масштабируемость и гибкость: JavaScript позволяет создавать как простые, так и сложные приложения, а также легко масштабировать и модифицировать их. Это делает язык подходящим для широкого спектра задач, от разработки простого скрипта до создания сложных веб-приложений и игр.
5. Богатые возможности: JavaScript предлагает широкий набор инструментов и функций, которые позволяют создавать различные эффекты, анимации, валидацию форм, работу с базами данных и т. д. Это дает разработчику возможность реализовывать самые разнообразные идеи и задачи.
6. Поддержка объектно-ориентированного программирования: JavaScript поддерживает объектно-ориентированную парадигму программирования, позволяя создавать модульный и переиспользуемый код. Это упрощает разработку и обеспечивает более эффективное использование ресурсов.
В результате всех этих особенностей JavaScript является одним из наиболее популярных и востребованных языков программирования для создания веб-приложений и динамических веб-страниц. Он позволяет разработчикам создавать интерактивные и интуитивно понятные веб-интерфейсы, улучшая пользовательский опыт и повышая эффективность работы веб-сайтов.
Методы подключения JavaScript на веб-странице

Существует несколько способов подключить JavaScript на веб-странице:
- Внешний файл: для этого нужно создать отдельный файл с расширением .js, содержащий код JavaScript. Затем его можно подключить к HTML-странице с помощью тега
<script>и атрибутаsrc. Например:
<script src="script.js"></script>
<script> без атрибута src. Например:
<script>
// Ваш JavaScript-код
</script>
<button onclick="myFunction()">Нажми меня</button>
<script> с атрибутом src, указывающим на URL. Например:
<script src="https://example.com/script.js"></script>
Выбор метода зависит от вашего проекта и предпочтений. Внешний файл наиболее удобен для подключения больших объемов кода, в то время как встроенный код и обработчики событий предоставляют большую гибкость и мгновенную реакцию на действия пользователя. Внешний URL позволяет использовать общедоступные библиотеки и фреймворки JavaScript.
Подключение JavaScript с помощью встроенного тега

Чтобы подключить JavaScript с помощью встроенного тега, добавьте следующий код внутри вашего тега <script>:
<script>
// Ваш JavaScript-код здесь
</script>
Вы можете разместить этот тег <script> где угодно в вашем HTML-документе, включая заголовок, тело или нижний колонтитул. Однако наиболее распространенным местом для его размещения является нижний колонтитул, перед закрывающим тегом </body>.
Кроме того, вы можете использовать атрибут src тега <script> для подключения внешних JavaScript-файлов. Например:
<script src="script.js"></script>
В этом примере, файл с названием script.js должен находиться в том же каталоге, что и ваш HTML-документ. Вы также можете указать полный путь к файлу, если он расположен в другом месте.
Использование встроенного тега <script> очень простое и удобное решение для подключения JavaScript-кода в вашем HTML-документе. Однако для более сложных проектов, вы можете рассмотреть другие методы подключения JavaScript, такие как внешний файл или модули.
Подключение внешнего JavaScript файла

Для подключения внешнего JavaScript файла в веб-страницу, необходимо использовать тег <script>. Данный тег может быть расположен внутри тега <head> или <body> и может содержать атрибуты, такие как src и type.
Атрибут src указывает путь к файлу, содержащему JavaScript код, который нужно подключить. Например:
<script src="script.js"></script>
В данном примере используется файл с именем "script.js", который находится в той же папке, что и HTML-файл. Однако, можно указать абсолютный или относительный путь к файлу.
Атрибут type определяет тип содержимого тега <script>, который, как правило, устанавливается в значение "text/javascript". Однако, данный атрибут считается устаревшим и его можно опустить, так как браузеры автоматически распознают файлы JavaScript.
Чтобы убедиться, что внешний JavaScript файл успешно подключен, можно использовать инструменты разработчика веб-браузера и проверить консоль на наличие ошибок. Если ошибок нет, значит подключение прошло успешно и JavaScript код будет выполнен.
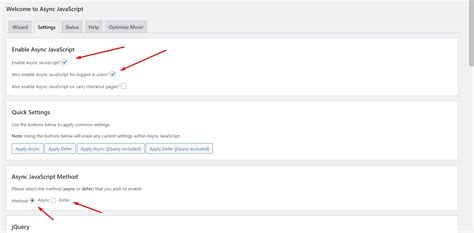
Асинхронная и отложенная загрузка скриптов

При загрузке скриптов в браузере существуют два подхода: асинхронная и отложенная загрузка.
Асинхронная загрузка скриптов позволяет браузеру осуществлять загрузку скриптов параллельно с загрузкой остального контента страницы. Это позволяет улучшить производительность и ускорить отображение страницы. Для асинхронной загрузки скриптов используется атрибут async в теге <script>.
Пример:
<script async src="script.js"></script>Отложенная загрузка скриптов позволяет браузеру продолжать загрузку остального контента страницы, а затем загрузить и выполнить скрипты. Для отложенной загрузки скриптов используется атрибут defer в теге <script>.
Пример:
<script defer src="script.js"></script>Оба подхода имеют свои преимущества и недостатки, поэтому выбор между ними зависит от конкретных требований и особенностей проекта. Асинхронная загрузка полезна для скриптов, которые не зависят от остального контента страницы, или для скриптов, которые необходимо загрузить как можно быстрее. Отложенная загрузка обычно используется для скриптов, которые необходимы для работы с контентом страницы и должны быть выполнены после полной загрузки страницы.
Определение правильного подхода для загрузки скриптов поможет достичь оптимальной производительности и пользовательского опыта.
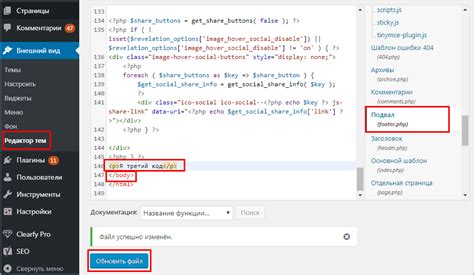
Размещение скриптов перед закрывающим тегом

Этот подход имеет несколько преимуществ:
| 1. | Быстрая загрузка контента |
| 2. | Улучшение производительности |
| 3. | Гарантированный доступ к DOM |
Размещение скриптов перед закрывающим тегом </body> позволяет сначала загрузить всю структуру HTML-документа, а затем выполнять скрипты. Это позволяет пользователям видеть контент страницы быстрее, так как они не будут загружаться до тех пор, пока не будут готовы к работе.
Кроме того, размещение скриптов перед закрывающим тегом </body> может улучшить производительность и скорость загрузки страницы. Дело в том, что скрипты блокируют загрузку других ресурсов на странице, таких как изображения и стили. Размещение скриптов перед закрывающим тегом </body> позволяет браузеру выполнять их параллельно с загрузкой других ресурсов, что сокращает время загрузки страницы.
Наконец, размещение скриптов перед закрывающим тегом </body> гарантирует доступ к DOM-элементам. Если скрипт размещен в шапке документа, то он будет выполняться до того, как будет создана вся структура DOM. Таким образом, скрипты, размещенные перед закрывающим тегом </body>, получат доступ к полной структуре DOM и смогут без проблем взаимодействовать с элементами на странице.
В целом, размещение скриптов перед закрывающим тегом </body> является простым и эффективным способом подключить JavaScript в браузере. Он позволяет ускорить загрузку страницы, улучшить производительность и гарантировать доступ к DOM. Рекомендуется использовать этот подход при разработке веб-приложений и сайтов.