HTML предоставляет удобный инструментарий для изменения цвета элементов веб-страницы. Этот язык разметки позволяет использовать различные способы задания цвета, включая готовые названия цветов, шестнадцатеричные коды и функцию rgb(). Более того, HTML позволяет добавлять цвет к тексту, фону, границам, а также настраивать прозрачность. В данной статье мы рассмотрим все способы и дадим подробную инструкцию, как добавить код цвета в HTML.
Первый способ задания цвета в HTML - использование готовых названий цветов. HTML предоставляет набор стандартных названий цветов, таких, как Red, Green, Blue и многие другие. Чтобы задать цвет элементу, достаточно указать его название при помощи атрибута color или background-color. Например, чтобы сделать текст красным цветом, нужно добавить атрибут color="Red". Помимо стандартных цветов, можно использовать дополнительные названия, например, DarkSlateBlue или MediumAquamarine.
Как задать цвет в HTML?

Для этого в атрибуте style указываем свойство color и значение, которое является названием цвета на английском языке. Например:
<p style="color: red;">Этот текст будет красным цветом</p>
Если же нам нужно использовать более сложный цвет, такой как оттенок серого или пастельный цвет, мы можем воспользоваться значением в виде шестнадцатеричного кода.
Например, чтобы задать цвет с помощью кода цвета #FFA500 (оранжевый), нужно использовать следующий код:
<p style="color: #FFA500;">Этот текст будет оранжевым цветом</p>
Также можно использовать значением цвета в виде RGB-кода, состоящего из трех чисел, которые представляют количество красного, зеленого и синего в цвете. Например:
<p style="color: rgb(255, 0, 0);">Этот текст будет красным цветом</p>
Таким образом, в HTML есть несколько способов задать цвет, начиная от простого использования имени цвета до более сложных вариантов, таких как шестнадцатеричный код или RGB-код.
Использование именованных цветов

Существует возможность использовать именованные цвета в HTML. Вместо указания шестнадцатеричного кода можно воспользоваться ключевым словом, которое определяет нужный цвет.
Именованные цвета являются предопределенными и доступны в HTML с помощью синтаксиса "название_цвета". Например, можно использовать следующие именованные цвета:
- red - красный цвет
- blue - синий цвет
- green - зеленый цвет
- yellow - желтый цвет
- purple - фиолетовый цвет
- gray - серый цвет
Чтобы использовать именованный цвет, нужно указать его название в атрибуте "color" или "background-color". Например:
<p style="color: red;">Этот текст будет красного цвета</p>
Таким образом, именованные цвета позволяют легко и удобно использовать различные цвета в HTML, без необходимости запоминать шестнадцатеричные коды.
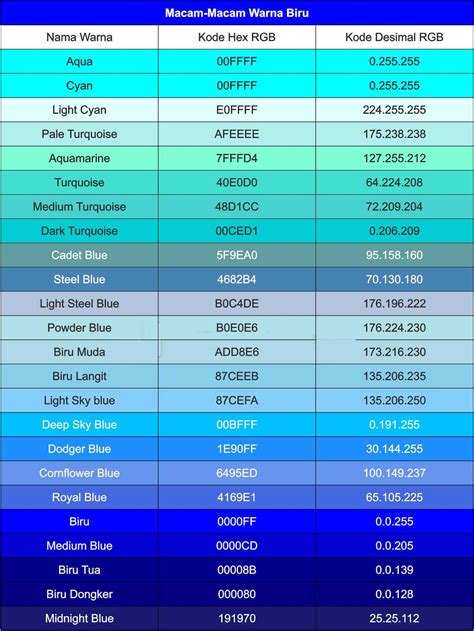
Использование HEX-кода

HEX-коды представляют собой шестнадцатеричное представление значений RGB компонент цвета. Каждая цифра в HEX-коде представляет собой число от 0 до 15, где числа от 0 до 9 обозначаются цифрами от 0 до 9, а числа от 10 до 15 обозначаются буквами от A до F.
HEX-код начинается с символа решетки (#) и состоит из шести цифр или букв, каждые две из которых обозначают соответствующую компоненту цвета: красный (R), зеленый (G) и синий (B).
| Цвет | HEX-код |
|---|---|
| Черный | #000000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Зеленый | #00ff00 |
| Синий | #0000ff |
Чтобы использовать HEX-код в HTML, необходимо добавить его в атрибут style или bgcolor соответствующего элемента:
<div style="background-color: #abcdef">Это блок с фоном, заданным HEX-кодом</div>
<p bgcolor="#ff00ff">Это абзац с фоном, заданным HEX-кодом</p>
HEX-коды позволяют задавать почти любой цвет, включая яркие и насыщенные оттенки. Они широко используются в веб-дизайне и позволяют точно контролировать внешний вид элементов на веб-странице.
Использование RGB-кода

