Прозрачное меню - это стильное и современное решение, которое может добавить элегантности и изыска в ваш веб-дизайн. Оно позволяет создавать непрерывную и прозрачную область навигации, которая органично впишется в любой дизайн вашего сайта или блога.
Сегодня мы расскажем о том, как создать прозрачное меню на платформе Тильда. Превращение вашего стандартного меню в прозрачное не требует особых навыков программирования, и вы сможете реализовать это с помощью нескольких простых шагов.
Прозрачное меню на Тильде можно создать с помощью CSS-стилей. Создание прозрачности достигается путем изменения прозрачности фона и текста, а также добавления эффектов при наведении курсора. Давайте разберемся, как это сделать!
Как создать эффект прозрачности в меню Тильды?

Для создания эффекта прозрачности в меню Тильды можно использовать CSS-свойство opacity. Оно позволяет изменять прозрачность элемента.
Чтобы применить данный эффект к меню Тильды, необходимо добавить соответствующий CSS-код. Пример:
| HTML код | CSS код |
|---|---|
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> </ul> | .menu {
list-style: none;
}
.menu li {
display: inline-block;
margin-right: 10px;
}
.menu li a {
color: #000;
opacity: 0.5;
transition: opacity 0.3s;
}
.menu li a:hover {
opacity: 1;
} |
В данном примере меню представлено в виде неупорядоченного списка (<ul>) с классом "menu". Каждый пункт меню представлен в виде элемента списка (<li>) с ссылкой (<a>).
В CSS-коде применяются следующие стили:
- Для элементов списка класса "menu" задано свойство
list-style: none;, чтобы убрать маркеры списка. - Для пунктов меню задан блочно-строчный режим отображения (
display: inline-block;) и небольшой отступ справа (margin-right: 10px;). - Для ссылок в пунктах меню задан цвет текста (
color: #000;) и начальная прозрачность (opacity: 0.5;). - Для ссылок в пунктах меню задано плавное изменение прозрачности при наведении (
transition: opacity 0.3s;). - При наведении на ссылку (
:hover) прозрачность увеличивается до 1 (opacity: 1;).
Таким образом, чтобы создать эффект прозрачности в меню Тильды, необходимо добавить указанный CSS-код к соответствующим элементам HTML-структуры меню. Подобным образом можно изменять и другие стили для создания плавных эффектов визуализации.
Добавляем настройки в редакторе

Для создания прозрачного меню на Тильде, вам понадобится добавить настройки в редакторе. Это позволит вам управлять внешним видом и поведением меню.
Для начала, создайте таблицу в редакторе с помощью тега <table>. В этой таблице вы будете добавлять настройки для каждого пункта меню.
Каждый пункт меню будет представлен отдельной строкой в таблице. В первом столбце таблицы вы можете указать название пункта меню, а во втором столбце - его настройки.
В настройках пункта меню, вы можете указать его цвет фона и текста, а также другие параметры, в зависимости от ваших потребностей.
Например, вы можете использовать следующую разметку для задания настроек:
| Пункт меню 1 | Цвет фона: прозрачный Цвет текста: белый |
| Пункт меню 2 | Цвет фона: прозрачный Цвет текста: белый |
| Пункт меню 3 | Цвет фона: прозрачный Цвет текста: белый |
Вы можете добавить любое количество пунктов меню и задать настройки для каждого пункта отдельно. Также вы можете изменять настройки в любое время, чтобы меню соответствовало вашим требованиям.
После того, как добавите настройки в редакторе, не забудьте сохранить изменения и опубликовать свой сайт, чтобы прозрачное меню стало видимым для посетителей.
Используем CSS для прозрачного меню

Прозрачные меню становятся все более популярными, так как они добавляют стиль и элегантность к веб-сайту. В Тильде вы можете создать прозрачное меню с помощью CSS.
Для создания прозрачного меню на Тильде вам понадобятся стили CSS. Вы можете добавить следующий код в настройки дизайна вашей страницы:
.transparent-menu {
background-color: transparent;
}
.transparent-menu a {
color: #fff;
}
.transparent-menu a:hover {
color: #000;
}
В коде выше мы определяем класс .transparent-menu для меню истиль для ссылок в меню. Мы задаем прозрачный фон для меню с помощью свойства background-color: transparent; и изменяем цвет ссылок в меню при наведении курсора с помощью свойства color.
Чтобы применить стили к меню на Тильде, добавьте класс .transparent-menu к вашему меню в разделе "Настройки дизайна". Например:
<div class="transparent-menu">
<a href="#">Главная</a>
<a href="#">О нас</a>
<a href="#">Контакты</a>
</div>
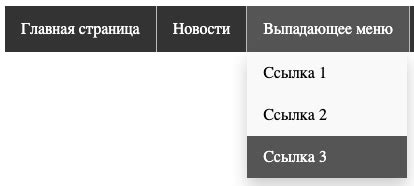
В приведенном примере мы создаем прозрачное меню с тремя пунктами: "Главная", "О нас" и "Контакты". Обратите внимание, что каждая ссылка обернута в тег <a>.
С помощью CSS-стилей и класса .transparent-menu вы можете легко создать эффект прозрачного меню на вашем сайте на Тильде. Не бойтесь экспериментировать с различными цветами и стилями, чтобы достичь желаемого эффекта.
Изменение прозрачности при наведении курсора

Для этого можно использовать CSS свойство opacity. Например, задать прозрачность 0.5 для неактивного состояния пункта меню:
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
А затем, при наведении курсора на пункт меню, изменить прозрачность на полную:
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
Таким образом, когда курсор находится над пунктом меню, он будет полностью видимым, а в неактивном состоянии пункт меню будет затемненным.