Когда мы работаем с компьютером, часто возникают ситуации, когда нам необходимо точно знать координаты на мониторе. Например, при создании графических изображений или при программировании. Знание координат на мониторе может быть полезным и в повседневной жизни, например, для выравнивания окон или перетаскивания элементов на экране. В этой статье мы расскажем, как узнать координаты на мониторе.
Первым способом является использование специальных программных инструментов. На рынке существует множество приложений, которые позволяют определить координаты на мониторе с помощью курсора мыши. Такие программы обычно имеют простой и интуитивно понятный интерфейс. Начиная с момента установки программы, она начинает отслеживать положение курсора и показывает текущие координаты на экране. Таким образом, вы сможете легко определить точные координаты, необходимые для вашей работы.
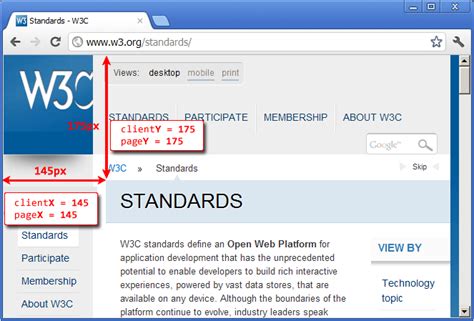
Второй способ – использование разработческих инструментов веб-браузеров. Большинство современных браузеров имеют встроенные инструменты для разработчиков, которые также позволяют узнать координаты на мониторе. Для этого нужно открыть инструменты разработчика, нажав сочетание клавиш Ctrl + Shift + I или выбрав соответствующий пункт в меню браузера. После этого вам необходимо включить режим измерения элементов и навести курсор мыши на нужный элемент. В результате на экране появится информация о размерах и координатах элемента.
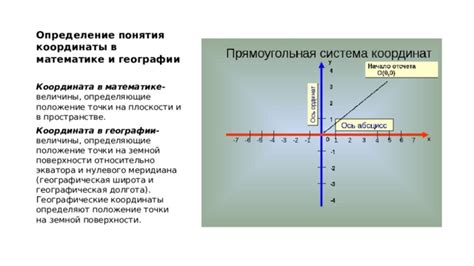
Определение понятия "координаты на мониторе"

Координаты на мониторе обычно задаются двумя числами – горизонтальной и вертикальной координатами. Горизонтальная координата обозначает расположение на экране слева направо, а вертикальная – сверху вниз. Ноль (0) координат на мониторе обычно соответствует началу координат в левом верхнем углу экрана.
Пример: если объект имеет координаты (100, 50), это означает, что он расположен на 100 пикселей от левого края экрана и на 50 пикселей от верхнего края экрана.
Знание координат на мониторе позволяет разработчикам точно задавать положение и размер объектов и элементов на экране. Также координаты на мониторе важны для выполнения различных действий, таких как щелчок мыши, перемещение курсора и других взаимодействий с экраном.
Как узнать разрешение экрана

Существуют несколько способов узнать разрешение экрана на вашем компьютере:
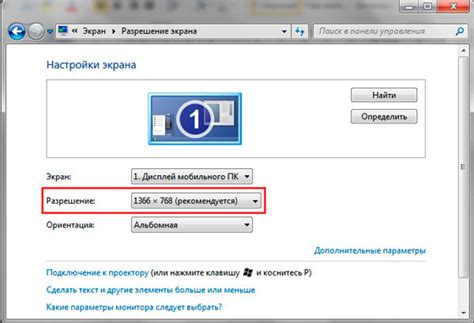
1. Использование операционной системы Windows:
Щелкните правой кнопкой мыши на рабочем столе и выберите "Разрешение экрана". В открывшемся окне будет указано разрешение экрана в пикселях.
2. Использование операционной системы MacOS:
Перейдите в "Системные настройки" и выберите "Дисплей". В открывшемся окне будет указано разрешение экрана в пикселях.
3. Использование веб-сайтов:
Существуют специальные веб-сайты, которые позволяют проверить разрешение вашего экрана. Просто введите в поисковик "Проверить разрешение экрана" и выберите любой доступный ресурс. На нем будет отображено разрешение вашего экрана.
Зная разрешение экрана, вы сможете оптимально настроить графику и текст на вашем мониторе. Учтите, что разрешение может отличаться в зависимости от монитора, поэтому рекомендуется проверить его в настройках монитора или спецификациях устройства.
Как узнать позицию курсора на экране

Иногда вам может понадобиться узнать точные координаты позиции курсора на экране вашего монитора. Зная эти координаты, вы сможете легко определить, где находится ваш курсор и использовать эту информацию в своих проектах.
Существует несколько способов, которые помогут вам узнать позицию курсора. Один из таких способов - использование JavaScript для получения координат мыши. Это можно сделать с помощью событий мыши, таких как mousemove.
При использовании события mousemove вы можете получить текущие координаты курсора на экране. Например, вы можете вывести координаты на странице с помощью элемента p:
<p id="coordinates"></p>
Далее, вы можете использовать следующий JavaScript код, чтобы отслеживать положение курсора:
<script>
let coordinates = document.getElementById("coordinates");
// Функция, которая обновляет координаты при перемещении мыши
function updateCoordinates(event) {
let x = event.clientX;
let y = event.clientY;
coordinates.innerHTML = "Координаты курсора: " + x + ", " + y;
}
// Добавляем событие mousemove к элементу document
document.addEventListener("mousemove", updateCoordinates);
</script>
Теперь, при каждом перемещении мыши, координаты курсора будут обновляться и отображаться внутри элемента p с id "coordinates".
Таким образом, вы можете легко узнать позицию курсора на экране вашего монитора с помощью JavaScript.
Как узнать точные координаты объекта на мониторе