RGB-код представляет собой способ задания цвета в HTML с помощью трех чисел, определяющих соответствующие пропорции красного (Red), зеленого (Green) и синего (Blue) цветов. Каждое число может принимать значение от 0 до 255.
Для использования RGB-кода необходимо использовать атрибут style с CSS свойством background-color:
- Пример использования RGB-кода:
<div style="background-color: rgb(255, 0, 0);">Красный цвет</div>
В данном примере, числа (255, 0, 0) соответствуют максимальному значению красного цвета, а числа (0, 255, 0) - максимальному значению зеленого цвета. Краткие формы записи RGB-кода также возможны, например, rgb(255, 0, 0) можно записать как #FF0000.
Кроме того, можно изменять цвет текста и другие стили с помощью RGB-кода. Например:
- Изменение цвета текста:
<p style="color: rgb(255, 0, 0);">Красный текст</p> - Изменение размера текста:
<p style="font-size: 20px;">Текст размером 20 пикселей</p> - Изменение фона:
<div style="background-color: rgb(0, 0, 255);">Синий фон</div>
Таким образом, использование RGB-кода позволяет более гибко задавать цвета и стили в HTML.
Использование RGBA-кода

Каждое значение цвета и прозрачности в RGBA-коде представлено числом от 0 до 255. Чем меньше число, тем ближе к нулю соответствующий цвет или прозрачность. Например, значение 0 для прозрачности означает полную непрозрачность, а значение 255 – полную непрозрачность.
Для использования RGBA-кода в HTML-документе достаточно указать его после указания цвета в формате RGB, разделенного запятой, а затем указать десятичное значение прозрачности в диапазоне от 0 до 1, разделенное точкой. Например:
background-color: rgba(255, 0, 0, 0.5);
В данном примере цвет фона будет яркокрасным, а прозрачность установлена в 0,5, что означает, что элемент будет наполовину непрозрачным.
RGBA-код можно использовать для установки цвета элементов различных типов, таких как фон, текст или граница. Он также позволяет создавать интересные эффекты, комбинируя цвета и прозрачность.
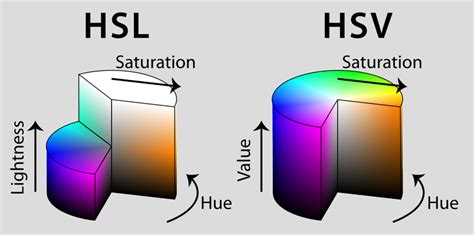
Использование HSL-кода

Основные характеристики HSL-кода:
- Оттенок (Hue) - задает цвет в радиусе 0-360 градусов. 0 соответствует красному цвету, 120 - зеленому, а 240 - голубому.
- Насыщенность (Saturation) - определяет интенсивность цвета. Значение насыщенности варьируется от 0% (оттенок серого) до 100% (наиболее яркий и насыщенный цвет).
- Яркость (Lightness) - определяет относительную яркость цвета. Значение яркости также изменяется от 0% (черный цвет) до 100% (белый цвет).
Пример использования HSL-кода:
<div style="background-color: hsl(200, 50%, 50%)">
Это прямоугольник с цветом, заданным HSL-кодом.
</div>
В данном примере мы задали цвет прямоугольника с помощью HSL-кода. Значения параметров HSL-кода - 200 (оттенок), 50% (насыщенность) и 50% (яркость).
Использование HSL-кода даёт большую гибкость в выборе цветовой гаммы и позволяет создавать насыщенные и яркие оттенки без необходимости использования большого количества кодов. Однако, для более точного задания цвета, часто удобнее использовать HEX-код или названия цветов.
Использование HSLA-кода

Преимущество использования HSLA-кода заключается в возможности удобного управления оттенком, насыщенностью и светлотой цвета, а также контролирования прозрачности элемента. Это делает HSLA-код очень гибким и позволяет создавать разнообразные эффекты.
Для добавления HSLA-кода в HTML необходимо использовать CSS свойство background-color. Например, чтобы установить цвет фона элемента с помощью HSLA-кода, можно использовать следующий синтаксис:
background-color: hsla(цвет, насыщенность, светлота, прозрачность);Где:
цвет- задает оттенок цвета, принимает значения от 0 до 360;насыщенность- задает насыщенность цвета, принимает значения от 0% до 100%;светлота- задает светлоту цвета, принимает значения от 0% до 100%;прозрачность- задает прозрачность цвета, принимает значения от 0 до 1, где 0 - полностью прозрачный, а 1 - полностью непрозрачный.
Например, чтобы установить фоновый цвет элемента с зеленым оттенком, насыщенностью 50%, светлотой 75% и полной непрозрачностью, можно использовать следующий код:
background-color: hsla(120, 50%, 75%, 1);Этот код установит элементу фоновый цвет с зеленым оттенком и средней насыщенностью и светлотой.