Индекс HTML – это основной файл, который будет открываться, когда пользователь посещает папку на веб-сайте. Он позволяет гостям сразу получить доступ к нужным им сведениям, не тратя время на поиск среди множества файлов и папок.
Настройка индексного файла веб-сайта позволяет получить удобную навигацию и контроль над содержимым директории. Вам не нужно быть опытным веб-разработчиком, чтобы создать индекс HTML. В этой статье мы расскажем, как легко и просто настроить индекс в ваших папках на сайте.
Сначала откройте определенную папку на вашем сервере, к которой вы хотите добавить индекс. В этой папке должны содержаться файлы и папки, которые вы хотите предоставить посетителям. Далее создайте новый файл и назовите его "index.html". Этот файл будет служить основным файлом для открытия папки. Вы также можете использовать другое имя, например, "home.html" или "default.html", но "index.html" наиболее распространено и рекомендуется.
Как создать индекс HTML в папке

Для создания индексного файла в папке веб-сайта необходимо выполнить следующие шаги:
- Откройте текстовый редактор. Это может быть обычный блокнот или специализированное программное обеспечение для веб-разработки, например, Sublime Text или Visual Studio Code.
- Создайте новый файл. Нажмите на вкладку "Файл" и выберите "Новый".
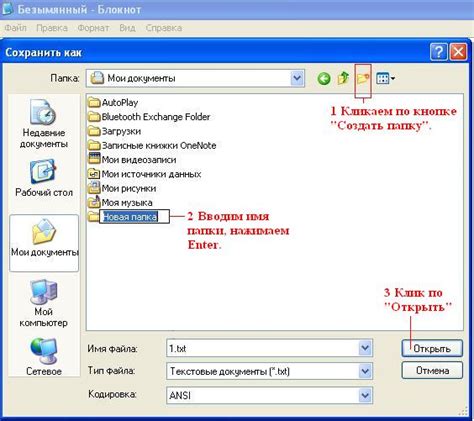
- Сохраните файл с именем "index.html". Имя "index" является стандартным для индексного файла и обеспечивает автоматическую загрузку при открытии папки в браузере.
- Добавьте содержимое индексного файла. В индексном файле можно создать список файлов и папок с помощью тегов <p> и <strong>, которые зададут форматирование текста и придадут ему визуальный акцент.
- Сохраните файл. Нажмите "Файл" и выберите "Сохранить", чтобы сохранить индексный файл в папке вашего веб-сайта.
Теперь, при открытии папки веб-сайта в браузере, будет автоматически отображаться индексный HTML-файл. Пользователи смогут увидеть список файлов и папок в этой папке и быстро найти нужный им ресурс.
Обратите внимание, что индексный HTML-файл может быть настроен по-разному в зависимости от хостинга веб-сайта или веб-сервера. Перед созданием индексного файла стоит проверить документацию вашего хостинг-провайдера или веб-сервера на наличие специальных требований и рекомендаций.
Подготовка к созданию индексного файла

Перед тем, как приступить к созданию индексного файла для вашего веб-сайта, необходимо выполнить несколько подготовительных действий.
- Создайте папку, в которой будет располагаться ваш индексный файл. Придумайте ей название, которое отражает суть вашего веб-сайта.
- Соберите все необходимые файлы, которые хотите включить в ваш индекс. Они могут быть в формате HTML, CSS, изображений и других медиафайлов.
- Продумайте структуру вашего индексного файла. Решите, какие разделы и подразделы будут присутствовать на вашем сайте.
- Создайте главный индексный файл с названием "index.html" в выбранной вами папке. Данный файл будет являться основным файлом вашего веб-сайта.
После выполнения этих шагов вы будете готовы к созданию индексного файла и заполнению его контентом. Удачи!
Создание нового HTML-файла

Для создания нового HTML-файла вам понадобится текстовый редактор. Вы можете использовать любой редактор, который вам нравится, например, Notepad++, Sublime Text или Visual Studio Code.
Шаги по созданию нового HTML-файла следующие:
- Откройте текстовый редактор.
- Создайте новый файл.
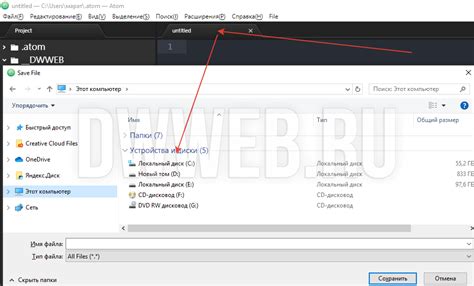
- Сохраните файл с расширением .html.
- Введите следующий базовый шаблон HTML:
Название вашего веб-сайта
Внутри тегов <body> вы можете добавить содержимое вашего HTML-файла, такое как текст, изображения или ссылки. Не забудьте закрывать все открывающие теги и добавлять соответствующие закрывающие теги.
Когда ваш HTML-файл готов, вы можете сохранить его и открыть веб-браузер, чтобы увидеть, как он выглядит.
Теперь у вас есть новый HTML-файл, который вы можете использовать для создания веб-сайта или добавления в существующий проект.
Настройка содержимого индексного файла

- Создайте список ссылок на страницы вашего сайта. Каждая ссылка должна указывать на относительный путь к соответствующей странице.
- Определите порядок ссылок в списке в соответствии с желаемой структурой веб-сайта.
- Используйте маркированный список
- для создания списка ссылок. Каждая ссылка должна быть обернута в тег
- .
- Для улучшения читабельности, используйте тег
перед списком ссылок. В этом абзаце вы можете представить ваш сайт или добавить какую-то информацию о его содержимом.
- Поместите созданный список ссылок и абзац с представлением сайта в индексный файл.
Прежде чем сохранить изменения, проверьте, что ссылки корректно указывают на соответствующие страницы и что порядок ссылок соответствует желаемой структуре вашего сайта.
Стилизация внешнего вида индексного файла

Индексный файл вашего веб-сайта может быть не только функциональным, но и привлекательным визуально. Для достижения этой цели можно использовать HTML и CSS для стилизации его внешнего вида.
Одной из простых способов добавить стиль вашему индексному файлу является использование таблицы для организации информации. Вы можете создать таблицу с помощью тега <table> и его связанных тегов, таких как <tr> для строк и <td> для ячеек.
Например, вы можете создать таблицу, в которой каждая строка представляет отдельную страницу или раздел вашего сайта, а каждая ячейка содержит название и описание этой страницы. Вы можете добавить дополнительные столбцы для другой информации, такой как дата создания или автор.
| Главная страница | Добро пожаловать на наш веб-сайт! Наши товары и услуги представлены здесь. |
| О нас | Узнайте больше о нашей компании, нашей команде и наших ценностях. |
| Наши услуги | Мы предлагаем широкий спектр услуг, от веб-разработки до маркетинга. |
Вы также можете использовать CSS для стилизации вашей таблицы и других элементов. Например, вы можете изменить цвет фона ячеек, добавить границы или применить шрифты. CSS позволяет вам создать привлекательный и согласованный дизайн для индексного файла и остальных страниц вашего сайта.
Чтобы добавить стили CSS к вашему индексному файлу, вы можете использовать встроенный стиль или внешний файл CSS. Встроенный стиль можно добавить в тег <style> внутри тега <head> вашего HTML-документа. Внешний файл CSS можно подключить с помощью тега <link> и атрибута href, указывающего путь к вашему CSS-файлу.
С помощью сочетания HTML и CSS вы можете создать индексный файл, который будет информативным и эстетически приятным для ваших посетителей.