Добавление тени – это простой и эффективный способ добавить объемности и глубины к изображению. Вместо плоского и плоского вида вы можете создать эффектное и привлекательное изображение, которое будет привлекать внимание и выделяться среди других элементов на экране.
Один из способов добавить тень к ImageView в Android – использовать свойство android:elevation. Установка положительного значения для этого свойства позволит создать небольшую тень, которая добавит объемности к изображению. Чем выше значение, тем глубже будет тень.
Однако, если вы хотите создать тень более сложной формы или изменить ее параметры, такие как цвет или прозрачность, вы можете воспользоваться другим способом. Для этого вы можете создать отдельный XML-файл, описывающий форму тени, и затем применить этот файл как фон для ImageView.
Добавление тени к ImageView – это отличный способ придать вашему приложению элегантности и стиля. Попробуйте разные методы и экспериментируйте с параметрами, чтобы найти идеальную тень для вашего изображения.
Что такое ImageView

ImageView позволяет разработчикам отображать различные типы изображений, включая растровые (PNG, JPEG) и векторные (SVG) форматы. Он также поддерживает масштабирование, обрезку, поворот и прозрачность изображений для достижения нужного эффекта в пользовательском интерфейсе.
Основные свойства ImageView включают:
| Свойство | Описание |
|---|---|
| src | указывает путь к изображению |
| scaleType | определяет, как изображение будет масштабироваться и обрезаться |
| alpha | устанавливает прозрачность изображения |
| rotation | задает угол поворота изображения |
ImageView широко применяется в разработке Android-приложений для отображения графических элементов, таких как иконки, фотографии, логотипы и другие изображения. Он предоставляет разнообразные возможности для управления и настройки отображения изображений в соответствии с требованиями приложения и предпочтениями пользователей.
Зачем добавлять тень

Добавление тени для ImageView может значительно улучшить визуальный эффект вашего изображения. Тень создает ощущение объемности и глубины, делая изображение более привлекательным и интересным для восприятия.
Тень также может помочь сделать объект более выделяющимся на фоне. Она создает контрастное отображение между объектом и фоном, что привлекает внимание зрителя и делает изображение более заметным.
Кроме того, тень может использоваться для создания эффекта глубины или подчеркивания движения объекта. Она может добавить реалистичности и динамики к изображению, что позволит улучшить визуальную привлекательность и воздействие на зрителя.
В целом, добавление тени для ImageView является эффективным способом повысить эстетическое качество и визуальную привлекательность вашего изображения, делая его более привлекательным и заметным.
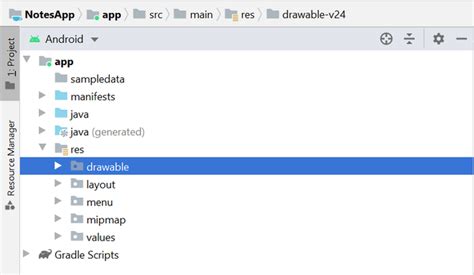
Шаг 1: Создать файл res/drawable/gradient_shadow.xml

В первую очередь, нам необходимо создать XML-файл, в котором определяется тень для ImageView. Для этого мы создадим файл gradient_shadow.xml в папке res/drawable.
Откройте файл gradient_shadow.xml в вашем редакторе кода и добавьте следующий код:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="radial"
android:gradientRadius="280%"
android:centerX="50%"
android:centerY="-20%"
android:startColor="#10000000"
android:endColor="#00000000"
/>
</shape>
Этот файл представляет собой форму, которая определяет градиентную тень с радиальным типом градиента. Мы используем радиальный тип, чтобы создать эффект размытия вокруг ImageView.
Внутри элемента <shape> мы добавляем элемент <gradient>, который определяет настройки градиента тени.
Важно заметить, что эти настройки могут быть изменены по вашему усмотрению. Например, вы можете изменить значения атрибутов android:gradientRadius и android:centerY, чтобы настроить размер и позицию тени.
Шаг 2: Создать стиль для ImageView

