HTML является одним из самых широко используемых языков программирования для создания веб-страниц. Однако, иногда возникает необходимость сохранить HTML страницу в формате PDF для удобного чтения, распечатки или отправки другим пользователям. В данной статье мы расскажем вам, как легко и быстро сохранить HTML страницу в PDF файл.
Шаг 1: Откройте HTML страницу, которую вы хотите сохранить в формате PDF. Убедитесь, что все элементы страницы находятся в нужном состоянии и выглядят так, как вам необходимо.
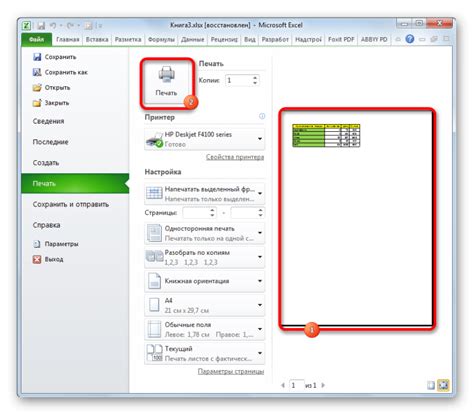
Шаг 2: Нажмите на клавиатуре комбинацию клавиш "Ctrl + P" (если вы используете Windows) или "Cmd + P" (если вы используете Mac) для вызова окна печати.
Шаг 3: В окне печати выберите "Печать в PDF" или "Сохранить в PDF" в качестве принтера. Это позволит вам сохранить HTML страницу в формате PDF.
Шаг 4: Нажмите на кнопку "Печать" или "Сохранить", чтобы сохранить HTML страницу в PDF файле. Укажите имя файла и выберите место сохранения на вашем компьютере.
Шаг 5: Дождитесь завершения процесса сохранения. После этого вы сможете открыть сохраненный PDF файл и убедиться, что HTML страница была сохранена в него без потери форматирования и элементов.
Теперь вы знаете, как легко сохранить HTML страницу в формате PDF. Этот способ является быстрым и удобным способом сделать копию веб-страницы в формате, подходящем для чтения и распространения. Воспользуйтесь этой инструкцией, чтобы сохранять в PDF файлы любые интересующие вас HTML страницы.
Открытие HTML страницы

Для открытия HTML страницы вам понадобится веб-браузер. Большинство современных операционных систем уже поставляются с предустановленными веб-браузерами, такими как Google Chrome, Mozilla Firefox или Microsoft Edge.
Чтобы открыть HTML страницу, просто дважды щелкните на файле с расширением .html или .htm. Браузер автоматически откроет страницу и отобразит ее содержимое.
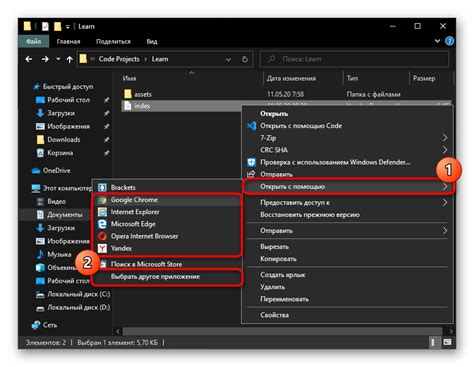
Если вы используете веб-разработочные инструменты, такие как Visual Studio Code или Sublime Text, вы можете открыть HTML страницу, щелкнув правой кнопкой мыши по файлу и выбрав опцию "Открыть с помощью" или "Открыть веб-браузер".
Вы также можете открыть HTML страницу непосредственно из веб-браузера. Чтобы сделать это, откройте браузер и выберите опцию "Открыть файл" или "Открыть URL" в меню или панели инструментов. Затем перейдите к расположению HTML файла на вашем компьютере и выберите его для открытия. Браузер загрузит и отобразит страницу на вашем экране.
| Операционная система | Рекомендуемые веб-браузеры |
|---|---|
| Windows | Google Chrome, Mozilla Firefox, Microsoft Edge |
| Mac OS | Safari, Google Chrome, Mozilla Firefox |
| Linux | Google Chrome, Mozilla Firefox, Chromium |
Теперь, когда вы знаете, как открыть HTML страницу, вы можете приступить к ее просмотру и взаимодействию с ее содержимым.
Выбор параметров печати

