Веб-разработчики постоянно стремятся к созданию чистого, структурированного кода, который будет удобен для использования и обслуживания. Это особенно важно при разработке больших веб-приложений или сайтов с несколькими страницами, где каждая страница имеет свой контент и логику. В этой статье мы рассмотрим, как создать несколько страниц HTML документа и организовать их взаимодействие.
Одним из основных способов создания нескольких страниц HTML документа является использование тега . Этот тег используется для создания ссылок на другие страницы. Например, если у вас есть две страницы с именами "home.html" и "about.html", вы можете создать ссылку на "about.html" на странице "home.html" с помощью следующего кода:
<a href="about.html">О нас</a> Когда пользователь нажимает на эту ссылку, он перейдет на страницу "about.html". При этом вся структура, стили и скрипты, определенные на странице "home.html", будут утеряны, и страница "about.html" будет загружена вместо нее.
Создание многостраничного HTML документа: пошаговая инструкция

Шаг 1: Создайте файл HTML
Откройте любой текстовый редактор и создайте новый файл. Сохраните его с расширением ".html" (например, "index.html")
Шаг 2: Добавьте заголовок
В вашем файле HTML добавьте тег заголовка
и введите заголовок вашей веб-страницы.
Шаг 3: Добавьте меню навигации
Добавьте тег
Шаг 4: Создайте контент для каждой страницы
Ниже меню навигации добавьте контент для каждой страницы. Оберните каждую страницу в тег
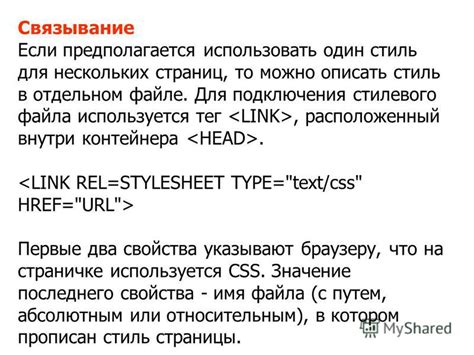
Шаг 5: Добавьте стили (необязательно)
Если вы хотите добавить стили к вашим страницам, используйте тег
Шаг 6: Свяжите страницы с помощью ссылок навигации
Чтобы пользователи могли легко переходить между страницами, добавьте ссылки на навигационное меню. Для этого воспользуйтесь атрибутом "href" у тега и укажите путь к другим страницам в вашем документе.
Шаг 7: Сохраните и просмотрите
Сохраните свой HTML файл и откройте его в любом браузере. Вы должны увидеть вашу многостраничную веб-страницу с навигацией и контентом.
Теперь вы знаете, как создать многостраничный HTML документ. Вы можете продолжать добавлять страницы и развивать свой веб-сайт с помощью этой структуры.
Создание основного файла

Для создания нескольких страниц HTML документа необходимо начать с создания основного файла. Этот файл будет содержать общую структуру документа и будет являться точкой входа для всех остальных страниц.
Для начала создадим новый файл с расширением .html и откроем его в текстовом редакторе. В первой строке файла добавим следующий код:
<!DOCTYPE html>
Этот код указывает браузеру, что файл является HTML документом и позволяет использовать последнюю версию HTML.
В следующей строке добавим открывающий и закрывающий теги <html>:
<html> </html>
Между этими тегами будет располагаться весь контент нашего документа.
Для обеспечения совместимости с различными браузерами и устройствами добавим открывающий и закрывающий теги <head>:
<head> </head>
Внутри тега <head> мы будем указывать метаданные документа и подключаться к внешним файлам стилей и скриптам.
Наконец, добавим открывающий и закрывающий теги <body>:
<body> </body>
Внутри тега <body> будет располагаться весь видимый контент нашего документа.
Теперь, когда основной файл создан, мы можем приступить к созданию других страниц и подключению их к основному файлу.
Добавление новых страниц

Добавление новых страниц в HTML документ можно осуществить с помощью тега <a> и атрибута href, который указывает на адрес новой страницы.
Пример кода:
<a href="новая_страница.html">Перейти на новую страницу</a>
В данном примере текст "Перейти на новую страницу" выступает в качестве ссылки, а адрес "новая_страница.html" указывает на новую страницу.
Также можно использовать полные URL-адреса:
<a href="https://example.com/новая_страница.html">Перейти на новую страницу</a>
Таким образом, при клике на ссылку пользователь будет перенаправлен на новую страницу.
Добавление новых страниц в HTML позволяет разделить информацию на несколько разных страниц, делая их более организованными и удобочитаемыми для пользователей.
Связывание страниц внутри документа

Для создания связи между различными страницами внутри HTML документа можно использовать теги <a> и <table>. С помощью этих тегов можно создать навигационное меню или ссылки на другие разделы документа.
Тег <a> используется для создания ссылок. Внутри тега указывается адрес или URL, на который будет вести ссылка. Если ссылка ведет на другую страницу внутри документа, адрес указывается с помощью хэша (#) и идентификатора элемента на странице. Например:
<a href="#section1">Перейти к разделу 1</a>
Тег <table> используется для создания таблицы, в которой можно разместить ссылки на различные разделы документа. Например:
<table>
<tr>
<td><a href="#section1">Раздел 1</a></td>
<td><a href="#section2">Раздел 2</a></td>
<td><a href="#section3">Раздел 3</a></td>
</tr>
</table>
Таким образом, для связывания страниц внутри документа в HTML можно использовать теги <a> и <table>. Тег <a> позволяет создать ссылку на другую страницу, а тег <table> - создать навигационное меню или ссылки на разделы документа.