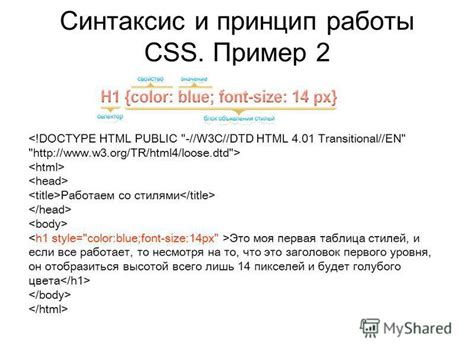
Цвет текста играет важную роль в создании эстетического впечатления сайта и может повлиять на восприятие информации. Стилистические решения, которые можно реализовать с помощью CSS, позволяют сделать текст более выразительным и привлекательным для посетителей.
В CSS цвет текста задается с использованием свойства color. Это свойство позволяет указать цвет для всех элементов веб-страницы или только для определенного элемента или его класса. Чтобы задать цвет, можно использовать ключевые слова (например, "red" или "blue"), а также шестнадцатеричные значения или функции rgb или rgba.
Кроме того, с помощью CSS можно изменить цвет текста в зависимости от его состояния или расположения на странице. Например, можно задать разные цвета для ссылок, которые еще не посещались, посещенных ссылок и ссылок при наведении на них курсора мыши.
Представление цвета в CSS

Цвета играют важную роль в веб-дизайне, помогая создавать привлекательные и уникальные визуальные эффекты. В языке CSS существует несколько способов представления цвета.
Одним из самых распространенных способов представления цвета в CSS является использование названия цвета. Например, чтобы установить красный цвет, можно использовать значение "red". Другие распространенные названия цветов включают "blue" (синий), "green" (зеленый) и "yellow" (желтый).
Еще одним способом представления цвета в CSS является использование значений в шестнадцатеричной системе. Шестнадцатеричная система представления цвета использует комбинацию шестнадцати возможных символов (от 0 до 9 и от A до F) для определения каждого из трех каналов - красного, зеленого и синего. Например, #FF0000 представляет красный цвет, #00FF00 - зеленый, а #0000FF - синий.
Также можно использовать функцию rgba() для задания цвета в CSS. Функция rgba() принимает четыре значения - значения красного, зеленого и синего каналов в диапазоне от 0 до 255, а также значение прозрачности от 0 до 1. Например, rgba(255, 0, 0, 0.5) задает полупрозрачный красный цвет.
Кроме того, в CSS можно использовать ключевые слова для представления цвета, такие как "transparent" (прозрачный), "inherit" (унаследованный цвет), "initial" (начальный цвет) и "unset" (неопределенный цвет).
- Название цвета: red, blue, green, yellow
- Шестнадцатеричная система: #FF0000, #00FF00, #0000FF
- Функция rgba(): rgba(255, 0, 0, 0.5)
- Ключевые слова: transparent, inherit, initial, unset
Выбор способа представления цвета в CSS зависит от конкретных требований дизайна и личных предпочтений разработчика. Благодаря разнообразным возможностям представления цветов в CSS, можно достичь нужного визуального эффекта и создать привлекательный и уникальный дизайн для вашего сайта.
HEX-коды цветов

Каждый шестнадцатеричный символ может принимать значения от 0 до F, где 0 соответствует минимальной интенсивности цвета, а F - максимальной интенсивности. HEX-коды цветов позволяют создавать практически любые оттенки и оттенки цветов.
Например, HEX-код #FF0000 соответствует красному цвету, а HEX-код #0000FF - синему. Также возможно использование сокращенных форм HEX-кода, например, #F00 вместо #FF0000 для обозначения красного цвета.
HEX-коды цветов имеют широкое применение в веб-дизайне. Они могут использоваться для изменения цвета фона, текста, границ и других элементов на веб-странице. Для использования HEX-кода цвета в CSS нужно указать свойство color или background-color и присвоить ему соответствующий HEX-код.
Примеры HEX-кодов цветов:
- #FF0000 - красный цвет
- #00FF00 - зеленый цвет
- #0000FF - синий цвет
- #FFFF00 - желтый цвет
- #00FFFF - голубой цвет
- #FF00FF - пурпурный цвет
Использование HEX-кодов цветов позволяет точно задавать цветовую гамму элементов на веб-странице с помощью CSS. Они обладают широкой поддержкой в современных браузерах и являются предпочтительным способом задания цветов веб-страниц.
Названия цветов в CSS