Прежде чем сохранить HTML страницу в PDF, важно выбрать правильные параметры печати, чтобы получить желаемый результат. В данном разделе мы рассмотрим основные настройки, которые можно использовать:
| Параметр | Описание |
|---|---|
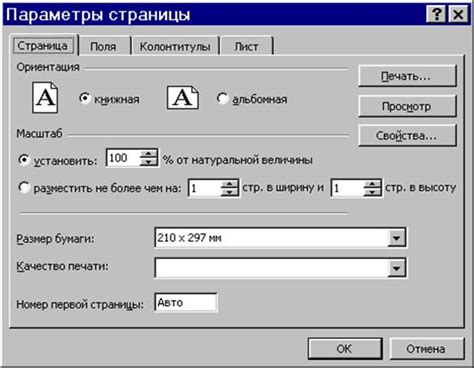
| Ориентация страницы | Выберите горизонтальную или вертикальную ориентацию страницы в соответствии с вашими предпочтениями. Горизонтальная ориентация может быть полезна, если у вас есть широкие таблицы или графики, которые не помещаются на вертикальной странице. |
| Размер страницы | Выберите желаемый размер страницы для сохранения в PDF. Наиболее распространенные размеры включают A4, Letter и Legal. При выборе размера страницы учтите содержимое вашей HTML страницы, чтобы оно было полностью видимо и удобно для чтения. |
| Масштабирование | Выберите опцию масштабирования, чтобы изменить размер содержимого HTML страницы в PDF. Вы можете выбрать автоматическое масштабирование, которое позволяет веб-браузеру самостоятельно определить наилучший масштаб, или вручную установить определенный масштаб (например, 100% для сохранения без изменений). |
| Межстрочный интервал | Установите значение межстрочного интервала в пунктах. Эта настройка определяет расстояние между строками текста и может быть полезна, если вы хотите увеличить или уменьшить промежуток между строками в сохраненной PDF странице. |
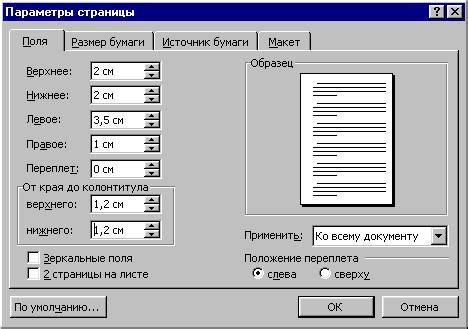
| Поля страницы | Установите значения для полей страницы в пунктах. Эти значения определяют размеры полей сверху, снизу, слева и справа на сохраненной PDF странице. Вы можете увеличить или уменьшить значения полей, чтобы управлять отступами и расположением содержимого на странице. |
Выбор правильных параметров печати позволит вам сохранить HTML страницу в PDF с оптимальным качеством и в соответствии с вашими потребностями и предпочтениями.
Установка формата страницы

Перед сохранением HTML страницы в PDF, необходимо настроить формат страницы, чтобы обеспечить ее правильное отображение в файле PDF.
Наиболее распространенным форматом страницы для PDF является формат A4. Чтобы установить формат страницы A4, вы можете использовать следующий CSS код:
| Код | Описание |
|---|---|
@page { size: A4 } | Устанавливает формат страницы A4 |
Вы также можете установить другие форматы страницы, такие как A3, Letter, Legal и т. д., заменив "A4" на соответствующий код для выбранного формата страницы.
После установки формата страницы, вы можете сохранить HTML страницу в PDF с помощью различных инструментов и библиотек, таких как HTML to PDF конвертеры, браузерные расширения или программы для генерации PDF файлов. Просто укажите формат страницы A4 при сохранении и следуйте инструкциям выбранного инструмента.
Настройка масштаба печати

Перед сохранением HTML страницы в PDF формате, вам может понадобиться настроить масштаб печати, чтобы убедиться, что содержимое вашей страницы отображается полностью и читаемо на печатной версии.
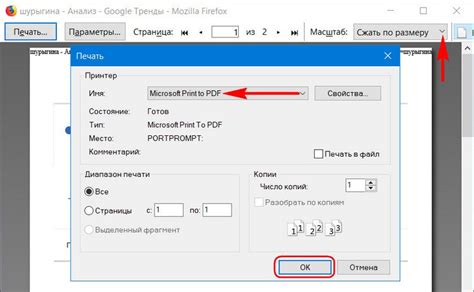
Если вы используете Google Chrome, вам необходимо открыть страницу, которую вы хотите сохранить, и выбрать опцию "Печать" из меню браузера. Затем откройте расширенные настройки печати, щелкнув на ссылку "Настройки" или "Показать больше настроек" (это может варьироваться в зависимости от версии браузера).
В разделе "Масштаб", вы можете выбрать одну из предопределенных опций, таких как "Автоматический масштабирования", "По размеру ширины" или "По размеру страницы", для автоматического установления масштаба печати. Также можно выбрать конкретный процент или ввести свою собственную настройку масштаба.
Если вы используете Mozilla Firefox, откройте страницу, которую вы хотите сохранить, и выберите опцию "Печать" из меню браузера. Затем нажмите кнопку "Параметры" или "Настройка страницы" (в зависимости от версии браузера) на панели печати. В появившемся окне выберите вкладку "Масштаб и расположение", где вы сможете настроить масштаб печати.
В Internet Explorer можно открыть страницу, которую вы хотите сохранить, и выбрать опцию "Печать" из меню браузера. Затем нажмите на ссылку "Параметры страницы" или "Параметры печати" на панели печати. В появившемся окне можно настроить масштаб печати, выбрав одну из доступных опций или указав свою собственную настройку.
После того как вы настроили масштаб печати в соответствии с вашими предпочтениями, вы можете сохранить HTML страницу в PDF формате, следуя стандартной процедуре сохранения. Теперь вы можете легко сохранить содержимое веб-страницы в PDF и иметь доступ к нему без подключения к интернету или просмотра в браузере.
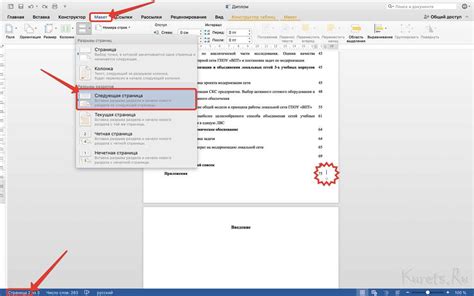
Добавление заголовка и нумерации страниц

