Создание стильного и эффектного веб-сайта - это задача, которая требует умения играть с различными дизайнерскими элементами. И одним из самых важных элементов дизайна является цвет фона. Чтобы придать своему сайту оригинальности и индивидуальности, можно использовать переключатель цвета фона. Таким образом, веб-сайт будет автоматически меняться в зависимости от настроения пользователя или времени суток.
Платформа Tilda предлагает широкие возможности по созданию своего уникального дизайна. Одним из таких инструментов является функция переключателя цвета фона. Она позволяет установить несколько различных цветов фона и настроить их автоматическое переключение. Это отличный способ сделать сайт более интерактивным и привлекательным для пользователя.
Чтобы настроить переключатель цвета фона в Tilda, вам понадобится зайти в редактор сайта и выбрать блок, в котором хотите добавить эту функцию. Затем вам нужно перейти во вкладку "Настройки блока" и найти раздел "Фон". Здесь вы сможете выбрать несколько различных цветов фона и установить время, через которое они будут автоматически меняться. Также вы можете выбрать, как анимация будет происходить - плавно или мгновенно.
Основы настройки

Для настройки переключателя цвета фона в Tilda следуйте этим простым шагам:
1. Выберите страницу
Перейдите в раздел "Страницы" в панели управления Tilda и выберите страницу, на которой хотите настроить переключатель цвета фона.
2. Добавьте блок переключателя
В редакторе страницы нажмите кнопку "Добавить блок" и найдите блок с переключателем цвета фона. Добавьте его на страницу.
3. Настройте параметры
Откройте настройки блока переключателя цвета фона и настройте его параметры. Вы можете выбрать различные цвета фона для разных состояний.
4. Сохраните изменения
После того, как вы настроили переключатель цвета фона, не забудьте сохранить изменения, чтобы они вступили в силу на вашей странице.
Следуя этим простым инструкциям, вы сможете легко настроить переключатель цвета фона в Tilda и создать привлекательный дизайн для вашей страницы.
Мастер настройки фона

Переключатель цвета фона в Tilda дает вам возможность быстро и легко изменить внешний вид вашего сайта. С помощью этого инструмента вы можете создать уникальный дизайн, который подойдет именно вам и вашему бренду.
Чтобы настроить переключатель цвета фона, вам необходимо выполнить следующие шаги:
- Выберите цвет фона. Вам нужно выбрать цвет, который будет соответствовать вашему предпочтению и стилю вашего сайта. В Tilda предоставляется широкий выбор цветов, которые можно легко настроить под ваши нужды.
- Примените выбранный цвет. После того, как вы выбрали цвет, вам нужно применить его к вашему сайту. Для этого в Tilda есть специальная функция, которая позволяет вам легко и быстро применить выбранный цвет к фону вашего сайта.
- Настройте дополнительные параметры. После того, как вы применили цвет фона, вы можете настроить дополнительные параметры, такие как прозрачность или текстура фона. В Tilda есть множество инструментов, которые позволяют вам создать уникальный и привлекательный дизайн вашего сайта.
Не забывайте, что в Tilda вы также можете использовать переключатель цвета фона для отдельных блоков на вашем сайте. Это позволит вам создать более интересный и разнообразный дизайн.
Удачи в настройке фона вашего сайта!
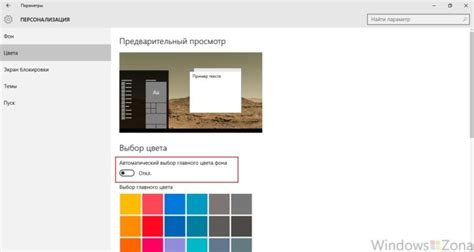
Выбор цвета фона

Настройка цвета фона в Tilda может быть важным элементом дизайна вашего сайта. Чтобы настроить переключатель цвета фона, вам потребуется следовать нескольким простым шагам:
1. Войдите в редактор Tilda и откройте панель редактирования нужной страницы.
2. Выберите элемент, к которому вы хотите применить цвет фона.
3. В правой панели редактора найдите вкладку "Фон" и откройте ее.
4. В разделе "Цвет фона" вы увидите переключатель, который позволяет выбрать цвет фона из предоставленного списка или ввести свой собственный цвет.
5. Выберите нужный вам цвет. Если вам нужен свой собственный цвет, нажмите на кнопку "Выбрать" и введите цвет в формате HEX или RGB.
6. После выбора цвета фона нажмите на кнопку "Применить" для сохранения изменений.
Теперь вы можете легко настроить цвет фона своего сайта в Tilda и создать уникальный дизайн, который подходит именно вам.
Настройка переключателя фона

