HTML - это язык разметки, который широко применяется для создания веб-страниц. Каждая веб-страница состоит из нескольких элементов, таких как текст, изображения и ссылки. Иногда возникает потребность создать несколько страниц на одном сайте, чтобы улучшить организацию информации или разделить ее на разные темы.
Создание второй страницы HTML - это не сложная задача. Прежде всего, необходимо создать новый файл с расширением .html. Затем откройте его в любом текстовом редакторе, таком как Notepad++ или Sublime Text.
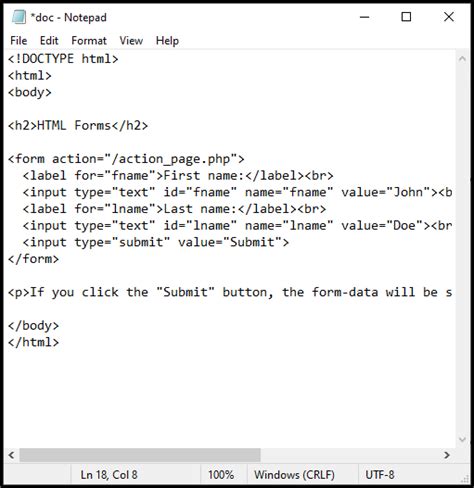
В новом файле введите следующие основные элементы HTML:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h1>Заголовок второй страницы</h1>
<p>Текст второй страницы</p>
</body>
</html>
В приведенном выше коде <title> тег используется для задания заголовка страницы, который будет отображаться на вкладке браузера. <h1> тег используется для создания заголовка второй страницы, а <p> тег используется для ввода текста на страницу. Вы можете свободно изменять текст и добавлять другие элементы в зависимости от ваших потребностей.
Когда вы закончили вводить необходимый код, сохраните файл с расширением .html, например "секонд.html". Теперь у вас есть вторая страница HTML, которую вы можете добавить к своему сайту или использовать по своему усмотрению.
Процесс создания второй страницы HTML

1. Создайте новый файл: Для создания второй страницы HTML необходимо создать новый файл с расширением .html. Именно в этом файле вы будете разрабатывать содержимое второй страницы.
2. Откройте файл в текстовом редакторе: Откройте созданный файл в любом текстовом редакторе, таком как Notepad++ или Visual Studio Code. Это позволит вам редактировать и создавать HTML-код для вашей второй страницы.
3. Добавьте основные элементы: Вторая страница HTML должна содержать основные элементы, такие как заголовки, параграфы и списки. Используйте теги <h1>, <p>, <ul> и другие, чтобы оформить вашу страницу информативно и привлекательно.
4. Создайте ссылки для навигации: Чтобы пользователи могли переходить между страницами вашего сайта, создайте ссылки на вторую страницу HTML. Используйте тег <a> с атрибутом href, чтобы создать гиперссылку. Укажите путь к вашему второму файлу в значении атрибута href.
5. Сохраните и проверьте: После завершения работы над второй страницей HTML, сохраните файл и проверьте его работоспособность. Откройте файл веб-браузером и убедитесь, что вторая страница отображается корректно и все ссылки работают.
Важно помнить, что все страницы HTML должны иметь свою уникальную структуру и содержимое. Необходимо продолжать разрабатывать каждую страницу отдельно, добавлять уникальные элементы и контент, чтобы сделать ваш сайт интересным и привлекательным для пользователей.
Открыть текстовый редактор

Некоторые из самых популярных текстовых редакторов включают в себя:
- Notepad: Это стандартный текстовый редактор, встроенный в операционные системы Windows. Он прост и легок в использовании, и его функциональность и возможности можно расширить путем установки плагинов.
- Sublime Text: Это мощный текстовый редактор, который предлагает широкие возможности для работы с HTML, CSS и другими языками программирования. Он платный, но предоставляет бесплатную пробную версию.
- Visual Studio Code: Это бесплатный текстовый редактор, разработанный Microsoft, который можно настроить для работы с различными языками программирования. Он обладает большим сообществом пользователей и предлагает множество расширений для расширения его возможностей.
После установки выбранного текстового редактора вы можете открыть его и создать новый файл. В этом файле вы сможете написать код для вашей второй страницы HTML.
Однако, перед тем как приступить к написанию кода, рекомендуется создать новую папку для вашего проекта и сохранить файл в этой папке. Это поможет организовать ваш проект и сохранить код в безопасности.
Создать новый файл HTML

- Откройте текстовый редактор.
- Создайте новый файл.
- Сохраните файл с расширением ".html" (например, "index.html").
Теперь, когда файл HTML создан, вы можете приступить к добавлению содержимого и кода на страницу. HTML-код должен быть размещен между открывающим и закрывающим тегами <html> и </html>.
Каждая веб-страница должна иметь основную структуру HTML, которая состоит из заголовка, тела и других элементов страницы. Вот пример, как может выглядеть начало файла HTML:
| Тег | Описание |
|---|---|
| <!DOCTYPE html> | Объявляет, что документ является HTML5-документом |
| <html> | Определяет корневой элемент HTML-документа |
| <head> | Содержит метаинформацию о документе |
| <title> | Устанавливает заголовок страницы, который отображается в заголовке окна браузера или на вкладке |
| </head> | Закрывающий тег для <head> |
| <body> | Содержит основное содержимое веб-страницы, такое как текст, изображения и другие элементы |
| </body> | Закрывающий тег для <body> |
| </html> | Закрывающий тег для <html> |
Теперь у вас есть новый файл HTML, и вы готовы начать создание второй страницы!