Таблицы веб-страниц - это важный элемент верстки, который позволяет систематизировать и представить информацию в удобной форме. Если вы хотите создать таблицу файл для своего сайта, то вам понадобится некоторое знание HTML и CSS.
Один из способов создать таблицу файл - это использовать HTML-теги. Вам потребуется тег <table> для определения таблицы, <tr> для определения строки и <td> для определения ячейки. Вы также можете добавить атрибуты <th> для определения заголовков столбцов и строк в таблице. Используйте CSS, чтобы добавить стили к вашей таблице, такие как цвет, размер шрифта и границы.
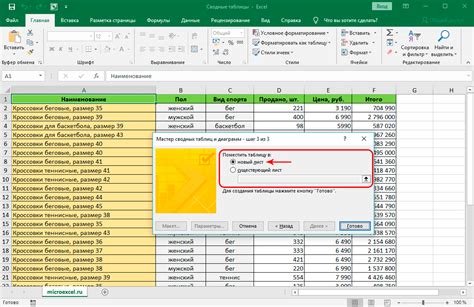
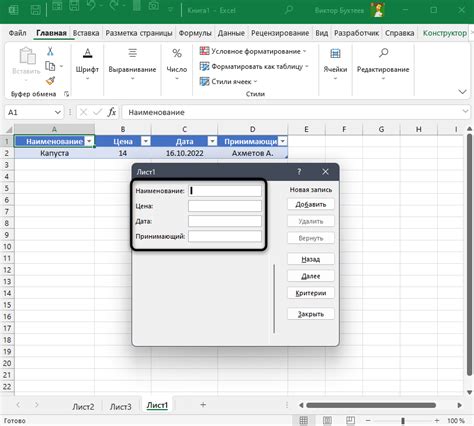
Если вы предпочитаете использовать редактор таблиц, у вас есть несколько вариантов. Например, Microsoft Excel имеет функционал сохранения таблицы в HTML-файл. Вы можете создать таблицу, заполнить её данными и сохранить как веб-страницу. Также существуют онлайн-сервисы, позволяющие создавать таблицы файл без необходимости устанавливать дополнительное программное обеспечение.
Определение основных понятий

При создании таблицы в файле HTML полезно знать некоторые основные понятия, чтобы понимать, как правильно организовать данные в таблице и стилизовать ее.
- Таблица: это элемент HTML, который используется для организации данных в виде сетки из строк и столбцов.
- Строка: это горизонтальная часть таблицы, которая содержит ячейки.
- Столбец: это вертикальная часть таблицы, которая содержит ячейки.
- Ячейка: это элемент таблицы, который располагается в строке и столбце и содержит конкретные данные.
- Заголовок таблицы: это особая строка или столбец, который содержит заголовки для каждого столбца или строки в таблице.
- Объединение ячеек: это процесс объединения двух или более ячеек в одну для создания более сложной структуры данных в таблице.
- Внешний вид таблицы: это определение стилей и свойств, которые задают внешний вид таблицы, такие как цвет фона, ширина столбцов и т. д.
Понимание этих основных понятий поможет вам лучше понять, как создать и стилизовать таблицу в файле HTML.
Необходимое программное обеспечение

Для создания таблицы в файле требуется использование определенного программного обеспечения. Вот несколько инструментов, которые вы можете использовать:
- Текстовый редактор: Вы можете использовать любой текстовый редактор, такой как Notepad++, Sublime Text или Atom. Эти редакторы обладают широкими возможностями и поддерживают HTML-разметку.
- Интегрированная среда разработки (IDE): Если вы предпочитаете работать в современной IDE с функциями автодополнения и проверки синтаксиса, то можете использовать программы, такие как Visual Studio Code, WebStorm или PhpStorm.
- Онлайн-редактор: Если у вас нет возможности установить программное обеспечение на компьютер, можно воспользоваться онлайн-редакторами, такими как CodePen или JSFiddle. Они предлагают редактирование кода прямо в браузере.
Выберите инструмент, который наиболее удобен для вас, и приступайте к созданию таблицы.
Создание таблицы

Вставка данных в таблицу

После создания таблицы необходимо заполнить ее данными. Для этого используются теги <tr> для создания строки в таблице и <td> для создания ячеек в строке.
Пример:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
В указанном примере создается таблица с двумя строками и двумя ячейками в каждой строке. Вместо текста "Ячейка 1", "Ячейка 2" и т.д. можно использовать любые данные.
Также возможно объединять ячейки по горизонтали или вертикали с помощью атрибутов colspan и rowspan тега <td>, что позволяет создавать более сложные таблицы.
Форматирование таблицы