Для настройки переключателя фона вам потребуется:
- Зайти в редактор Tilda мастерски и выбрать нужный проект.
- Перейти на вкладку "Настройки проекта".
- В разделе "Оформление" найти блок "Переключатель фона" и открыть его настройки.
- Выбрать цвета фона, которые будут доступны для выбора пользователям. Вы можете добавить любое количество цветов или использовать предложенные варианты.
- Настроить отображение переключателя фона на вашем сайте. Вы можете выбрать его позицию, размер, цвета кнопок и другие параметры.
- Сохранить изменения и опубликовать проект.
После настройки переключатель фона будет отображаться на вашем сайте, и пользователи смогут выбрать один из доступных вариантов цветовой схемы. Это поможет создать более комфортное и индивидуальное впечатление от использования вашего сайта.
Размещение переключателя

Некоторый текст на вашей странице | Переключатель цвета фона |
В ячейке с текстом вы можете разместить нужный вам контент, а в ячейке с переключателем добавьте код для его работы. Это может быть HTML-элемент input с атрибутом type="checkbox" или любой другой элемент, который вы хотите использовать для переключения цвета фона.
Обратите внимание, что в приведенном примере используется простая таблица для демонстрации и может потребоваться дальнейшая настройка стилей и разметки в соответствии с вашими потребностями.
Создание списка фонов

Для создания списка фонов в Tilda мастерски вам понадобится использовать мощный инструмент Tilda CSS Editor. Следуйте инструкции ниже, чтобы успешно настроить переключатель цвета фона на вашем сайте.
Шаг 1: Войдите в Tilda CSS Editor, нажав на кнопку "Настройки" в верхнем правом углу панели инструментов.
Шаг 2: В открывшемся окне CSS Editor найдите блок кода, который находится между комментариями /* Основной CSS код сайта */ и /* Additional CSS */. В этом блоке кода вы можете вносить изменения, связанные с внешним видом вашего сайта.
Шаг 3: Вставьте следующий код в блок CSS Editor для создания списка фонов:
.background-list {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.background-list-item {
width: 50px;
height: 50px;
border-radius: 50%;
cursor: pointer;
}
.bg-red {
background-color: red;
}
.bg-green {
background-color: green;
}
.bg-blue {
background-color: blue;
}
Шаг 4: Добавьте спискок фонов на вашу страницу, вставив следующий код в соответствующее место на вашем сайте:
<div class="background-list">
<div class="background-list-item bg-red"></div>
<div class="background-list-item bg-green"></div>
<div class="background-list-item bg-blue"></div>
</div>
Шаг 5: Теперь вы можете добавлять или изменять цвета фонов, добавляя или удаляя классы "bg-red", "bg-green" и "bg-blue" для каждого элемента списка фонов.
Обратите внимание, что это лишь пример создания списка фонов. Вы можете изменять размер, стиль и отступы элементов, чтобы они подходили для вашего дизайна.
Подключение кода

Для настройки переключателя цвета фона в Tilda необходимо подключить специальный код. Для этого следуйте инструкциям:
1. Войдите в редактор своего сайта в Tilda.
2. На странице, где вы хотите разместить переключатель цвета фона, нажмите на кнопку "HTML-код" в панели инструментов.
3. В открывшемся окне вставьте следующий код:
<table align="center"> <tr> <td> <input type="radio" id="color1" name="color" value="color1" checked> <label for="color1">Цвет 1</label> </td> <td> <input type="radio" id="color2" name="color" value="color2"> <label for="color2">Цвет 2</label> </td> <td> <input type="radio" id="color3" name="color" value="color3"> <label for="color3">Цвет 3</label> </td> </tr> </table>
4. Измените значения атрибутов id, name, value и текстовые значения меток <label> согласно вашим требованиям.
5. Нажмите на кнопку "Применить" для сохранения изменений и закройте окно HTML-кода.
Теперь переключатель цвета фона будет отображаться на вашей странице, и пользователи смогут выбрать нужный им цвет.
Получение кода переключателя

Для настройки переключателя цвета фона на сайте, используемом Tilda, следует следующим образом:
- Войдите в редактор вашего проекта на Tilda.
- Выберите нужную страницу или создайте новую.
- На панели инструментов слева откройте раздел "Блоки".
- В поиске блоков введите "HTML-код" и добавьте его на страницу.
- Откройте добавленный блок "HTML-код".
- Внутри блока вставьте нужный код переключателя цвета фона, используя HTML-теги и CSS-стили.
После внесения всех необходимых изменений сохраните страницу и опубликуйте её на вашем сайте.
Теперь, на вашем сайте, появится переключатель цвета фона, с помощью которого пользователи смогут выбрать предпочитаемую цветовую гамму.