Карта сайта является одним из важных инструментов веб-разработки и оптимизации сайтов. Это файл или страница, которая содержит иерархическую структуру всех доступных страниц веб-сайта. Карта сайта помогает поисковым системам более эффективно индексировать сайт и улучшать его видимость в результатах поиска.
Основная цель карты сайта - обеспечить простой и понятный план сайта для поисковых роботов. Без карты сайта, поисковый робот может пропустить некоторые страницы или разделы вашего сайта, что приведет к низкому рейтингу в поисковой выдаче. Карта сайта также помогает определить приоритет страниц и указать частоту обновления сайта.
Важно знать, что наличие карты сайта не гарантирует мгновенного повышения видимости вашего сайта в поисковой выдаче. Однако, оно упрощает процесс индексации и обхода сайта поисковыми системами, что может положительно повлиять на его позицию в выдаче.
Карты сайта: основные принципы и функции

Основные принципы создания карты сайта:
| 1. Структурированность | Карта сайта должна быть логически и иерархически структурирована, с учетом разделения на разделы и подразделы. |
| 2. Полнота | В карте сайта должны содержаться все страницы сайта. Необходимо учитывать как основные разделы, так и дополнительные страницы. |
| 3. Читабельность | Карта сайта должна быть легкочитаемым документом, где все разделы и страницы ясно и понятно подписаны. |
| 4. Обновляемость | Карта сайта должна обновляться после каждого изменения в структуре сайта для обеспечения актуальности и точности информации. |
Основные функции карты сайта:
| 1. Улучшение навигации | Карта сайта позволяет пользователям искать и быстро получать доступ к нужным разделам и страницам сайта. |
| 2. Улучшение индексации | Поисковые роботы могут использовать карту сайта для более эффективной индексации всех страниц сайта. |
| 3. Указание приоритетов | Карта сайта может использоваться для указания релевантности и приоритетности различных страниц сайта. |
В целом, правильно реализованная карта сайта способствует улучшению пользовательского опыта, удобству навигации и повышению видимости сайта в поисковых системах.
Понятие карты сайта и ее роль в оптимизации

Важность карты сайта в оптимизации заключается в том, что она обеспечивает систематизированную и удобную навигацию для поисковых роботов и пользователей. Карта сайта позволяет предоставить полную информацию о всех страницах сайта, включая страницы с низкой посещаемостью или скрытые от индексации.
Оптимизация карты сайта помогает улучшить индексацию и ранжирование страниц в поисковой выдаче. Правильная структура карты сайта с использованием соответствующих тегов и ссылок позволяет поисковым системам легче определить ключевые страницы и основные темы сайта. Кроме того, карта сайта упрощает процесс обновления и добавления нового контента на сайт, что важно для его постоянного развития и актуальности.
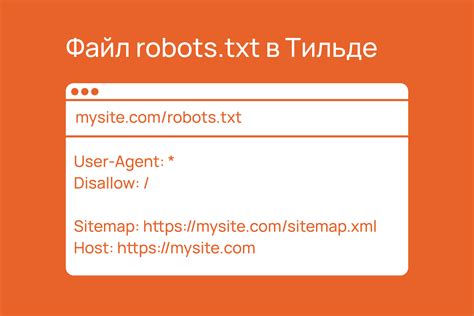
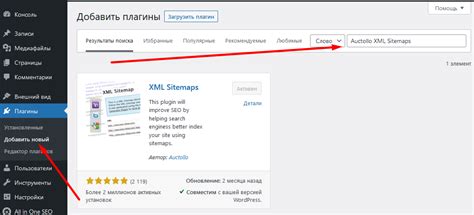
Для создания карты сайта необходимо воспользоваться специальными инструментами или плагинами. В большинстве случаев, разработчики используют протокол XML или структурированные данные JSON для описания структуры сайта и его страниц. Карта сайта должна быть доступна для пользователя по постоянному URL-адресу и обновляться при добавлении или изменении контента на сайте.
Преимущества использования карты сайта

1. Улучшение индексации: Карты сайта предоставляют поисковым роботам информацию о всех страницах вашего сайта. Это помогает поисковым системам более эффективно индексировать ваш сайт и повышает его видимость в результатах поиска.
2. Улучшение навигации: Карта сайта создает логическую иерархию страниц, которую посетители могут использовать для быстрой навигации по сайту. Они могут быстро найти нужную информацию и легко перемещаться между разделами.
3. Повышение пользовательского опыта: Хорошо структурированная карта сайта делает навигацию по веб-сайту более интуитивной и удобной для пользователей. Это помогает удерживать посетителей на сайте, увеличивает время их задержки и снижает показатель отказов.
4. Улучшение SEO: Карты сайта облегчают поисковым системам доступ к содержимому вашего сайта. Они помогают подсказать, какие страницы следует индексировать, что помогает повысить позиции вашего сайта в поисковой выдаче.
5. Уведомление об обновлениях: Карты сайта позволяют оперативно информировать поисковые роботы о внесении изменений на вашем сайте. Это важно для быстрой индексации новых страниц или внесения ключевых изменений, например, в структуре URL или мета-данных.
В итоге, использование карты сайта является эффективным способом улучшить навигацию, пользовательский опыт, SEO-показатели и видимость вашего сайта в поисковых системах.
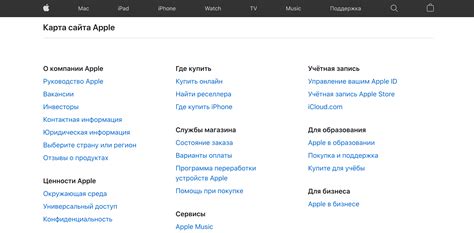
Примеры реализации карты сайта

