Если вы хотите создать стильный и привлекательный внешний вид вашего веб-сайта, то правильное использование CSS (Cascading Style Sheets) является неотъемлемой частью этого процесса. CSS позволяет определить оформление и расположение элементов на странице, а также изменять их внешний вид в зависимости от разных факторов.
Связывание CSS с HTML - это один из первых шагов при создании веб-страницы. Вам потребуется знать основные принципы работы с CSS и общую структуру HTML-документа, чтобы легко и быстро связать эти два элемента вместе.
Основной способ связать CSS с HTML - это использование внешних файлов CSS. Вы можете создать файл с расширением .css и определить в нем все стили, которые вы хотите применить к вашей веб-странице. Затем вы можете подключить этот файл к HTML-документу, используя тег <link>.
Когда вы связали CSS с HTML при помощи внешнего файла CSS, вы можете применять стили к элементам на вашей веб-странице, используя их селекторы. Селекторы позволяют вам указывать, к каким элементам вы хотите применить определенные стили. Например, если вы хотите изменить цвет заголовка страницы, вы можете использовать селектор h1 и указать нужный цвет в свойстве color.
Простой способ связать CSS с HTML

Для связывания CSS с HTML, вам потребуется использовать специальный тег <link>. Он позволяет указать путь к файлу со стилями и применить их к вашему HTML-документу.
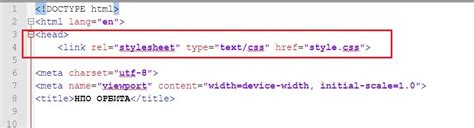
Для начала, убедитесь, что у вас есть файл со стилями CSS. Откройте ваш HTML-документ в текстовом редакторе и добавьте следующую строчку внутри тега <head>:
<link rel="stylesheet" type="text/css" href="styles.css">
В данном примере, мы указываем, что хотим связать CSS-файл с именем "styles.css" с нашим HTML-документом. Убедитесь, что путь к файлу указан правильно в атрибуте "href". Если ваш CSS-файл находится в отдельной папке, вы можете задать путь относительно текущей директории.
Сохраните ваш HTML-документ и откройте его веб-браузере. Теперь стили из CSS-файла будут применены к вашему HTML-документу, что позволит изменить его внешний вид и сделать его более стильным и привлекательным.
Шаг 1: Создайте файл CSS

Первым шагом, чтобы связать CSS с вашим HTML-документом, необходимо создать файл CSS. Для этого откройте текстовый редактор, такой как Блокнот (Windows) или TextEdit (Mac), и создайте новый файл.
В этом файле вы будете писать все ваши стили для HTML-документа. Перед тем, как начать писать CSS-код, не забудьте сохранить файл с расширением "css". Например, вы можете назвать файл "styles.css".
Убедитесь, что файл CSS находится в той же папке, где располагается ваш HTML-файл. Это позволит браузеру обнаружить и правильно применить стили из файла CSS к вашему HTML-документу.
| Преимущества создания отдельного файла CSS: |
|---|
| Легкость поддержки и обслуживания кода CSS |
| Возможность повторного использования стилей в разных HTML-файлах |
| Улучшенная читабельность кода и его структура |
Создание отдельного файла CSS позволяет вам создавать и изменять стили с легкостью, а также повторно использовать их в разных проектах. Также это упрощает и систематизирует ваш код, делая его более читабельным и понятным.
Шаг 2: Подключите CSS к HTML

Существует несколько способов подключить CSS к HTML, но наиболее распространенный способ - использовать элемент <link> внутри секции <head> вашего HTML-документа.
Вставьте следующий код между открывающим и закрывающим тегами <head>:
<link rel="stylesheet" href="styles.css">
В этом коде атрибут rel указывает на тип отношения между HTML и подключаемым файлом CSS, а атрибут href указывает на путь к вашему файлу CSS.
Убедитесь, что вы правильно указали путь к вашему файлу CSS. Если ваш файл CSS находится в той же папке, что и ваш HTML-файл, то достаточно указать название файла, как в приведенном выше примере. Если ваш файл CSS находится в другой папке, укажите полный путь к файлу.
После того, как вы подключили CSS к HTML, браузер будет использовать ваши стили для отображения содержимого HTML-документа. Теперь вы готовы добавить стили к вашей веб-странице!