Visual Studio Code (VS Code) - это популярная среда разработки, предоставляющая различные функции и инструменты для комфортной работы разработчика. Одной из таких функций является настройка includepath. Includepath - это путь к папке, в которой находятся заголовочные файлы, необходимые для компиляции исходного кода. Правильная настройка includepath позволяет VS Code находить эти файлы во время разработки.
Настройка includepath в VS Code довольно проста. Сначала необходимо открыть проект в рабочей области VS Code. Затем откройте файл настроек проекта. Для этого нажмите комбинацию клавиш Ctrl+Shift+P, введите "Open Workspace Settings" и выберите соответствующий пункт.
В открывшемся окне настроек проекта найдите раздел "C/C++" и выберите его. Затем найдите опцию "Include path" и щелкните по ней. В появившемся окне настройки includepath добавьте пути к папкам с заголовочными файлами, разделяя их точкой с запятой. Например, если заголовочные файлы находятся в папке "include", добавьте следующий путь: "${workspaceFolder}/include". Важно помнить, что пути могут быть абсолютными или относительными.
Что такое includepath в Visual Studio Code

Includepath в Visual Studio Code задается в файле конфигурации проекта, и обычно включает пути к стандартным заголовочным файлам, а также к заголовочным файлам, написанным самим разработчиком.
| Преимущества использования includepath |
|---|
| Облегчает разработку программ, так как позволяет автодополнение функций и структур из заголовочных файлов |
| Сокращает время сборки проекта, так как компилятору не нужно искать заголовочные файлы во всех папках проекта |
| Упрощает поддержку проекта, так как пути к заголовочным файлам могут быть легко настроены для каждого компьютера разработчика |
Обычно пути к заголовочным файлам указываются относительно корневой папки проекта, чтобы проект можно было легко перемещать или передавать другим разработчикам без необходимости изменять includepath. Однако, если проект использует внешние зависимости, пути к их заголовочным файлам также могут быть указаны абсолютно.
Как настроить includepath в Visual Studio Code

- Откройте свой проект в Visual Studio Code.
- В левом нижнем углу щелкните на значок "зубной шестеренки" с надписью "Настройки".
- В открывшемся окне на вкладке "Расширенные настройки" выберите "Расширение C/C++". Откроется файл настроек "c_cpp_properties.json".
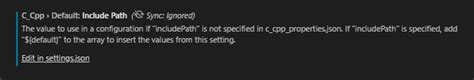
- В файле настроек найдите секцию "configurations" и внутри нее - секцию "includePath". Если секция отсутствует, добавьте ее вручную.
- В секции "includePath" перечислите пути к папкам, содержащим заголовочные файлы. Каждый путь указывайте в двойных кавычках и разделяйте запятой. Например:
"includePath": [ "${workspaceFolder}/**", "/usr/include", "/path/to/custom/includes" ] - Сохраните файл настроек.
После настройки includepath в Visual Studio Code автодополнение и интеллектуальные подсказки должны корректно работать, предлагая вам варианты завершения кода на основе доступных заголовочных файлов.
Преимущества использования includepath в Visual Studio Code

Использование includepath в Visual Studio Code предоставляет ряд значительных преимуществ, которые упрощают и улучшают разработку программного обеспечения.
- Уменьшение количества ошибок: Благодаря использованию includepath, Visual Studio Code может точно определить пути к необходимым файлам, что позволяет избежать ошибок связанных с неправильными подключениями.
- Упрощение структуры проекта: Благодаря includepath можно организовать проект таким образом, чтобы все зависимости находились в одном месте. Это позволяет более легко поддерживать и управлять проектом, а также облегчает работу совместной разработки.
- Улучшение производительности: При использовании includepath Visual Studio Code может автоматически обновлять пути к файлам при изменении структуры проекта. Это позволяет сократить время, затрачиваемое на поиск и исправление путей вручную.
- Повышение портативности: Использование includepath позволяет легко переносить проекты между различными платформами и средами разработки без необходимости изменений в путях к файлам.
В итоге, использование includepath в Visual Studio Code помогает эффективно организовать проект, сократить количество ошибок, повысить производительность и облегчить совместную работу над проектом.
Как добавить пути в includepath в Visual Studio Code

В Visual Studio Code настройка путей для includepath позволяет указать директории, в которых компилятор должен искать заголовочные файлы при сборке проекта.
Чтобы добавить пути в includepath в Visual Studio Code, следуйте этим шагам:
- Откройте файл настроек для проекта .vscode/c_cpp_properties.json.
- Найдите раздел "configurations".
- Добавьте путь в поле "includePath", указав его внутри массива в строковом формате.
- Сохраните файл и перезагрузите проект в Visual Studio Code.
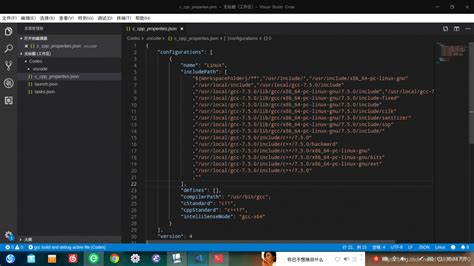
Пример использования:
{
"configurations": [
{
"name": "Linux",
"browse": {
"path": [
"${workspaceFolder}/**"
],
"limitSymbolsToIncludedHeaders": true
},
"includePath": [
"/usr/include",
"${workspaceFolder}/src"
],
"defines": [
"LINUX",
"_DEBUG"
],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "${default}"
}
],
"version": 4
}В этом примере пути "/usr/include" и "${workspaceFolder}/src" добавлены в includepath. Компилятор будет искать заголовочные файлы в этих директориях.
Теперь вы знаете, как добавить пути в includepath в Visual Studio Code. Эта настройка поможет компилятору найти необходимые заголовочные файлы и связать их с исходным кодом при сборке проекта.
Ошибки настройки includepath в Visual Studio Code

