ВКонтакте - популярная социальная сеть, в которой множество пользователей и компаний по всему миру размещают свои рекламные материалы и баннеры. Чтобы баннер привлекал внимание и мотивировал пользователей к действию, очень важно сделать его кликабельным.
Как это сделать?
Для начала необходимо знать, что кликабельный баннер - это изображение или графика, на которую пользователь может нажать, чтобы перейти по определенной ссылке или выполнить другое действие. То есть, при клике на баннер, пользователь будет перенаправлен на другую страницу с информацией или акцией, а не останется на текущей странице.
Важный аспект - правильный HTML-код. В общем случае, для создания кликабельного баннера необходимо использовать тег <a> в сочетании с атрибутом href, в значение которого необходимо указать адрес, по которому будет происходить переход. Кроме того, следует указать ширину и высоту баннера с помощью атрибутов width и height.
Изменение баннера в ВКонтакте

Создание и изменение баннера в ВКонтакте позволяет выделить профиль или сообщество среди других пользователей социальной сети. Для того чтобы сделать баннер кликабельным, необходимо следовать нескольким шагам.
1. Подготовьте изображение, которое будет использоваться в качестве баннера. Помните, что изображение должно соответствовать требованиям ВКонтакте: размер должен быть 1590x400 пикселей, вес файла - не более 200 килобайт.
2. Загрузите изображение на свой профиль или в группу ВКонтакте. Для этого вам потребуется перейти на страницу редактирования профиля или сообщества и выбрать соответствующий раздел.
3. После загрузки изображения у вас появится возможность добавить ссылку, которую будут открывать пользователи, нажимая на баннер. Введите нужную ссылку в специальное поле и сохраните изменения.
5. Проверьте работу баннера, перейдя на ваш профиль или страницу группы. Убедитесь, что при нажатии на баннер открывается указанная вами ссылка.
Теперь вы знаете, как сделать баннер в ВКонтакте кликабельным. Это простой способ поднять эффективность вашего профиля или группы, привлекая больше внимания пользователей социальной сети.
Методы создания баннера

Существует несколько методов создания кликабельного баннера во ВКонтакте. Ниже приведены самые популярные из них:
- Использование HTML-кода.
- Использование бесплатных онлайн-ресурсов для создания баннеров.
- Создание баннера в графических редакторах.
Каждый из этих методов имеет свои преимущества и недостатки, но позволяет добиться желаемого результата.
Обычно, для создания кликабельного баннера во ВКонтакте необходимо использовать HTML-код. Это позволяет добавить ссылку на вашу страницу, сайт или другой источник информации. HTML-код можно вставить непосредственно в текстовое поле при создании баннера во ВКонтакте.
Онлайн-ресурсы для создания баннеров предлагают широкий выбор готовых шаблонов и инструменты для их настройки. Такие ресурсы позволяют быстро создавать баннеры и экспортировать их в нужный формат, который можно будет использовать во ВКонтакте.
Для более сложных баннеров, которые требуют дополнительного дизайна или фотографий, можно использовать графические редакторы, такие как Adobe Photoshop или GIMP. В таких редакторах можно создавать баннеры с учетом всех ваших требований и экспортировать их в нужный формат.
При создании баннера важно учитывать его размеры, соответствие требованиям ВКонтакте, информационную нагрузку и привлекательный внешний вид, чтобы привлечь внимание целевой аудитории.
Выбор изображения для баннера

При выборе изображения для баннера во ВКонтакте необходимо учитывать несколько важных факторов.
1. Соответствие тематике
Изображение должно быть связано с темой или содержанием вашего баннера. Например, если вы рекламируете косметические товары, лучше выбрать фотографию, на которой изображена модель с примененным макияжем.
2. Привлекательность
Изображение должно привлекать внимание и быть эстетически приятным. Оно должно быть ярким, четким и иметь хорошую композицию.
3. Разрешение
ВКонтакте рекомендует использовать изображения с разрешением не менее 1590x400 пикселей. Убедитесь, что выбранное изображение имеет достаточно высокое разрешение, чтобы оно не было размытым или пикселизированным.
4. Формат
Рекомендуемым форматом изображения для баннера во ВКонтакте является JPEG или PNG. Убедитесь, что ваше изображение имеет один из этих форматов.
Примечание: Не забудьте о том, что использование изображений, защищенных авторским правом, без разрешения автора может привести к юридическим последствиям.
Добавление ссылки на баннер

