Отступ снизу – это простой и эффективный способ визуального организации контента на веб-странице. Он позволяет создать пространство между элементами, делая дизайн более читабельным и привлекательным для посетителей.
В CSS существует несколько способов создания отступа снизу. Один из самых популярных и простых способов – использование свойства margin-bottom.
Например, если у вас есть абзац текста и вы хотите создать отступ снизу, вы можете применить следующее правило CSS:
p {
margin-bottom: 20px;
}В этом примере, абзац текста будет иметь отступ снизу в 20 пикселей. Вы можете изменить значение свойства margin-bottom на любое другое значение, чтобы получить желаемый результат.
Отступы в CSS: как создать отступ снизу на странице

Для создания отступа снизу можно использовать значение margin-bottom. К примеру, для добавления отступа в пикселях, нужно указать значение в следующем формате:
selector {
margin-bottom: 20px;
}
В этом примере selector - это селектор элемента или группы элементов, к которым нужно применить отступ. Значение 20px задает отступ в 20 пикселей.
Кроме пикселей, можно использовать и другие единицы измерения, такие как проценты (%), единицы em или rem.
Еще одним способом создания отступа снизу является использование свойства padding-bottom. Подобно margin-bottom, значение padding-bottom задает отступ для элемента или группы элементов. Пример использования:
selector {
padding-bottom: 10px;
}
Наконец, еще один способ создания отступа - использование комбинации свойств margin-top и margin-bottom:
selector {
margin-top: 5px;
margin-bottom: 5px;
}
В этом случае оба свойства задают отступы, соответственно, сверху и снизу элемента или группы элементов.
Используя эти способы, вы сможете создавать отступы снизу на странице и придавать вашему дизайну более привлекательный вид.
Методы добавления отступа снизу в CSS

Веб-разработчики часто сталкиваются с задачей добавления отступа снизу к элементам HTML-страниц. Отступ может быть необходим для создания эстетически приятного дизайна, улучшения читаемости текста или разделения элементов на странице.
Существует несколько способов добавления отступа снизу с использованием CSS. Рассмотрим некоторые из них:
- Свойство margin-bottom: одним из наиболее простых способов добавления отступа снизу является использование свойства margin-bottom в CSS. Пример использования данного свойства:
/* CSS код */
p {
margin-bottom: 20px;
}
В данном примере, каждый параграф на странице будет иметь отступ снизу в размере 20px.
- Свойство padding-bottom: для добавления отступа снизу, также можно использовать свойство padding-bottom. Пример использования данного свойства:
/* CSS код */
p {
padding-bottom: 20px;
}
В данном примере, каждый параграф на странице будет иметь отступ снизу в размере 20px, но в отличие от свойства margin-bottom, свойство padding-bottom добавляет отступ внутри элемента, а не снаружи него.
- Свойство height: еще один способ добавления отступа снизу заключается в изменении высоты элемента. Пример использования данного способа:
/* CSS код */
p {
height: 50px;
margin-bottom: 20px;
}
В данном примере, каждый параграф на странице будет иметь высоту 50px и отступ снизу в размере 20px.
Это лишь некоторые из методов, которые можно использовать для добавления отступа снизу в CSS. Веб-разработчики могут выбрать наиболее подходящий способ в зависимости от требований проекта и желаемого результата.
Использование свойства margin-bottom

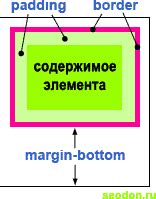
Свойство margin-bottom в CSS позволяет задать отступ снизу для элемента. Оно определяет расстояние между выбранным элементом и элементом, стоящим ниже него.
Синтаксис использования свойства margin-bottom выглядит следующим образом:
Значение в пикселях: margin-bottom: 10px;
Значение в процентах: margin-bottom: 10%;
Значение с использованием других единиц измерения: margin-bottom: 1em;
Также можно задавать отрицательные значения для свойства margin-bottom. Это может быть полезно, когда необходимо сдвинуть элемент вверх относительно элемента, расположенного ниже.
Если элементу не задано свойство margin-bottom явно, то отступ снизу будет равен нулю.
Использование свойства margin-bottom позволяет более гибко управлять расстоянием между элементами веб-страницы и создавать более эстетичный дизайн.
Применение свойства padding-bottom

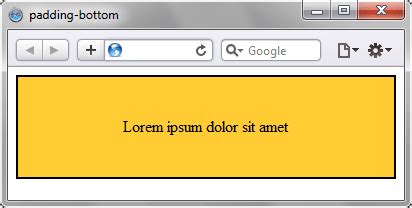
Свойство padding-bottom используется для создания отступа снизу элемента в CSS. Это позволяет добавить пустое пространство между содержимым элемента и его нижней границей.
Например, если вы хотите создать отступ снизу для таблицы, вы можете применить свойство padding-bottom к тегу <table>. Это может быть полезно, когда вы хотите добавить небольшое пространство под таблицей или другим блочным элементом.
Пример:
| Имя | Возраст |
|---|---|
| Алексей | 25 |
| Елена | 30 |
| Иван | 35 |
<table style="padding-bottom: 20px;">
В данном примере у таблицы добавлен отступ снизу в 20 пикселей. Это создает пространство между таблицей и элементами, расположенными ниже нее.
Используя свойство padding-bottom, вы можете создавать отступы снизу для разных элементов веб-страницы, что позволяет лучше контролировать их внешний вид и расположение.
Комбинированные методы создания отступа снизу в CSS

- margin-bottom: Это наиболее простой способ создания отступа снизу. Вы можете добавить стиль
margin-bottomк элементу и указать нужное значение отступа. - padding-bottom: Если вы хотите создать отступ снизу внутри элемента, вы можете использовать свойство
padding-bottom. Оно добавляет пустое пространство между содержимым элемента и его границами. - clearfix: Если у вас есть контейнер с дочерними элементами, которые имеют свои отступы, вам может понадобиться использовать метод
clearfix. Он позволяет создавать отступы снизу для контейнера, чтобы избежать смещения содержимого на следующем уровне.
Комбинирование этих методов позволяет создавать различные варианты отступов снизу в CSS. Выберите наиболее подходящий метод в зависимости от ваших потребностей и требований дизайна.