Если вам нужно узнать точные координаты объекта на мониторе, то для этого можно воспользоваться специальными инструментами.
1. Встроенные инструменты операционной системы. Некоторые операционные системы, такие как Windows или macOS, имеют встроенные программы, которые позволяют узнать координаты объекта на мониторе. Например, в операционной системе Windows можно воспользоваться программой "Линейка", которая позволяет измерять расстояние между объектами и узнавать их координаты. Найдите эту программу с помощью поиска и следуйте ее инструкциям.
2. Приложения для измерения координат. Существует множество приложений и онлайн-инструментов, которые позволяют измерять точные координаты объектов на мониторе. Они предоставляют возможность создавать рамки или линейки, чтобы измерять расстояние и координаты. К примеру, приложение "Screen Ruler" для Windows или веб-инструмент "Online Ruler" для использования в браузере.
3. Редакторы графики. Если вам нужно узнать координаты объекта на изображении или макете, то можете воспользоваться графическими редакторами, такими как Adobe Photoshop или GIMP. Эти программы позволяют измерять и указывать точные координаты объектов с помощью инструментов измерения или указания.
Выберите наиболее удобный для вас способ и узнайте точные координаты объекта на мониторе. Это может пригодиться, например, при разработке веб-страниц или при создании графических макетов.
Как найти координаты элемента на веб-странице

Чтобы узнать координаты элемента на веб-странице, вам понадобится разобраться в использовании инструментов для разработки, предоставляемых браузерами. Следуйте этим простым шагам, чтобы узнать координаты:
- Откройте веб-страницу, на которой находится элемент, координаты которого вы хотите узнать.
- Нажмите правой кнопкой мыши на элементе и выберите "Исследовать элемент" или "Просмотреть код элемента", чтобы открыть инструменты для разработчика.
- Перейдите во вкладку "Элемент" или "Инспектор", чтобы просмотреть HTML-код элемента.
- Выберите код элемента, щелкнув на нем мышью.
- В нижней части панели инструментов разработчика будут отображены координаты выбранного элемента. Эти координаты могут быть представлены в виде чисел X и Y, относительно левого верхнего угла страницы.
Теперь вы знаете, как найти координаты элемента на веб-странице. Эти знания могут быть полезны при разработке и отладке веб-сайтов, а также при создании скриптов и стилей, которые используют позиционирование элементов.
Как определить положение окна браузера на экране

Когда мы работаем с веб-страницей, иногда возникает необходимость узнать положение окна браузера на экране. Например, для корректного отображения всплывающих окон или для создания адаптивного дизайна, который будет правильно реагировать на изменения размеров окна браузера.
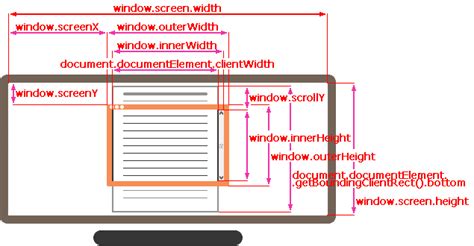
Для определения положения окна браузера на экране, мы можем воспользоваться свойствами объекта window, которое предоставляет множество полезной информации о браузере и окне. В частности, нас интересуют свойства window.screenX и window.screenY, которые содержат координаты верхнего левого угла окна браузера относительно экрана. Эти свойства возвращают числовое значение в пикселях.
Пример использования:
let browserWindowX = window.screenX;
let browserWindowY = window.screenY;
console.log(`Положение окна браузера на экране: X=${browserWindowX}, Y=${browserWindowY}`);
Таким образом, используя свойства window.screenX и window.screenY, мы можем легко определить положение окна браузера на экране. Это может быть полезно для реализации динамического поведения веб-сайта или для создания адаптивного дизайна.
Как использовать полученные координаты

Полученные координаты на мониторе можно использовать для различных целей.
Например, если вы разрабатываете веб-приложение или интерфейс, вы можете использовать координаты, чтобы определить местоположение курсора пользователя и реагировать соответствующим образом. Например, вы можете показать контекстное меню или выполнить определенное действие, когда пользователь наводит курсор на определенную область на экране.
Также, при разработке игр или визуальных приложений, полученные координаты могут использоваться для определения положения объектов на экране, перемещения игровых персонажей или выполнения других действий в зависимости от положения курсора или тач-событий на экране.
Кроме того, полученные координаты могут быть полезными для отладки программного обеспечения. Вы можете использовать их для отслеживания проблем с пользовательским взаимодействием или для анализа производительности приложения.
Независимо от того, как вы планируете использовать полученные координаты, важно иметь возможность получать точные данные и обрабатывать их правильно в вашем коде, чтобы обеспечить корректную реакцию приложения или верные результаты анализа.