Чтобы добавить тень для ImageView, нужно создать стиль, который будет применяться к данным виджетам.
Сначала определим стиль в файле ресурсов, например, в файле styles.xml:
<style name="ImageViewShadow"> <item name="android:shadowColor">#000000</item> <item name="android:shadowDx">2</item> <item name="android:shadowDy">2</item> <item name="android:shadowRadius">3</item> </style>
Этот стиль определяет тень для ImageView. Значение "android:shadowColor" задает цвет тени (в данном случае черный). Значения "android:shadowDx" и "android:shadowDy" задают смещение тени по горизонтали и вертикали соответственно. Значение "android:shadowRadius" задает радиус тени.
Чтобы применить данный стиль к ImageView, нужно задать атрибут "style" для соответствующего виджета:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image" android:style="@style/ImageViewShadow" />
Теперь ImageView будет иметь добавленную тень, определенную в стиле "ImageViewShadow".
Шаг 3: Применить стиль к ImageView

После того, как вы создали файл с тенью для ImageView, вам необходимо применить этот стиль к вашему ImageView. Для этого вам понадобятся несколько шагов:
- Включите возможность использования пользовательских стилей для элементов интерфейса в вашем проекте. Для этого вам нужно добавить следующую строку кода в файле манифеста вашего проекта:
- Создайте новый стиль с именем "CustomImageViewStyle" в файле стилей вашего проекта. Вы можете использовать любое имя для стиля, но должны использовать то же самое имя в файле манифеста, который вы только что изменили. Вот пример того, как может выглядеть ваш новый стиль:
- Теперь примените стиль "CustomImageViewStyle" к вашему ImageView, установив атрибут "style" для элемента ImageView в вашем макете:
<style>
<item name="android:imageViewStyle">@style/CustomImageViewStyle</item>
</style><style name="CustomImageViewStyle">
<item name="android:background">@drawable/shadow</item>
</style><ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/CustomImageViewStyle" />После выполнения этих шагов ваш ImageView должен отображаться с тенью, определенной в файле стилей "CustomImageViewStyle". Вы можете настроить тень, изменив параметры в файле ресурсов "shadow".
Шаг 4: Настроить параметры тени

Параметры тени могут быть настроены, чтобы создать
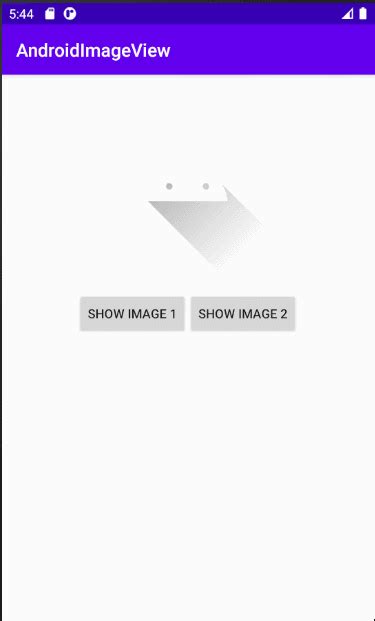
Шаг 5: Запустить приложение и наслаждаться результатом

Теперь, когда вы добавили тень к изображению, пришло время запустить ваше приложение и насладиться результатом! После компиляции и установки приложения на устройство или эмулятор, откройте его и увидите, как тень придаст изображению глубину и реалистичность.
Обратите внимание, что эффект тени может различаться в зависимости от параметров, которые вы установили. Вы можете экспериментировать с цветом тени, ее прозрачностью и направлением, чтобы достичь желаемого эффекта для вашего изображения.
Теперь вы можете использовать этот подход для добавления тени не только к ImageView, но и к другим элементам пользовательского интерфейса. Интересно узнать, как тень может преобразить внешний вид ваших приложений!
Так что запустите ваше приложение, наслаждайтесь результатом и продолжайте исследовать возможности Android разработки!