Чтобы ваш PDF-документ выглядел профессионально и структурированно, важно добавить заголовок и нумерацию страниц. В этом разделе мы расскажем, как это сделать.
1. Добавление заголовка:
- Выберите уровень заголовка (например, заголовок первого уровня используется для основного заголовка документа).
- Напишите текст заголовка, используя тег
<h1>(для заголовка первого уровня),<h2>(для заголовка второго уровня) и так далее. - Расположите заголовок перед основным содержимым страницы.
2. Добавление нумерации страниц:
- Используйте CSS для добавления нумерации страниц в стиле вашего документа.
- Создайте класс или идентификатор, который будет применяться к элементу, содержащему номер страницы.
- В CSS определите стили для этого класса или идентификатора, например, определите шрифт, размер шрифта и отступы.
- Вставьте элемент, содержащий номер страницы, в подвал документа. Используйте тег
<footer>или<div>для размещения этого элемента.
После выполнения этих шагов ваш PDF-документ будет содержать заголовок и нумерацию страниц, что поможет читателям легко навигировать по документу.
Применение стилей печати

Когда вы хотите сохранить HTML страницу в PDF, стили печати играют важную роль. Они позволяют вам контролировать внешний вид и форматирование элементов страницы при печати.
С помощью стилей печати вы можете настроить размер страницы, поля, шрифты, цвета и другие параметры, чтобы получить желаемый результат. Вы также можете скрывать или отображать определенные элементы страницы при печати.
Стандартные стили печати включают такие свойства, как page-size, margin, font-size и color. Вы можете применить их к элементам страницы с помощью CSS.
Например, чтобы задать размер страницы А4 и установить поля в 2 сантиметра, вы можете использовать следующий CSS код:
@media print {
body {
margin: 2cm;
size: A4;
}
}
Это простой пример стиля печати. Вы также можете использовать другие CSS свойства и селекторы для настройки внешнего вида страницы при печати.
Когда вы используете стили печати, убедитесь, что они хорошо протестированы и дают ожидаемый результат при сохранении страницы в PDF. Помните, что некоторые браузеры могут поддерживать определенные свойства и селекторы CSS только при печати.
Сохранение HTML страницы в PDF

Если вам нужно сохранить HTML страницу в формате PDF, есть несколько способов, которые могут помочь вам выполнить это задание. Ниже вы найдете подробные инструкции о том, как сохранить HTML страницу в PDF с использованием различных инструментов и программ.
1. Использование встроенного в браузер функционала
Большинство современных браузеров содержат функционал, позволяющий сохранять веб-страницы в формате PDF. Чтобы сохранить HTML страницу в PDF с помощью встроенного функционала браузера, выполните следующие шаги:
| Шаг 1 | Откройте веб-страницу, которую вы хотите сохранить в PDF в браузере. |
| Шаг 2 | Нажмите на кнопку "Печать" в меню браузера или используйте сочетание клавиш Ctrl+P (для Windows) или Cmd+P (для Mac). |
| Шаг 3 | В окне печати выберите опцию "Сохранить как PDF" в раcкрывающемся списке принтеров. |
| Шаг 4 | Нажмите на кнопку "Печать" или "Сохранить", чтобы сохранить страницу в формате PDF. |
2. Использование онлайн сервисов
Если у вас нет возможности использовать встроенный функционал браузера, вы можете воспользоваться различными онлайн сервисами, которые предоставляют возможность конвертировать HTML страницы в PDF. Для этого выполните следующие действия:
| Шаг 1 | Найдите онлайн сервис, который конвертирует HTML в PDF. |
| Шаг 2 | Откройте выбранный сервис в браузере. |
| Шаг 3 | Следуйте инструкциям сервиса для загрузки и конвертирования HTML страницы в PDF. |
| Шаг 4 | Сохраните полученный PDF-файл на своем компьютере. |
3. Использование программ для конвертирования
Если вам требуется часто сохранять HTML страницы в PDF, вы можете установить и использовать специальную программу для конвертирования. Следующие программы предлагают возможность конвертировать HTML в PDF:
- Adobe Acrobat
- PDFCreator
- WKHTMLTOPDF
- Prince
Установите одну из этих программ на свой компьютер и следуйте инструкциям, чтобы сохранить HTML страницу в PDF.
В целом, сохранение HTML страницы в PDF несложная задача, если вы знаете, какие инструменты использовать. Выберите наиболее удобный для вас способ и сохраните веб-страницы в PDF формате для удобного чтения и обмена данными.