Скролл - одна из самых важных функций веб-страницы, которая позволяет просматривать содержимое, которое не вмещается на экране целиком. Однако иногда требуется отключить скролл на странице, чтобы создать особый эффект или улучшить пользовательский опыт.
В этой статье мы рассмотрим, как отключить скролл на веб-странице с помощью CSS. Представленные ниже методы помогут вам достичь этой цели без использования JavaScript или других скриптовых языков.
1. overflow: hidden;
Один из наиболее распространенных способов отключения скролла - использование свойства overflow со значением hidden. Это свойство определяет, как должно вести себя содержимое блока в случае, если оно выходит за пределы размеров блока. Установка значения hidden для свойства overflow скрывает все содержимое, которое не помещается в блок, и отключает скролл.
2. position: fixed;
Другой способ отключения скролла - использование свойства position со значением fixed. Это свойство фиксирует позицию элемента относительно окна браузера, а не относительно других элементов на странице. Установка значения fixed для свойства position фиксирует элемент на месте, а скролл страницы не будет никак влиять на его положение.
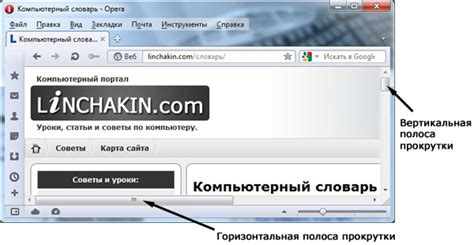
Что такое скролл на странице

Скролл играет важную роль для удобства чтения и навигации по длинным или многослойным страницам. Он даёт возможность просматривать дополнительное содержимое, которое выходит за пределы видимой области экрана. С использованием скролла пользователи могут легко просматривать страницы, содержащие большое количество информации без необходимости увеличения размера страницы или изменения масштаба.
Скролл может быть полезен на страницах с большим объемом текста, изображений, таблиц и других элементов, которые не помещаются полностью на экране. Он также позволяет создавать интерактивные и динамические веб-страницы с эффектами параллакса и постепенной загрузкой контента при прокрутке.
Однако иногда есть ситуации, когда необходимо отключить скролл на странице. Это может быть полезно в случаях, когда нужно зафиксировать определенную часть контента на экране или создать интерфейс с использованием своих собственных элементов прокрутки. С помощью CSS можно просто скрыть скроллбары или запретить прокрутку страницы.
Почему иногда требуется отключить скролл

Отключение скролла на странице может быть полезным во многих ситуациях:
- Когда необходимо создать страницу с фиксированной высотой, чтобы сохранить ее отображение без прокрутки;
- При появлении всплывающих окон, модальных окон или слоев на странице для обеспечения удобного и корректного их отображения;
- В дизайне, где предусмотрены свои собственные элементы прокрутки для контента, которые будут работать более эффективно, чем использование стандартного скролла браузера;
- Для создания интерактивных элементов, таких как карусели или слайдеры, где прокрутка не требуется;
- И в многих других случаях, когда скролл мешает ожидаемому визуальному или функциональному эффекту.
Как отключить скролл с помощью CSS

Вот несколько способов, как отключить скролл с помощью CSS:
- overflow: hidden; – этот способ скрывает все элементы, которые выходят за пределы контейнера и отключает скролл. Просто добавьте этот стиль к селектору контейнера.
- position: fixed; – этот способ фиксирует элемент на экране, не позволяя ему прокручиваться. Просто добавьте этот стиль к селектору элемента.
- height: 100vh; – этот способ устанавливает высоту элемента на 100% высоты видимого экрана, блокируя прокрутку страницы. Просто добавьте этот стиль к селектору элемента.
Выберите подходящий способ в зависимости от ваших потребностей и требований дизайна. Помните, что отключение скролла может влиять на удобство использования вашей страницы, поэтому убедитесь, что пользователи все еще могут удобно взаимодействовать с контентом на вашей странице.
Альтернативные способы отключения скролла

Если использование CSS для отключения скролла на странице невозможно или нежелательно, существуют и другие способы достижения этой цели.
1. JavaScript: Можно использовать JavaScript для изменения свойства overflow элемента body или других нужных элементов на hidden. Например:
document.body.style.overflow = 'hidden';
2. Переполнение контейнера: Вместо отключения скролла на всей странице, можно ограничить его только внутри определенного контейнера. Для этого нужно установить соответствующее значение свойства overflow у элемента-контейнера. Например:
.container {
overflow: hidden;
}
3. Использование псевдоэлементов: Можно создать псевдоэлемент с абсолютным позиционированием и установить ему размеры, равные размерам окна браузера. Затем применить к нему свойство overflow: hidden;. Например:
.disable-scroll::after {
content: '';
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
Выбрав подходящий способ, можно достичь отключения скролла на странице и обеспечить более удобное пользовательское взаимодействие с контентом.