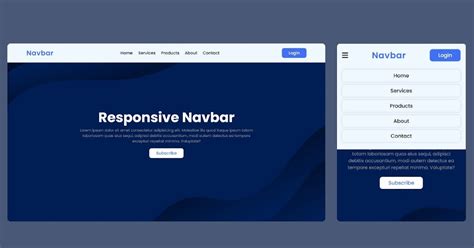
Адаптивность одним из ключевых требований современных веб-сайтов. Когда пользователи посещают ваш сайт с разных устройств - от компьютеров и ноутбуков до смартфонов и планшетов, они ожидают, что ваш сайт будет выглядеть и работать хорошо на каждом из них. Адаптивное меню - важная часть любого сайта, которая позволяет пользователям удобно навигироваться по нему, независимо от используемого устройства.
HTML является стандартным языком разметки для создания веб-страниц. Он предоставляет нам различные инструменты для создания меню, но для адаптивности нам необходимо использовать CSS и JavaScript. С помощью CSS мы можем создавать гибкие стили для нашего меню, которые будут адаптироваться в зависимости от размера экрана. JavaScript позволяет добавлять дополнительную функциональность, например, анимацию и открытие/закрытие меню по клику на кнопку.
Давайте рассмотрим несколько шагов, которые позволят нам создать адаптивное меню HTML для нашего сайта. Во-первых, мы должны определить структуру нашего меню с помощью HTML-элементов, таких как <ul> и <li>. Затем мы можем использовать CSS для создания стилей, которые будут меняться в зависимости от ширины экрана. Например, мы можем использовать медиа-запросы для изменения размера и расположения меню на мобильных устройствах.
Создать адаптивное меню HTML

Чтобы начать, мы создадим список UL с элементами LI, которые будут представлять пункты меню. Каждый пункт меню будет содержать ссылку на соответствующую страницу сайта.
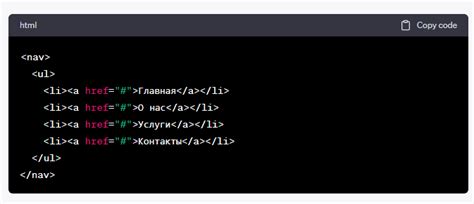
Вот код для создания адаптивного меню HTML:
Этот код создает простое горизонтальное меню с пунктами "Главная", "О нас", "Услуги", "Портфолио" и "Контакты". Каждый пункт меню является ссылкой, которая может быть нажата для перехода на соответствующую страницу.
Однако это меню не адаптивно и может вызывать проблемы на устройствах с маленькими экранами, такими как смартфоны и планшеты. Чтобы сделать его адаптивным, мы можем добавить несколько стилей CSS.
Например, мы можем использовать медиа-запросы для изменения стиля меню при определенной ширине экрана. Мы можем скрыть горизонтальное меню и показать вертикальное меню при нажатии на кнопку "Меню" или при достижении определенной ширины экрана.
Вот пример кода CSS для создания адаптивного меню:
@media screen and (max-width: 600px) {
ul {
display: none;
}
.menu-btn {
display: block;
}
}
.menu-btn {
display: none;
}
.menu-btn:checked + ul {
display: block;
}
В этом примере мы используем медиа-запрос с условием "max-width: 600px" для скрытия списка UL при ширине экрана меньше 600 пикселей. Мы также используем флажок .menu-btn и селектор + для отображения списка UL при нажатии на кнопку "Меню".
Теперь у нас есть адаптивное меню HTML, которое будет хорошо работать на разных устройствах и экранах. Мы можем дальше настраивать его стиль и добавлять дополнительные функции, чтобы улучшить пользовательский опыт.
Выбор и создание подходящего дизайна для вашего меню

Здесь важно решить, какой тип меню будет лучше всего соответствовать вашим потребностям и стилю вашего сайта. Некоторые из популярных типов меню включают горизонтальное, вертикальное, выпадающее, фиксированное, плавающее и т.д. Каждый из них имеет свои преимущества и может быть настроен для адаптивности.
Однако не менее важно выбрать подходящий стиль оформления для вашего меню. Вы можете выбрать простой стиль с плоскими кнопками и минималистичными цветами, чтобы создать чистый и современный вид. Или вы можете выбрать более яркий и эффектный стиль с использованием разных форм, цветов и анимаций.
Использование подходящего шрифта для вашего меню также важно. Шрифт должен быть читабельным и хорошо видимым на любом устройстве. Вы можете выбрать классические шрифты, такие как Arial или Times New Roman, или выбрать современные и экстравагантные шрифты, чтобы создать уникальный и запоминающийся облик.
Также учтите, что дизайн вашего меню должен соответствовать дизайну вашего сайта в целом. Он должен гармонично вписываться в общий стиль и цветовую схему. Старайтесь выбирать цвета, которые соответствуют вашему бренду и создают приятную визуальную атмосферу для посетителей вашего сайта.
Заключительный совет - не бойтесь экспериментировать и настраивать дизайн вашего меню в соответствии с вашими потребностями и предпочтениями. Иногда небольшие детали в дизайне могут сделать большую разницу в восприятии пользователем вашего сайта. Будьте творческими и находите свой собственный стиль!
Определение основных элементов и функций вашего меню