При настройке includepath в Visual Studio Code могут возникнуть различные ошибки, которые могут затруднить разработку проекта. Ниже приведены некоторые распространенные ошибки и способы их исправления.
| Ошибка | Описание | Решение |
|---|---|---|
| Cannot find/include file | Visual Studio Code не может найти или включить указанный файл | Проверьте путь к файлу и убедитесь, что путь указан правильно. Убедитесь, что файлы находятся в допустимом месте и доступны для чтения. Если файл находится в подпапке, убедитесь, что путь указывает на правильный относительный путь. |
| Undefined reference/variable | Visual Studio Code не может найти определение для указанной ссылки или переменной | Убедитесь, что файл, содержащий определение, добавлен в includepath. Проверьте правильность написания имени ссылки или переменной. Если определение находится в другом проекте или библиотеке, убедитесь, что они правильно подключены и доступны. |
| Multiple include directories with the same name | В includepath настроены несколько директорий с одинаковым именем | Переименуйте директории, чтобы они имели уникальные имена. Используйте символы подчеркивания или добавьте к именам директорий уникальные префиксы или суффиксы. |
| Includepath is not set correctly | Includepath не настроен корректно или не учитывает все необходимые директории | Проверьте, что пути в includepath указаны правильно. Убедитесь, что все необходимые директории включены в список includepath. Если необходимо, добавьте недостающие директории в настройки includepath. |
В случае возникновения любых ошибок в настройке includepath в Visual Studio Code, рекомендуется тщательно проверить указанные пути и настройки, а также обратиться к документации или сообществу для получения дополнительной помощи.
Работа с includepath в Visual Studio Code для разных языков программирования

Для работы с includepath в Visual Studio Code необходимо выполнить следующие шаги:
- Открыть файл настройки проекта или создать новый.
- Добавить параметр
"includePath"в объекте настроек. - В значении параметра
"includePath"указать пути к директориям, содержащим необходимые файлы и библиотеки.
Includepath может быть использован для разных языков программирования. Например, для языка C++ указывается путь к заголовочным файлам (.h), а для языка Python – путь к модулям (.py).
Значение параметра "includePath" может быть указано в виде относительного пути от корневой директории проекта или абсолютного пути на файловой системе. Также можно использовать шаблоны пути и символы подстановки (например, ${workspaceFolder}).
Пример использования includepath:
{
"includePath": [
"${workspaceFolder}/include",
"/usr/local/include",
"C:/Dev/libs"
]
}
В данном примере указаны три пути: относительный путь include от корневой директории проекта, абсолютный путь /usr/local/include на файловой системе и абсолютный путь C:/Dev/libs на диске С.
При разработке проекта в Visual Studio Code с использованием разных языков программирования, корректная настройка includepath является важным условием для успешной работы со сторонними библиотеками и файлами проекта.
Как проверить правильность настройки includepath в Visual Studio Code

Шаг 1: Откройте Visual Studio Code.
Шаг 2: Откройте ваш проект в Visual Studio Code.
Шаг 3: Откройте файл, в котором вы хотите проверить настройку includepath.
Шаг 4: Выделите путь к файлу, который вы хотите включить.
Шаг 5: Нажмите правой кнопкой мыши на выделенный путь.
Шаг 6: В контекстном меню выберите "Go to Definition" (Перейти к определению).
Шаг 7: Если Visual Studio Code правильно настроен, он должен открыть файл с определением выделенного пути.
Шаг 8: Если файл с определением открывается, это означает, что ваш includepath настроен правильно.
Шаг 9: Если файла с определением не существует или открывается неправильный файл, это означает, что ваш includepath настроен неправильно.
Шаг 10: Чтобы исправить настройку includepath, откройте файл "c_cpp_properties.json" в вашем проекте и убедитесь, что путь к вашему файлу правильно указан в свойстве "includePath" (перечисление путей разделяется запятыми).
Шаг 11: После внесения изменений сохраните файл "c_cpp_properties.json".
Примечание: Путь к файлу можно указывать как абсолютный, так и относительный от корневой папки проекта.
Шаг 12: Повторите шаги 4-7, чтобы проверить, что ваш includepath настроен правильно.
Шаг 13: Если файл с определением открывается, это означает, что ваша настройка includepath теперь правильная.
Шаг 14: Если проблема остается или возникают другие ошибки, попробуйте повторить шаги с самого начала или обратитесь к документации или форуму Visual Studio Code для дополнительной помощи.