Telegram - это одно из самых популярных мессенджеров, в котором можно создавать и настраивать собственные боты. Однако многие пользователи задаются вопросом, как добавить ссылку на кнопку в Telegram. В этой статье мы расскажем вам, как это сделать.
Во-первых, для того чтобы добавить ссылку на кнопку в Telegram, вам необходимо создать и настроить своего бота. Для этого вам потребуется зарегистрировать новый бот у специального бота в Telegram под названием @BotFather. Далее вы должны будете указать имя вашего бота и получить уникальный токен доступа.
После регистрации бота и получения токена, вы можете создать собственную кнопку с ссылкой. Для этого вам потребуется использовать Telegram Bot API и отправить запрос на создание кнопки с нужной вам ссылкой. В запросе вы должны будете указать идентификатор чата и текстовую метку кнопки, которая будет отображаться на экране пользователя.
Также вы можете настроить действия, которые будут выполняться при нажатии на кнопку с ссылкой. Например, вы можете открыть ссылку во внешнем браузере или отправить пользователю определенный текстовый или графический контент. Это позволит вам создавать более интерактивные и удобные боты для пользователя.
Telegram: как добавить ссылку

Для добавления ссылки в Telegram, выполните следующие шаги:
- Откройте приложение Telegram и перейдите в свой профиль.
- Перейдите в настройки профиля.
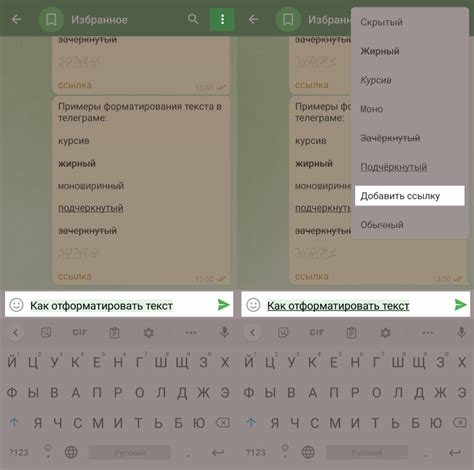
- Добавьте ссылку на кнопку.
- Сохраните изменения.
- Проверьте ссылку.
Для этого нажмите на иконку меню в верхнем левом углу экрана, затем выберите свой профиль в списке параметров.
Прокрутите экран вниз и нажмите на "Изменить профиль" или "Редактировать" внизу страницы.
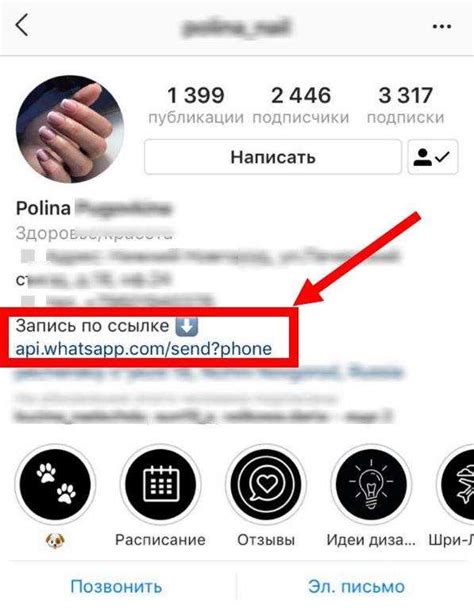
В разделе "Описание" или "Биография" найдите поле для добавления ссылки. Надпись на этом поле может варьироваться в зависимости от устройства и приложения. Нажмите на поле и введите ссылку, которую хотите добавить.
Нажмите на кнопку "Сохранить" или просто закройте настройки, чтобы сохранить введенную ссылку.
После сохранения изменений перейдите на свой профиль или канал, чтобы убедиться, что ссылка отображается правильно. Вы также можете нажать на ссылку, чтобы убедиться, что она работает как ожидается.
Теперь вы знаете, как добавить ссылку на кнопку в Telegram. Это отличный способ разделить свои контактные данные, профессиональную информацию или важные ссылки с другими пользователями Telegram.
Создание бота в Telegram