Чтобы сделать баннер кликабельным и добавить ссылку на него, нужно использовать тег <a>. Этот тег позволяет создавать гиперссылки на веб-странице.
Для начала нужно установить атрибут href и указать в нем адрес страницы, на которую будет происходить переход при клике на баннер. Например:
<a href="https://example.com"> <img src="banner.jpg" alt="Баннер" /> </a>
В данном примере мы указали адрес "https://example.com" в качестве ссылки. При клике на баннер посетитель будет перенаправлен по этому адресу.
Также можно добавить атрибут target, чтобы указать, как должна открываться ссылка:
target="_blank"- ссылка откроется в новой вкладке браузера;target="_self"- ссылка откроется в текущей вкладке.
Например:
<a href="https://example.com" target="_blank"> <img src="banner.jpg" alt="Баннер" /> </a>
Таким образом, добавив ссылку на баннер при помощи тега <a>, вы сделаете его кликабельным и направите посетителя на нужную страницу.
Настройка кликабельности баннера

Чтобы сделать баннер кликабельным, необходимо использовать тег <a>, который создает ссылку. Для этого:
| 1. | Откройте редактор кода и найдите код баннера, который хотите сделать кликабельным. |
| 2. | Вокруг блока кода баннера добавьте открывающий и закрывающий теги <a>. |
| 3. | Внутри тега <a> добавьте атрибут href с ссылкой на страницу или сайт, на который нужно перейти при клике на баннер. |
| 4. | Если нужно, добавьте атрибут target="_blank", чтобы ссылка открывалась в новой вкладке браузера. |
Вот пример простого баннера с настроенной кликабельностью:
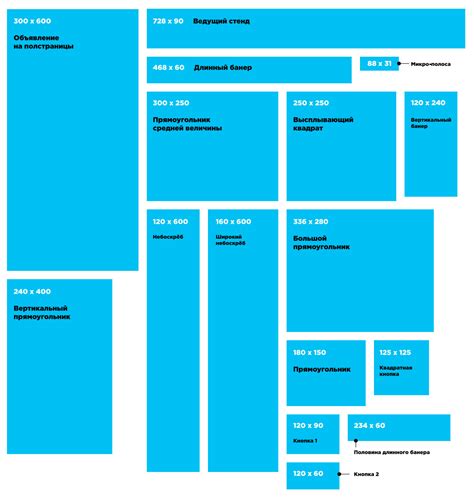
<a href="https://example.com" target="_blank"> <img src="banner.jpg" alt="Баннер" width="300" height="250"> </a>
После добавления тега <a> и настройки ссылки, баннер станет кликабельным, и при клике на него пользователь будет перенаправлен на указанный ресурс.
Внесение изменений в разметку баннера

Для того чтобы сделать баннер во ВКонтакте кликабельным, необходимо внести определенные изменения в его разметку.
Один из способов это сделать - использовать тег <a>, который представляет собой ссылку. Для этого нужно внести следующие изменения в разметку баннера:
- Обернуть содержимое баннера, например, изображение и текст, тегом <a>. Например, вы можете использовать следующую конструкцию:
<a href="ссылка на сайт">
<img src="URL_изображения" alt="Альтернативный текст">
<p>Текст на баннере</p>
</a> - Внести необходимые изменения в атрибуты тега <a. В атрибуте href укажите ссылку, на которую будет происходить переход при клике на баннер.
После внесения указанных изменений, баннер станет кликабельным. При клике на него, пользователь будет переходить по указанной ссылке.
Помимо этого, вы можете добавить дополнительные стили или атрибуты к тегу <a> для того, чтобы изменить его внешний вид или поведения.
Проверка работы кликабельного баннера

После создания и настройки кликабельного баннера во ВКонтакте, важно проверить, правильно ли он функционирует и отображается в новостной ленте пользователей.
Вот несколько шагов, которые помогут вам выполнить проверку:
- Авторизуйтесь на своей странице в ВКонтакте.
- Перейдите в раздел новостей и прокрутите ленту, чтобы найти свой баннер.
- Убедитесь, что баннер отображается ярко и привлекательно, привлекая внимание пользователей.
- Наведите курсор мыши на баннер. Проверьте, появляется ли курсор в виде руки, что указывает на то, что баннер кликабелен.
- Нажмите на баннер. Убедитесь, что происходит переход по ссылке, указанной в настройках баннера.
При проверке также важно убедиться, что баннер отображается корректно на разных устройствах и в разных браузерах. Рекомендуется использовать различные устройства (компьютеры, планшеты, смартфоны) и проверить баннер в популярных браузерах (Google Chrome, Mozilla Firefox, Safari).