jQuery - один из самых популярных JavaScript фреймворков, который упрощает и ускоряет разработку веб-приложений. Он предоставляет множество функций для манипуляции с HTML-элементами, а также позволяет добавлять и изменять CSS свойства. В этой статье мы рассмотрим, как можно добавить CSS свойство в jQuery, чтобы создать стильные и интерактивные веб-страницы.
Во-первых, для добавления CSS свойства в jQuery необходимо использовать метод css(). Этот метод позволяет нам изменять стили элемента. Синтаксис метода выглядит следующим образом: $(элемент).css(свойство, значение).
Например, если мы хотим изменить цвет фона элемента с классом "my-element" на красный, мы можем использовать следующий код:
$(".my-element").css("background-color", "red");Таким образом, все элементы с классом "my-element" будут иметь красный фон.
Вместо прямого изменения свойств можно также добавить или удалить классы с помощью методов addClass() и removeClass(). Это позволяет легко использовать готовые CSS стили для элементов. Например, мы можем добавить класс "highlight" к элементу, чтобы выделить его:
$(".my-element").addClass("highlight");Теперь элемент будет иметь стили из класса "highlight".
Что такое CSS свойства?

С каждым CSS свойством связаны значения, которые задают конкретные значения для определенного свойства. Например, свойство color определяет цвет текста, и его значения могут быть "красный", "синий", "зеленый" и т. д.
В CSS свойства могут быть применены к элементам HTML-разметки, а также к классам и идентификаторам, используя селекторы. Каждое свойство может иметь одно или несколько значений, а порядок их появления в таблице стилей определяет приоритетность применения.
Использование CSS свойств является ключевой техникой для стилизации и оформления веб-страниц. Благодаря им можно создавать красивые и удобочитаемые дизайны, улучшать визуальное восприятие контента и повышать пользовательский опыт.
Определение и значение

В jQuery, CSS (Cascading Style Sheets) свойства используются для изменения внешнего вида элементов документа. CSS свойства определяют различные стили, такие как цвет, размер, шрифт и позиционирование элементов.
С помощью jQuery метода css() можно изменять и добавлять CSS свойства для одного или нескольких элементов на странице. Метод css() принимает два параметра: имя CSS свойства и значение, которое нужно применить.
Например, чтобы изменить цвет текста заголовка <h1> на синий, можно использовать следующий код:
| Пример |
|---|
$("h1").css("color", "blue"); |
Таким образом, с помощью jQuery можно легко добавить CSS свойства и настроить внешний вид элементов вашего веб-сайта.
Как использовать CSS свойства с помощью jQuery

Для добавления или изменения CSS свойств элемента с помощью jQuery вы можете использовать метод .css(). Данный метод принимает два параметра: название CSS свойства и его значение.
Вот пример, демонстрирующий, как использовать метод .css() для изменения цвета текста параграфа:
$('p').css('color', 'red');
В данном примере мы указываем, что хотим изменить цвет текста для всех элементов <p> на странице. При этом мы указываем, что цвет должен быть красного цвета.
Если вы хотите добавить несколько CSS свойств к элементу, просто вызовите метод .css() несколько раз, указывая нужное свойство и значение. Например:
$('p').css('color', 'red').css('font-size', '20px');
В данном примере мы добавляем к элементам <p> красный цвет текста и размер шрифта 20 пикселей.
Также, вы можете передать объект с парами свойство-значение в метод .css() для добавления нескольких свойств сразу:
$('p').css({
'color': 'red',
'font-size': '20px'
});
В данном примере мы добавляем к элементам <p> красный цвет текста и размер шрифта 20 пикселей с помощью объекта.
В итоге, используя метод .css() в jQuery, вы можете легко добавлять и изменять CSS свойства элементов на вашей веб-странице. Это дает вам большую гибкость в стилизации и создании интерактивных элементов на вашем сайте.
Основные способы использования

jQuery предоставляет различные способы добавления CSS свойств элементам на странице. Ниже описано несколько основных способов использования:
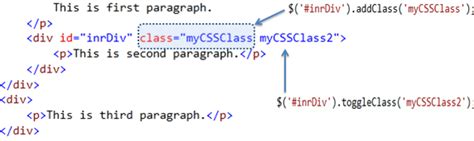
- Добавление класса элементу: с помощью метода
addClass()можно добавить один или несколько классов к выбранным элементам. Например:
$("p").addClass("highlight");css() позволяют изменять конкретные CSS свойства элементов. Например, можно изменить цвет фона выбранных элементов:$("p").css("background-color", "yellow");toggleClass() можно добавлять или удалять CSS классы в зависимости от их текущего состояния. Например:$("p").toggleClass("highlight");Это лишь некоторые из возможностей использования CSS свойств в jQuery. С помощью этих и других методов можно легко изменять стили элементов на странице, делая их более интерактивными и привлекательными для пользователей.
Примеры использования CSS свойств в jQuery

jQuery предоставляет возможность добавлять и изменять CSS свойства элементов веб-страницы. Это делает работу с дизайном страницы более гибкой и удобной.
Для начала, давайте рассмотрим пример добавления CSS свойства с помощью jQuery. Предположим, у нас есть элемент с идентификатором "myElement", и мы хотим изменить его цвет на красный:
$('myElement').css('color', 'red');В этом примере мы используем метод .css() и передаем два аргумента - имя CSS свойства ("color") и его значение ("red"). Таким образом, мы задаем цвет текста элемента "myElement" равным красному.
Кроме того, можно использовать метод .css() для изменения нескольких CSS свойств одновременно. Например, мы можем изменить шрифт, цвет текста и задний фон элемента следующим образом:
$('myElement').css({
'font-size': '20px',
'color': 'blue',
'background-color': 'yellow'
});В этом примере мы передаем объект с несколькими CSS свойствами и их значениями. Таким образом, мы задаем размер шрифта равным 20 пикселей, цвет текста - синим, а задний фон - желтым.
Кроме добавления и изменения CSS свойств, мы также можем удалять их с помощью метода .removeAttr(). Например, чтобы удалить CSS свойство "color" у элемента "myElement", мы можем использовать следующий код:
$('myElement').removeAttr('color');В этом примере мы вызываем метод .removeAttr() с аргументом "color", чтобы удалить CSS свойство "color" из элемента "myElement".
Таким образом, jQuery предоставляет широкие возможности для работы с CSS свойствами и делает их манипуляцию более простой и удобной.
Практические примеры

Ниже приведены несколько практических примеров использования CSS свойств в jQuery.
| Пример | Описание |
|---|---|
| Пример 1 | Добавление класса к элементу с определенным идентификатором |
| Пример 2 | Изменение цвета текста элемента по клику на него |
| Пример 3 | Анимация изменения размера элемента |
В следующих разделах мы рассмотрим каждый пример по отдельности и покажем, как использовать CSS свойства в jQuery для достижения желаемых результатов.