Чтобы создать бота в Telegram, выполните следующие шаги:
- Откройте приложение Telegram и найдите бота по имени @BotFather.
- Откройте диалог с ботом и нажмите кнопку "Start", затем отправьте команду /newbot.
- Следуйте инструкциям @BotFather, чтобы задать имя и имя пользователя для вашего бота.
- Получите API-токен для вашего бота от @BotFather.
- Теперь у вас есть все необходимые данные для работы с ботом. Вы можете использовать API-токен и имя пользователя бота для создания и настройки своего бота.
Для работы с созданным ботом в Telegram вы можете использовать официальную библиотеку API для языка программирования, который вам удобен. С ее помощью вы сможете отправлять и получать сообщения, обрабатывать команды и выполнять другие задачи, предлагаемые Telegram API.
Поздравляю, вы научились создавать бота в Telegram и получили базовые данные для его настройки и использования!
Создание кнопки

Чтобы создать кнопку в Telegram, вам понадобится использовать HTML-код. Вот основная структура кода кнопки:
<a href="ссылка" target="_blank" rel="noopener noreferrer">
<button>Текст кнопки</button>
</a>
Чтобы добавить ссылку на кнопку, замените "ссылка" на нужный URL. Например:
<a href="https://example.com" target="_blank" rel="noopener noreferrer">
<button>Перейти на сайт</button>
</a>
Теперь у вас есть простая кнопка с ссылкой на другой сайт. Обратите внимание, что в атрибуте target="_blank" указано значение, которое говорит браузеру открывать ссылку в новой вкладке, чтобы пользователь не покидал Telegram.
Размещение кода на сайте

При разработке сайтов часто возникает необходимость представить код в текстовом формате. Для этого можно использовать специальные теги HTML.
Тег <pre> позволяет отображать текст без изменений и с сохранением пробелов, переносов и отступов. Это особенно удобно при отображении программного кода.
Для выделения отдельных фрагментов кода можно использовать тег <code> или <tt>. Они позволяют создать моноширинный текст, который выглядит как машинописный текст и отличается от остального контента на странице.
Пример использования тегов:
<pre>
<code>
function helloWorld() {
console.log("Hello, world!");
}
</code>
</pre>
В результате код будет отображен в исходном виде с отступами и пробелами, что облегчает его чтение и понимание.
Таким образом, использование специальных тегов HTML позволяет аккуратно и четко отображать код на сайте, делая его более читабельным и понятным для посетителей.
Настройка ссылки на кнопку

В Telegram есть возможность добавить ссылку на кнопку, которая будет открывать указанный вами веб-сайт или страницу. Для этого необходимо выполнить следующие шаги:
- Откройте Telegram и перейдите в раздел Боты.
- Выберите или создайте бота, к которому вы хотите добавить кнопку.
- В настройках бота найдите раздел Клавиатура и нажмите на кнопку Редактировать.
- В таблице кнопок найдите строку, в которой хотите добавить ссылку, и в колонке Ссылка введите адрес веб-сайта или страницы, на которую должна вести кнопка.
- Сохраните изменения и проверьте результат.
Теперь, при нажатии на кнопку, пользователь будет автоматически перенаправлен на указанную вами страницу или сайт.
Тестирование кнопки

Перед тем как опубликовать кнопку, рекомендуется провести тестирование, чтобы проверить правильность работы ссылки и ее отображение. Для этого можно использовать различные способы:
1. Тестирование ссылки
Перейдите на HTML-страницу, на которой размещена кнопка с ссылкой. Нажмите на кнопку и убедитесь, что вы перенаправляетесь на правильную страницу или выполняется ожидаемое действие.
2. Проверка отображения
Убедитесь, что кнопка отображается корректно и привлекает внимание пользователей. Дизайн и текст кнопки должны быть понятными и вызывать желаемую реакцию. Если кнопка не привлекает внимание или ее текст не информативен, можно внести изменения и повторно протестировать.
3. Адаптивный дизайн
Проверьте, как кнопка отображается на различных устройствах и в разных браузерах. Убедитесь, что она выглядит и работает одинаково хорошо на всех платформах. Если есть проблемы с отображением на определенных устройствах или браузерах, необходимо исправить и повторно провести тестирование.
Ни одно приложение или сайт не должны быть опубликованы без предварительного тестирования, в том числе и кнопки с ссылкой в Telegram. Тестирование помогает убедиться в корректной работе функционала и создает хорошее пользовательское впечатление.
Кнопка в комментариях