В Cascading Style Sheets (CSS) цвета могут быть представлены различными способами, включая названия цветов. Названия цветов позволяют быстро и легко указать желаемый цвет для элементов на веб-странице.
В CSS есть 16 предопределенных названий цветов:
black- черныйsilver- серебристыйgray- серыйwhite- белыйmaroon- темно-красныйred- красныйpurple- пурпурныйfuchsia- фуксияgreen- зеленыйlime- лаймовыйolive- оливковыйyellow- желтыйnavy- темно-синийblue- синийteal- сине-зеленыйaqua- аквамариновый
Названия цветов могут быть использованы в свойстве color для изменения цвета текста или в свойстве background-color для изменения цвета фона элемента.
Но стоит помнить, что названия цветов ограничены и не предоставляют такое большое разнообразие цветов, как дополнительные методы задания цветов в CSS, например, в шестнадцатеричной системе или с использованием цветового кода RGB.
Если вам нужен цвет, которого нет в предопределенном списке названий цветов, вы всегда можете воспользоваться другими способами задания цветов в CSS.
Использование RGB-значений

Для указания цвета текста при помощи RGB-значений, необходимо использовать свойство color и задать значение RGB. Формат записи RGB-значений выглядит следующим образом:
color: rgb(красное_значение, зеленое_значение, синее_значение);
Каждое значение может быть в диапазоне от 0 до 255. Например, если вы хотите установить красный цвет (#FF0000), вы можете написать:
color: rgb(255, 0, 0);
Чтобы получить фиолетовый цвет (#800080) нужно использовать следующее значение:
color: rgb(128, 0, 128);
RGB-значения дают много возможностей для создания уникальных и интересных комбинаций цветов на вашем сайте.
Прозрачность в CSS

Например, чтобы сделать текст на странице полупрозрачным, можно применить следующий CSS-код:
p {
opacity: 0.5;
}
Данное правило применит прозрачность со значением 0.5 ко всем элементам <p> на странице. Текст внутри этих элементов будет виден, но в полупрозрачном состоянии.
Кроме свойства opacity, также можно изменять прозрачность фона элементов с помощью свойства background-color и преобразовывать их с помощью RGBA-цвета. Например:
p {
background-color: rgba(255, 0, 0, 0.5);
}
В этом примере фон элементов <p> станет полупрозрачным красным цветом с помощью значения RGBA (красный цвет с максимальной интенсивностью и прозрачностью 0,5).
Прозрачность в CSS позволяет создавать интересные эффекты и работать с элементами страницы более гибко. Однако стоит помнить, что слишком большая прозрачность может затруднить чтение текста или сделать элементы слишком неприметными. Необходимо уделять внимание балансу между прозрачностью и читаемостью, чтобы достичь желаемого визуального эффекта.
Изменение цвета текста с помощью CSS
CSS (Cascading Style Sheets) позволяет веб-разработчикам изменять внешний вид элементов на веб-странице.
Один из наиболее распространенных способов изменения внешнего вида текста на сайте - это изменение его цвета.
Для того чтобы изменить цвет текста с помощью CSS, нужно использовать свойство color.
Это свойство определяет цвет текста элемента на странице.
Значение свойства color может быть задано различными способами. Наиболее часто используемый способ - это задание цвета в шестнадцатеричной нотации.
Например, чтобы задать тексту красный цвет, можно использовать следующий CSS-код:
p { color: #FF0000; }В данном примере символ # обозначает, что следующие за ним шесть символов представляют собой шестнадцатеричное значение цвета.
В данном случае #FF0000 соответствует красному цвету.
В CSS также можно использовать названия общеизвестных цветов для определения цвета текста. Например:
p { color: red; }Этот код также задаст тексту красный цвет.