Фавикон, или иконка сайта, является неотъемлемой частью веб-дизайна. Она помогает узнавать сайт среди других вкладок браузера, а также при добавлении на главный экран мобильного устройства. Однако многие пользователи сталкиваются с проблемой, когда фавикон имеет белый фон и выглядит некрасиво на темных темах или альфа-канал с фавикона не отображается.
В этой статье мы подробно расскажем, как сделать прозрачный фавикон без проблем.
Прозрачный фавикон может быть выполнен в формате PNG с альфа-каналом, который позволяет задать прозрачность каждого пикселя. Это дает возможность создать иконку с гладкими краями и прозрачным фоном, которая прекрасно смотрится на любом фоне и под любую цветовую тему.
Делаем фавикон прозрачным

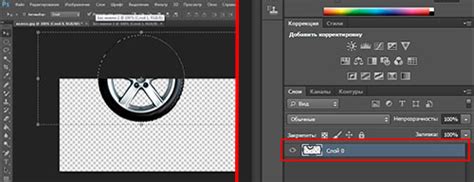
Первый способ - использовать изображение с прозрачным фоном для вашего фавикона. Формат изображения должен поддерживать альфа-канал (например, PNG-24). Вы можете создать такое изображение с помощью графического редактора, такого как Photoshop или GIMP. При сохранении изображения убедитесь, что фоновый слой прозрачен, и сохраните его в формате PNG-24.
Второй способ - использовать CSS для задания прозрачного фона для вашего фавикона. Для этого добавьте следующий код в секцию head вашей HTML-страницы:
<link rel="icon" type="image/png" href="favion.png">
<style>
link[rel="icon"] {
background-color: transparent;
}
</style>
В этом примере мы используем изображение с именем "favicon.png" в качестве фавикона. Затем мы задаем прозрачный фон для фавикона с помощью CSS-свойства background-color, установив его в значение "transparent".
Выберите один из этих способов и примените его к вашему фавикону. После этого сохраните изменения и обновите свою HTML-страницу. В результате вы получите прозрачный фавикон, который будет отображаться без фонового цвета во всех совместимых браузерах.
Преимущества прозрачного фавикона

- Привлекательный и современный внешний вид: Прозрачный фавикон добавляет стиль и эстетику вашему сайту, делая его более современным и привлекательным для пользователей.
- Уникальность: Использование прозрачного фавикона позволяет выделиться среди конкурентов и создать узнаваемый бренд.
- Сохранение цветовой гаммы: Прозрачный фавикон позволяет сохранять цветовую гамму вашего сайта, что особенно важно при использовании логотипа.
- Лучшая адаптивность: Прозрачный фавикон лучше адаптируется к разным платформам и устройствам, обеспечивая одинаковый внешний вид на всех экранах.
- Увеличение узнаваемости: Прозрачный фавикон помогает пользователям быстро и легко идентифицировать ваш сайт в избранном, закладках и вкладках браузера.
Выбор инструментов

Для создания прозрачного фавикона без проблем требуется использовать правильные инструменты. Вот несколько популярных инструментов, которые помогут вам достичь желаемого результата:
| Инструмент | Описание |
|---|---|
| Adobe Photoshop | Adobe Photoshop - профессиональный графический редактор, который позволяет создавать и редактировать изображения с высокой степенью контроля. Вы можете использовать Photoshop для создания прозрачного фавикона, используя инструменты выделения, маскирования и прозрачности. |
| GIMP | GIMP - бесплатный редактор растровой графики. Он предоставляет множество инструментов и функций, позволяющих создавать и редактировать изображения, включая прозрачность. GIMP отлично подходит для создания прозрачного фавикона без необходимости платить за профессиональное ПО. |
| Online Converters | Существуют много онлайн-конвертеров, которые позволяют быстро получить прозрачный фавикон. Они работают путем загрузки вашего изображения и автоматической обработки, чтобы сделать его прозрачным. Однако, учтите, что при использовании онлайн-конвертеров, вы можете потерять некоторую степень контроля над результатом. |
При выборе инструмента следует учитывать ваши личные предпочтения и уровень знаний в графическом дизайне. Если у вас есть доступ к Adobe Photoshop или GIMP, эти инструменты обеспечат вам больше гибкости и контроля над процессом создания прозрачного фавикона. Если же вы предпочитаете быстрое решение, онлайн-конвертеры могут быть хорошим вариантом.
Создание прозрачного фавикона

