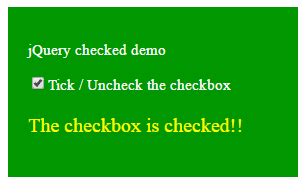
Веб-разработка неразрывно связана с работой с элементами форм, такими как чекбоксы. Часто возникает необходимость проверить, выбран ли определенный чекбокс на странице. В этой статье мы рассмотрим, как использовать JavaScript библиотеку jQuery для проверки состояния checkbox'а.
jQuery – это популярная библиотека JavaScript, которая облегчает манипулирование элементами HTML, а также упрощает взаимодействие с сервером и анимацию. Одна из основных целей jQuery состоит в том, чтобы упростить и облегчить написание кода на JavaScript.
jQuery предоставляет мощные инструменты для работы с checkbox'ами на веб-странице. С помощью небольшого кода на jQuery можно получить доступ к чекбоксу, проверить его текущее состояние и выполнить определенные действия в зависимости от результата.
Ниже приведен пример кода на jQuery, который позволяет проверить выбран ли чекбокс на странице:
$('input[type="checkbox"]').click(function(){
if($(this).is(':checked')){
alert('Checkbox выбран');
} else {
alert('Checkbox не выбран');
}
}); Теперь вы знаете, как проверить checkbox с помощью jQuery. Веб-разработка с использованием jQuery становится еще более удобной и эффективной при работе с элементами форм, такими как checkbox'ы.
Как работает проверка checkbox с помощью jQuery?

Для начала необходимо задать уникальные идентификаторы (ID) каждому элементу checkbox в вашей HTML-форме. Например:
| Флажка | ID |
|---|---|
| Флажок 1 | checkbox1 |
| Флажок 2 | checkbox2 |
| Флажок 3 | checkbox3 |
Затем, в вашем JavaScript коде, используйте следующую конструкцию:
$(document).ready(function() {
$("#кнопка").click(function() {
if ($("#checkbox1").is(":checked")) {
// Код, который будет выполнен, если флажок 1 выбран
}
if ($("#checkbox2").is(":checked")) {
// Код, который будет выполнен, если флажок 2 выбран
}
if ($("#checkbox3").is(":checked")) {
// Код, который будет выполнен, если флажок 3 выбран
}
});
});
В приведенном выше коде предполагается, что у вас есть кнопка с заданным ID "кнопка", и вы хотите выполнить определенные действия в зависимости от выбранных флажков.
Внутри каждого условия вы можете поместить любой код, который вам необходимо выполнить, когда соответствующий флажок выбран. Например, это может быть добавление или удаление элементов на странице, отправка данных на сервер или выполнение других операций.
Таким образом, проверка checkbox с помощью jQuery позволяет легко и эффективно обрабатывать выбранные значения и выполнять соответствующие действия в вашем веб-приложении.
Примеры использования

Вот несколько примеров использования jQuery для проверки checkbox:
Пример 1: Проверка состояния checkbox:
$("input[type='checkbox']").prop("checked");Данный код проверяет, выбран ли checkbox. Если checkbox выбран, то возвращает
true, а если нет, тоfalse.Пример 2: Проверка нескольких checkbox:
$("input[type='checkbox']:checked").length;Этот код проверяет, сколько checkbox'ов выбрано. Возвращает количество выбранных checkbox'ов.
Пример 3: Изменение состояния checkbox:
$("input[type='checkbox']").prop("checked", true);Данный код изменяет состояние checkbox на выбранный. В этом примере состояние всех checkbox'ов на странице будет изменено на выбранное.
Методы для проверки checkbox

Если вам нужно проверить, отмечен ли элемент checkbox с помощью jQuery, вы можете использовать различные методы. Ниже представлены некоторые из них:
- prop() : Этот метод возвращает значение свойства выбранного элемента. Если элемент отмечен, метод вернет значение true, иначе - false.
- is() : Этот метод позволяет проверить, удовлетворяет ли выбранный элемент указанному селектору или методу. Вы можете использовать его для проверки свойства checked элемента checkbox. Если элемент отмечен, метод вернет значение true, иначе - false.
- attr() : Этот метод используется для получения значения атрибута выбранного элемента. Вы можете использовать его для проверки значения атрибута checked элемента checkbox. Если элемент отмечен, метод вернет значение "checked", иначе - undefined.
В зависимости от ваших потребностей, вы можете выбрать самый подходящий метод для проверки checkbox с помощью jQuery.
Как проверить выбранность checkbox?

Для того чтобы узнать, выбран ли checkbox, можно использовать метод is(':checked') в jQuery. Этот метод возвращает true, если checkbox выбран, и false, если checkbox не выбран.
Пример использования:
- HTML-код:
<input type="checkbox" id="myCheckbox" />- JavaScript-код:
if ($('#myCheckbox').is(':checked')) {
console.log('Checkbox выбран');
} else {
console.log('Checkbox не выбран');
}Важные моменты при проверке checkbox

1. Получение состояния checkbox:
Для проверки состояния checkbox с помощью jQuery можно использовать метод prop(). Метод возвращает true, если checkbox выбран, и false, если checkbox не выбран.
2. Обработка события изменения:
Чтобы реагировать на изменение состояния checkbox, можно использовать метод change(). Этот метод будет вызываться каждый раз, когда состояние checkbox изменяется.
3. Проверка нескольких checkbox:
Если в форме имеется несколько checkbox, можно использовать метод each() для перебора всех checkbox и проверки их состояния.
4. Использование селекторов:
С помощью селекторов jQuery можно выбрать нужные checkbox для проверки. Например, можно выбрать все checkbox с определенным атрибутом name или class.