Существует несколько способов реализации карты сайта в HTML, в зависимости от конкретных потребностей и структуры сайта. Вот несколько примеров:
1. Вертикальная иерархическая структура:
<ul> <li><a href="/">Главная</a></li> <li><a href="/about">О нас</a></li> <li><a href="/products">Продукты</a> <ul> <li><a href="/products/category1">Категория 1</a></li> <li><a href="/products/category2">Категория 2</a></li> </ul> </li> <li><a href="/contact">Контакты</a></li> </ul>
2. Горизонтальная структура с выпадающим меню:
<ul> <li><a href="/">Главная</a></li> <li><a href="/about">О нас</a></li> <li><a href="/products">Продукты</a> <ul> <li><a href="/products/category1">Категория 1</a></li> <li><a href="/products/category2">Категория 2</a></li> </ul> </li> <li><a href="/contact">Контакты</a></li> </ul>
3. Древовидная структура с использованием вложенных списков:
<ul> <li><a href="/">Главная</a></li> <li><a href="/about">О нас</a></li> <li><a href="/products">Продукты</a> <ul> <li><a href="/products/category1">Категория 1</a> <ul> <li><a href="/products/category1/subcategory1">Подкатегория 1</a></li> <li><a href="/products/category1/subcategory2">Подкатегория 2</a></li> </ul> </li> <li><a href="/products/category2">Категория 2</a></li> </ul> </li> <li><a href="/contact">Контакты</a></li> </ul>
Каждый из этих примеров предоставляет возможность построить структурированную карту сайта, которая поможет пользователям легко найти необходимую информацию на вашем веб-сайте.
Структура и содержание карты сайта

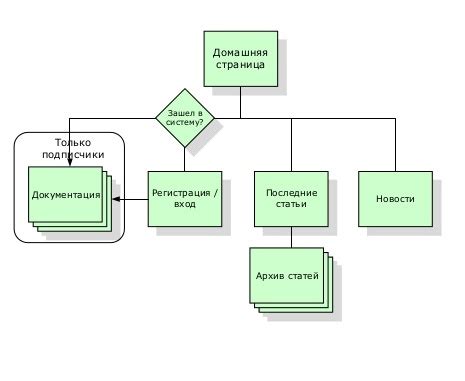
Карта сайта представляет собой организованное древовидное представление всех страниц, доступных на сайте. Она помогает посетителям быстро найти нужную информацию и важна для поисковых систем при индексации сайта.
Основные компоненты структуры карты сайта включают:
1. Главная страница сайта:
Это основная страница сайта, которая отображается по умолчанию и обычно содержит краткую информацию о компании, каталог товаров или услуги, продаваемые на сайте.
2. Разделы сайта:
Разделы сайта являются основными категориями или тематическими группами страниц. Они помогают организовать информацию и сделать навигацию по сайту более удобной. Разделы могут быть организованы иерархически, например, Подразделы и Под-подразделы.
3. Страницы сайта:
Каждый раздел сайта содержит набор страниц, которые содержат подробную информацию на определенную тему. Такие страницы могут включать контент, изображения, видео, формы и другие элементы, необходимые для предоставления информации пользователю.
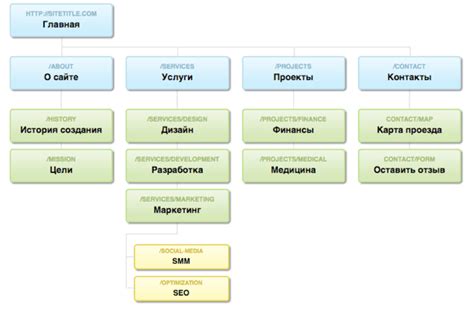
Пример структуры карты сайта:
Примером структуры карты сайта может служить следующая структура:
- Главная страница
- О компании
- Наши ценности
- Наша команда
- Продукты
- Категория 1
- Товар 1
- Товар 2
- Категория 2
- Товар 3
- Товар 4
- Категория 1
- Услуги
- Услуга 1
- Услуга 2
- Контакты
Такая структура позволяет организовать информацию в логическом порядке и обеспечить удобную навигацию по сайту.
Как создать карту сайта в HTML-формате

Карта сайта представляет собой структурированный список всех страниц, разделов и подразделов вашего сайта, который позволяет пользователям легко найти нужную информацию. Создание карты сайта в HTML-формате несложно, и для этого не требуется особых навыков программирования.
Вот простой пример того, как можно создать карту сайта в HTML-формате:
<ul>
<li><a href="главная.html">Главная</a></li>
<li><a href="о_нас.html">О нас</a></li>
<li><a href="услуги.html">Услуги</a></li>
<li><a href="контакты.html">Контакты</a></li>
</ul>
В данном примере используется тег `