1. Используйте графический редактор, такой как Photoshop или GIMP, чтобы создать иконку. Убедитесь, что размер иконки составляет 16x16 пикселей. Для прозрачности выберите формат PNG.
2. Удалите все ненужные элементы из иконки, оставив только тот контент, который вы хотите отобразить. Например, вы можете использовать логотип вашей компании или просто буквы первой буквы названия вашего веб-сайта.
3. Сохраните иконку в формате PNG с прозрачным фоном. Убедитесь, что в настройках сохранения установлена прозрачность.
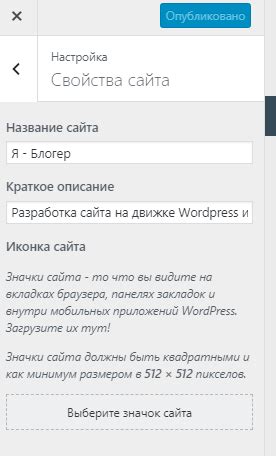
4. Подготовьте и закачайте иконку на сервер вашего веб-сайта. Имя файла должно быть "favicon.png". Если вы используете платформу управления контентом, такую как WordPress, вы можете загрузить иконку через панель администратора.
5. Вставьте следующий код в секцию
веб-страницы вашего сайта:<link rel="icon" type="image/png" href="favicon.png">
Теперь ваш фавикон будет отображаться прозрачным во всех популярных браузерах.
Не забудьте обновить страницу вашего веб-сайта после добавления прозрачного фавикона, чтобы изменения вступили в силу.
Подключение фавикона на сайт

Для того чтобы добавить фавикон на ваш сайт, вам понадобится изображение, которое будет использовано в качестве иконки. Изображение должно иметь формат .ico или .png и размер не более 32x32 пикселей.
После того как вы выбрали подходящее изображение, вы можете добавить его на свой сайт с помощью следующего кода:
- Создайте файл с названием "favicon.ico" или "favicon.png" и поместите его в корневую папку вашего сайта.
- Добавьте следующий код внутри тега <head> вашего HTML-документа:
<link rel="icon" type="image/png" href="favicon.png">
В этом коде мы используем тег <link> с атрибутами rel, type и href. Атрибут rel устанавливает отношение между текущим документом и подключаемым ресурсом, type указывает тип ресурса, и href задает путь к файлу фавикона.
После добавления этого кода, фавикон будет автоматически отображаться во всех вкладках браузера, связанных с вашим сайтом.
Если вы хотите добавить разные фавиконы для разных устройств и ретиновых экранов, вы можете использовать тег <link> с атрибутом sizes:
<link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png"> <link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png"> <link rel="icon" type="image/png" sizes="48x48" href="favicon-48x48.png">
В этом примере мы добавляем разные размеры фавикона для разных устройств. Браузеры автоматически выберут наиболее подходящий размер фавикона для каждого устройства.
Теперь вы знаете, как добавить фавикон на ваш сайт и сделать его более узнаваемым и профессиональным.
Проверка прозрачного фавикона

Для проверки прозрачного фавикона нужно сначала сохранить его на своем компьютере. Затем, откройте файл в программе просмотра изображений или в веб-браузере. При открытии файла, убедитесь в том, что фавикон выглядит как прозрачный иконка, без каких-либо видимых фоновых цветов или замазки.
Для более точной проверки прозрачности фавикона, откройте его в редакторе изображений, таком как Photoshop или GIMP. Используйте инструменты редактора, чтобы убедиться в отсутствии цветов на фоне иконки.
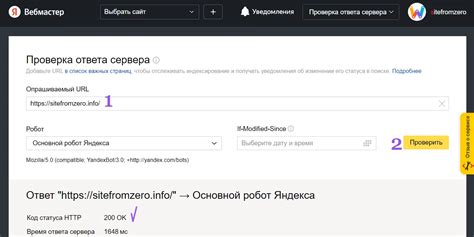
Кроме того, рекомендуется проверить фавикон на разных устройствах и в разных браузерах. Откройте свой сайт на компьютере, планшете и смартфоне, используя разные браузеры, чтобы убедиться, что прозрачный фавикон отображается корректно на всех устройствах и во всех браузерах.
Если при проверке обнаружатся проблемы с отображением прозрачного фавикона, то вероятно, проблема связана с форматом файла. Попробуйте сохранить фавикон в разных форматах (например, PNG и ICO) и повторите проверку.
Теперь, когда вы убедились в правильном отображении прозрачного фавикона, можете спокойно размещать его на своем веб-сайте для улучшения пользовательского опыта и визуальной идентификации вашего бренда.