При создании таблицы в HTML можно применять различные средства форматирования для улучшения внешнего вида и читаемости данных.
Одним из способов форматирования таблицы является использование атрибутов border и cellpadding. Атрибут border задает толщину границы таблицы, а атрибут cellpadding определяет отступы между содержимым ячеек и границей таблицы.
Пример использования атрибутов border и cellpadding:
<table border="1" cellpadding="10">
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В данном примере таблица будет иметь границу толщиной 1 пиксель и отступы между ячейками по 10 пикселей.
Также можно применять CSS для форматирования таблицы. Например, можно использовать CSS-свойство border-collapse для объединения границ ячеек и свойство padding для задания отступов между содержимым ячеек и их границей.
Пример использования CSS для форматирования таблицы:
<style>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black;
padding: 10px;
}
</style>В данном примере таблица будет иметь объединенные границы ячеек и отступы между содержимым ячеек и их границей будут составлять 10 пикселей.
Сохранение таблицы в файл

После того, как вы создали таблицу в HTML, вы можете сохранить ее в файл для последующего использования или передачи другим пользователям. Существует несколько способов сохранения таблицы в файл.
- Способ 1: Копирование и вставка
- Способ 2: Сохранение через браузер
- Способ 3: Использование программного кода
Простейший способ сохранить таблицу в файл - это скопировать таблицу из браузера и вставить ее в документ Microsoft Word или Google Docs. В таком случае таблица будет сохранена в виде изображения.
Некоторые браузеры позволяют сохранять страницу в формате HTML или других форматах, включая таблицы. Для сохранения таблицы в файл, щелкните правой кнопкой мыши на таблицу и выберите пункт "Сохранить как". Затем выберите формат файла и сохраните таблицу на вашем компьютере.
Если вы знакомы с программированием, вы можете использовать JavaScript или другой язык программирования для создания кода, сохраняющего таблицу в файл. Например, вы можете использовать JavaScript для создания кнопки "Сохранить", которая при нажатии будет сохранять таблицу в файл на сервере или в локальной файловой системе пользователя.
Выберите наиболее удобный способ для сохранения таблицы в файл и следуйте указаниям, чтобы успешно сохранить вашу таблицу.
Редактирование существующей таблицы

1. Добавление строки в таблицу:
- Используйте тег
<tr>для создания новой строки. - Внутри тега
<tr>создайте необходимое количество ячеек с помощью тега<td>. - Добавьте созданную строку в таблицу, поместив ее между тегами
<tbody>и</tbody>.
2. Добавление столбца в таблицу:
- Используйте тег
<th>для создания заголовка столбца или тег<td>для создания обычной ячейки. - Добавьте заголовок или ячейку в каждую строку таблицы.
3. Изменение содержимого ячеек:
- Выберите нужную ячейку с помощью селекторов CSS или JavaScript.
- Используйте свойство
innerHTMLдля изменения содержимого ячейки.
4. Удаление строки или столбца:
- Используйте метод
removeдля удаления необходимой строки или столбца.
Внимательно следите за структурой и иерархией тегов, чтобы не нарушать целостность таблицы. Перед внесением изменений важно сохранить оригинальную копию таблицы, чтобы можно было восстановить ее в случае ошибки.
Реализация функций сортировки и фильтрации

Сортировка
Для сортировки данных в таблице можно воспользоваться различными способами.
Один из наиболее простых способов сортировки - использование встроенных функций языка программирования. Например, в Python можно использовать функцию sorted, передавая ей список значений из нужной колонки таблицы. Функция отсортирует значения и вернет новый список, который можно использовать для отображения отсортированной таблицы.
Если требуется реализовать сортировку по нескольким колонкам, то необходимо использовать более сложные алгоритмы сортировки, такие как сортировка слиянием или быстрая сортировка. Эти алгоритмы могут быть реализованы самостоятельно или использованы из стандартной библиотеки языка программирования.
Фильтрация
Для фильтрации данных в таблице можно использовать различные подходы.
Простейший способ фильтрации - это сравнение значений в нужной колонке с заданным условием. Например, можно проверять, больше ли значение в колонке заданного числа или соответствует ли значение заданной строке. Если условие выполняется, то значение попадает в отфильтрованную таблицу.
Для более сложных фильтраций, таких как фильтрация по нескольким условиям или использование расширенных операторов сравнения, можно использовать регулярные выражения. Регулярные выражения позволяют задать шаблон, с помощью которого можно искать нужные значения в таблице.