Основные элементы вашего меню включают:
| Элемент | Описание |
|---|---|
| Главная страница | Ссылка на главную страницу вашего сайта, обычно это логотип сайта. |
| Разделы | Ссылки на различные разделы вашего сайта, такие как "О нас", "Услуги", "Контакты" и т. д. Эти разделы обычно представлены в виде выпадающего списка или навигационного меню. |
| Поиск | Функция поиска, которая позволяет пользователям искать информацию на вашем сайте по ключевым словам. |
| Языковые опции | Ссылки или переключатели, позволяющие пользователям выбирать предпочтительный язык на вашем сайте. |
| Кнопка "Войти" | Ссылка на страницу входа или функцию входа в систему для пользователей, которые имеют аккаунт на вашем сайте. |
Функции вашего меню включают:
| Функция | Описание |
|---|---|
| Открыть/закрыть меню | Возможность открыть и закрыть меню на мобильных устройствах с помощью кнопки или значка. |
| Адаптивность | Возможность меню автоматически изменяться и адаптироваться к различным размерам экранов устройств, таким как смартфоны и планшеты. |
| Выпадающие списки | Возможность перейти к подразделам или подменю разделов сайта путем отображения выпадающих списков или подменю при наведении или нажатии на определенные элементы меню. |
| Активные ссылки | Возможность отображать активные ссылки на текущую страницу или раздел, чтобы пользователи всегда знали, на какой странице они находятся. |
| Раскрывающиеся элементы | Возможность отображать содержимое подразделов или подменю при наведении или нажатии на определенные элементы меню. |
Определение основных элементов и функций вашего адаптивного меню в HTML позволяет создать логическую и удобную структуру навигации, которая поможет пользователям легко перемещаться по вашему веб-сайту.
Структурирование HTML кода вашего меню

Для структурирования вашего кода меню можно использовать различные HTML элементы, такие как <ul>, <li> и <a>. Мы также можем использовать таблицы для создания более сложных макетов и стилей.
Вот пример простой структуры HTML кода для вашего адаптивного меню:
| HTML Код | Описание |
|---|---|
| В этом примере мы используем |
Если вы хотите создать горизонтальное меню, вы можете использовать следующий код:
| HTML Код | Описание |
|---|---|
| В этом примере также используется |
Помните, что это просто основы структуры HTML кода для адаптивного меню. Вы можете добавить свои стили, классы и дополнительные элементы для достижения нужных результатов и дизайна для вашего сайта.
Применение CSS для стилизации вашего адаптивного меню

После создания HTML-структуры вашего адаптивного меню, можно приступить к его стилизации с помощью CSS. CSS позволяет контролировать внешний вид элементов, и здесь мы рассмотрим несколько способов стилизации адаптивного меню.
1. Использование селекторов и классов
Одним из основных способов стилизации адаптивного меню является использование селекторов и классов. Вы можете добавить классы к элементам HTML-структуры меню и применить к ним нужные стили с помощью CSS.
Например, вы можете добавить класс "menu" к элементу <ul> вашего меню и применить к нему стили:
<style>
.menu {
background-color: #000;
color: #fff;
padding: 10px;
}
</style>Это простой пример, но вы можете добавить и изменить любые свойства CSS, чтобы создать нужный вам стиль для адаптивного меню.
2. Использование медиа-запросов
Другой способ стилизации адаптивного меню - использование медиа-запросов. Медиа-запросы позволяют применить разные стили для различных устройств или размеров экрана. Например, вы можете использовать медиа-запросы, чтобы изменить размер шрифта или отступы меню на маленьких экранах:
<style>
.menu {
background-color: #000;
color: #fff;
padding: 10px;
}
@media (max-width: 600px) {
.menu {
font-size: 14px;
padding: 5px;
}
}
</style>Этот пример демонстрирует, как можно изменить стили меню при ширине экрана до 600 пикселей.
3. Использование flexbox и grid
Для создания адаптивного меню можно использовать flexbox или grid. Они предоставляют мощные инструменты для создания гибких и адаптивных макетов.
<style>
.menu {
display: flex;
justify-content: center;
align-items: center;
}
</style>Этот пример добавляет свойства flexbox к меню, чтобы оно было центрировано по горизонтали и вертикали на странице. Вы можете дополнить его другими свойствами flexbox или использовать grid для создания более сложных макетов.
Это лишь некоторые примеры того, как можно применить CSS для стилизации вашего адаптивного меню. Важно экспериментировать, добавлять и изменять стили, чтобы достичь нужного вам внешнего вида и поведения меню на разных устройствах.
Добавление медиа запросов для оптимизации на разных устройствах

Чтобы добавить медиа запросы к вашему адаптивному меню HTML, вам нужно использовать CSS. Для начала, вы должны задать стили для каждого экрана или группы экранов.
Например, вы можете использовать следующий CSS код для стилей настольного компьютера:
- Создайте класс с именем "desktop", который содержит стили для настольных компьютеров.
- В этом классе установите определенную ширину и высоту для вашего адаптивного меню, а также другие стили, которые будут применяться только к настольным компьютерам.
Затем, вы можете создать медиа запрос, чтобы эти стили применялись только к настольным компьютерам:
- Используйте следующий код для создания медиа запроса:
@media (min-width: 768px) { ... }. Здесь 768px - это ширина экрана, при которой стили будут применяться. - Оберните стили для настольных компьютеров внутри медиа запроса.
Вы также можете добавить другие медиа запросы для оптимизации адаптивного меню на планшетах и мобильных устройствах. Например:
- Добавьте медиа запрос для планшетов с шириной экрана от 601px до 767px. Создайте класс с именем "tablet" и задайте стили только для планшетов.
- Добавьте медиа запрос для мобильных устройств с шириной экрана до 600px. Создайте класс с именем "mobile" и задайте стили только для мобильных устройств.
Используя медиа запросы, вы можете создать адаптивное меню HTML, которое будет менять свой вид и поведение в зависимости от размера экрана. Это позволяет улучшить пользовательский опыт и удобство использования вашего сайта на разных устройствах.