WordPress - популярная платформа для создания сайтов и блогов, которая предлагает пользователю несколько редакторов контента. Однако, с выпуском версии 5.0 вместо привычного классического редактора WordPress стал по-умолчанию использовать новый редактор Gutenberg.
Классический редактор WordPress, также известный как TinyMCE, предлагает пользователю простой и интуитивно понятный интерфейс для создания контента. Он предоставляет возможность использовать форматирование текста, вставлять изображения и мультимедиа, а также выполнять другие важные функции.
Некоторым пользователям может быть неудобно работать с новым редактором Gutenberg, поскольку он предоставляет другой способ структурирования и форматирования контента. Однако, вместо отказа от использования WordPress, вы можете легко вернуть классический редактор.
Как вернуть классический редактор WordPress

WordPress 5.0 ввел новый блочный редактор, известный как Gutenberg. Однако многие пользователи предпочитают использовать классический редактор, который используется в более ранних версиях WordPress.
Чтобы вернуть классический редактор в WordPress, вам понадобится установить плагин под названием Classic Editor. Плагин Classic Editor позволяет использовать классический редактор вместо блочного редактора Gutenberg.
Вот как установить плагин Classic Editor:
- Войдите в административную панель WordPress.
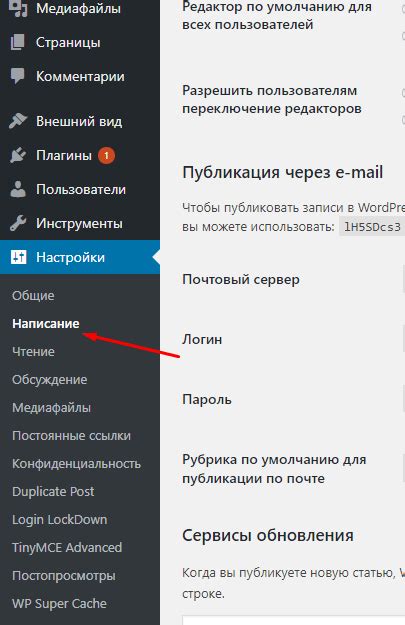
- Наведите курсор на пункт "Плагины" в меню слева и выберите "Добавить новый".
- Введите "Classic Editor" в поле для поиска плагинов.
- Когда плагин Classic Editor появится в результатах поиска, нажмите кнопку "Установить" рядом с ним.
- После установки нажмите кнопку "Активировать", чтобы включить плагин.
После активации плагина Classic Editor он будет заменять блочный редактор Gutenberg классическим редактором во всех ваших постах и страницах.
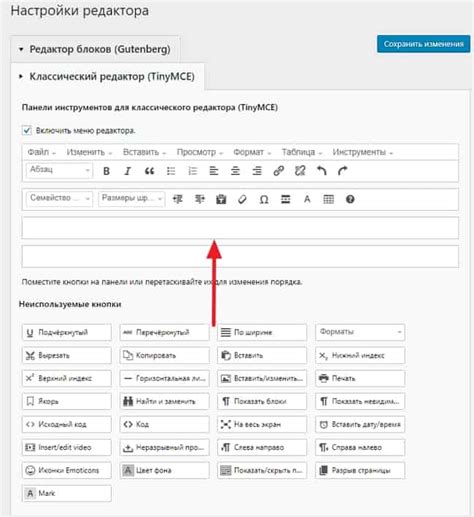
Вы также можете настроить плагин Classic Editor, кликнув на пункт "Настройки" в меню плагинов. Здесь вы сможете выбрать, какой редактор использовать по умолчанию и кто может использовать блочный редактор.
Теперь вы знаете, как вернуть классический редактор WordPress с помощью плагина Classic Editor. Удачного создания контента!
Почему многие пользователи предпочитают классический редактор

Классический редактор WordPress представляет собой основной инструмент для создания и редактирования контента на платформе WordPress. Он отличается своей простотой, привычным интерфейсом и отказом от лишних комплексных функций.
Вот несколько причин, почему многие пользователи предпочитают классический редактор:
| Привычный интерфейс | Классический редактор имеет простой и интуитивно понятный интерфейс, который знаком многим пользователям с опытом работы в текстовых редакторах. Он позволяет быстро создавать и форматировать текст, вставлять изображения, видео и другие медиафайлы. |
| Больше контроля | Классический редактор предлагает более гибкие настройки форматирования текста и объектов. Пользователи имеют полный контроль над внешним видом своего контента без необходимости в специальных знаниях или дополнительных плагинах. |
| Быстрый доступ к коду | Классический редактор позволяет пользователям прямо в редакторе HTML-кода внедрять свои изменения, что особенно полезно для опытных веб-разработчиков. Они могут точно контролировать структуру и стиль своего контента, не зависимо от встроенных функций редактора. |
| Меньше отвлекающих элементов | Классический редактор исключает экраны "блоков", которые может использовать новый редактор Gutenberg. Для некоторых пользователей это означает меньше отвлекающихся элементов и большую концентрацию на самом тексте. |
В целом, классический редактор WordPress является надежным и простым инструментом для создания и редактирования контента, который позволяет пользователям полностью контролировать свои страницы и посты.
Простые шаги по включению классического редактора WordPress

Классический редактор WordPress предоставляет удобный и привычный интерфейс для создания и редактирования контента на сайте. Если вы предпочитаете использовать этот редактор вместо блок-редактора Gutenberg, следуйте этим простым шагам:
Шаг 1: Войдите в панель управления администратора сайта WordPress.
Шаг 2: В боковом меню выберите раздел "Плагины" и нажмите на "Добавить новый".
Шаг 3: В поле поиска введите "Classic Editor". Плагин с таким же названием должен появиться в списке результатов. Нажмите кнопку "Установить".
Шаг 4: После установки плагина нажмите кнопку "Активировать".
Шаг 5: После активации плагина перейдите в раздел "Настройки" и выберите "Общие".
Шаг 6: Прокрутите страницу вниз до раздела "По умолчанию редактора" и выберите "Классический редактор".
Шаг 7: Нажмите кнопку "Сохранить изменения".
Теперь вы успешно включили классический редактор WordPress на своем сайте. Вы можете снова использовать привычный интерфейс для написания и редактирования своего контента.