Для создания кнопки в комментариях в Telegram, вы можете использовать следующий код:
<a href="https://yourlink.com" target="_blank">Нажми на кнопку!</a>
В приведенном коде:
- <a> - это тег для создания ссылки;
- href="https://yourlink.com" - здесь вы должны указать адрес ссылки, на который будет вести кнопка;
- target="_blank" - это атрибут, который указывает, что ссылка будет открыта в новой вкладке;
- Нажми на кнопку! - это текст, который будет отображаться на кнопке. Вы можете заменить его на свой собственный текст.
Теперь, при размещении этого кода в комментарии в Telegram, пользователи смогут нажать на кнопку и перейти по указанной ссылке.
Обратите внимание, что Telegram позволяет вам использовать ограниченное количество разрешенных HTML-тегов и атрибутов, поэтому вам может потребоваться адаптировать свой код в зависимости от требований платформы.
Надеюсь, эта информация поможет вам добавить кнопку в комментарии в Telegram и улучшить взаимодействие с вашей аудиторией!
Аналитика кнопки

Добавление ссылки на кнопку в Telegram открывает возможности для следующих аналитических показателей:
1. Клики по ссылке. Вы сможете отслеживать количество кликов на кнопку, что позволит оценить эффективность вашего сообщения и привлекательность предложения.
2. Конверсия. Анализируя данные о количестве кликов на ссылку и сравнивая их с числом пользователей, увидите процент пользователей, совершивших необходимое действие, например, оформление заказа или регистрация.
3. Активность пользователей. Вы сможете узнать, сколько времени пользователи проводят на вашем сайте после перехода по ссылке, какие страницы они посещают и как взаимодействуют с вашим контентом.
Чтобы осуществить аналитику, вы можете использовать специальные сервисы и инструменты, такие как Google Analytics или Яндекс.Метрика. Не забудьте добавить код отслеживания на страницу, на которую ведет ваша ссылка.
Оптимизация кнопки

При добавлении ссылки на кнопку в Telegram, можно использовать некоторые оптимизации для улучшения пользовательского опыта. Вот несколько советов:
- Используйте привлекательный текст для кнопки. Яркий и информативный текст поможет привлечь внимание пользователей и увеличит вероятность нажатия на кнопку.
- Подберите оптимальный размер кнопки. Слишком маленькая кнопка может быть сложна в использовании, а слишком большая займет слишком много места. Выберите размер, который удобен для пользователей.
- Учитывайте контекст размещения кнопки. Если кнопка будет размещена на темном фоне, выберите светлую или яркую цветовую схему для лучшей видимости. В противном случае, используйте темные или насыщенные цвета.
- Определите оптимальное расположение кнопки на странице. Размещение кнопки в видном месте, но без слишком большого привлечения внимания, поможет пользователям быстро находить и использовать ее.
- Протестируйте кнопку перед размещением. Проверьте, как кнопка выглядит и работает на разных устройствах и экранах. Убедитесь, что она хорошо адаптирована для всех пользователей.
Следуя этим рекомендациям, вы сможете оптимизировать кнопку в Telegram и улучшить ее эффективность.
Дополнительные настройки

1. Ссылка на внешний ресурс
Если вы хотите добавить кнопку с ссылкой на внешний ресурс, вам потребуется использовать HTML-тег <a>. Например, чтобы добавить кнопку с ссылкой на свой веб-сайт, вам нужно вставить следующий код:
<a href="https://www.example.com">Посетите наш сайт</a>
2. Подключение JavaScript-кода
Если вам необходимо добавить кнопку с функциональностью, реализуемой JavaScript-кодом, вы можете воспользоваться атрибутом onclick. Например, чтобы добавить кнопку, при нажатии на которую будет отображаться всплывающее окно, вы можете использовать следующий код:
<button onclick="alert('Привет, мир!')">Нажми на меня</button>
3. Назначение уникального идентификатора
Если вам требуется добавить несколько кнопок на одной странице и обрабатывать их отдельно, важно назначить уникальный идентификатор каждой кнопке. Для этого используется атрибут id. Например, чтобы задать идентификатор "btn1" для кнопки, вам нужно добавить следующий код:
<button id="btn1">Нажми на меня</button>