HTML (HyperText Markup Language) – язык разметки, используемый для создания веб-страниц. Он предоставляет возможность описывать структуру и содержание веб-страницы с помощью различных тегов. Отступы в HTML используются для создания визуальных отступов между элементами и улучшения читабельности кода.
Создание отступа в HTML можно выполнить несколькими способами. Самый простой способ задать отступ – использовать CSS стили. Для этого может быть использовано несколько свойств, таких как margin и padding. Однако, можно использовать и старые, а не рекомендуемые методы, такие как использование или создание пустых элементов для установки отступа.
Если вы хотите создать отступ между двумя элементами, можно использовать свойство margin. Например, чтобы добавить отступ снизу для абзацев, вы можете использовать следующий код:
p {margin-bottom: 20px;}
Отступы в HTML

Существует несколько способов создания отступа в HTML:
1. Использование тега <p>
Тег <p> используется для создания абзацев и автоматически добавляет отступы сверху и снизу блока текста. Пример:
<p>Это текст с отступом.</p>
2. Использование CSS свойства margin
Свойство margin в CSS позволяет установить отступы вокруг элемента. Пример:
<p style="margin: 10px;">Этот текст имеет одинаковые отступы по всем сторонам.</p>
3. Использование тегов <div> и <span>
Теги <div> и <span> являются блочными и строчными элементами соответственно и могут быть использованы для создания блоков с нужными отступами. Пример:
<div style="margin: 20px;">Это блочный элемент с отступом.</div>
<span style="margin: 5px;">Это строчный элемент с отступом.</span>
Важно помнить, что отступы можно задавать в пикселях (px), процентах (%) или других единицах измерения, в зависимости от ваших потребностей и требований дизайна. Кроме того, отступы могут быть заданы как положительными, так и отрицательными значениями.
Простой способ создания отступов

Для начала создадим таблицу с одной ячейкой:
Это текст с отступом. |
Для создания отступа по горизонтали добавим в ячейку невидимый символ пробела перед текстом:
| Это текст с отступом. |
Чем больше символов пробела вы добавите, тем больше будет отступ.
Для создания отступа по вертикали добавим пустой абзац перед текстом:
Это текст с отступом. |
Теперь у нас есть простой способ создания отступов в HTML с помощью таблицы. Вы можете регулировать отступы, добавлять или удалять пробелы и пустые абзацы по своему усмотрению.
Добавление отступа с помощью свойства margin

Отступы в HTML могут быть созданы с использованием свойства margin. Свойство margin определяет внешние отступы элемента и позволяет управлять пространством вокруг него.
Свойство margin имеет четыре значения - верхнее, правое, нижнее и левое. Значения могут быть заданы в пикселях (px), процентах (%) или других единицах измерения.
Например, чтобы добавить отступы со всех сторон элемента, можно использовать следующий CSS код:
.element {
margin: 10px;
}
Этот код добавит отступ по 10 пикселей со всех сторон элемента.
Также можно задать отступы по отдельным сторонам элемента. Например, следующий код создаст отступы только по левому и верхнему краям элемента:
.element {
margin-left: 20px;
margin-top: 15px;
}
Таким образом, свойство margin является очень полезным инструментом для создания отступов в HTML и позволяет легко управлять пространством вокруг элементов.
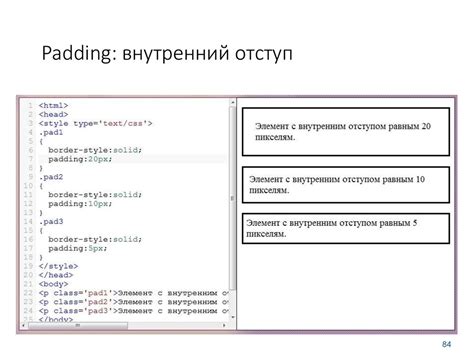
Использование свойства padding для отступов

Padding определяет внутренний отступ элемента от его границы. Это позволяет создавать пространство вокруг содержимого элемента, без изменения его размеров.
Свойство padding принимает значения в пикселях (px), процентах (%) или других единицах измерения. Можно задать значения отступов для каждой стороны элемента отдельно, используя сокращенную запись:
.element {
padding: 10px 20px 10px 20px;
}
В этом примере мы задаем отступы по верхней стороне (10 пикселей), правой стороне (20 пикселей), нижней стороне (10 пикселей) и левой стороне (20 пикселей) элемента.
Также можно указать только два значения:
.element {
padding: 10px 20px;
}
В этом случае верхнему и нижнему отступу будет задано значение 10 пикселей, а правому и левому - значение 20 пикселей.
Если указать только одно значение, оно будет применено ко всем сторонам:
.element {
padding: 10px;
}
Значение отступа можно задавать отрицательным, чтобы элемент выходил за пределы своей области и перекрывал другие элементы.
Использование свойства padding позволяет создавать эстетически приятные отступы между элементами и улучшить их читаемость.
Создание отступов с помощью таблиц

Для создания таблицы используется тег <table>:
- Тег <table> - создает таблицу;
- Тег <tr> - создает строку в таблице;
- Тег <td> - создает ячейку в строке.
Пример использования:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Также можно добавить стили для таблицы и ячеек, чтобы изменить отступы:
<style>
table {
border-collapse: collapse;
margin-bottom: 20px; /* добавляем отступ снизу */
}
td {
padding: 10px; /* добавляем отступ внутри ячейки */
}
</style>
В данном примере таблица будет иметь отступ снизу в 20 пикселей, а ячейки будут иметь отступ внутри себя по 10 пикселей.
Используя таблицы, можно легко создавать отступы в HTML, управлять расположением контента и делать его более структурированным.
Использование специальных символов для создания отступов

В HTML существует несколько специальных символов, которые можно использовать для создания отступов в тексте. Эти символы позволяют визуально отделить текст от окружающих элементов и сделать его более удобочитаемым и понятным.
Один из самых популярных специальных символов для создания отступов – это символ табуляции, представленный в HTML-коде как . Когда этот символ добавляется в текст, создается отступ в виде небольшого пробела, который позволяет выровнять содержимое по желаемому отступу.
Еще один специальный символ для создания отступов – это символ переноса строки, представленный в HTML-коде как <br>. Когда этот символ добавляется в текст, создается отступ в виде перехода на новую строку, что делает текст более структурированным и удобочитаемым.
Очень удобно использовать данные символы для создания отступов в HTML-таблицах, списке элементов или других структурированных элементах. Это позволяет добавить визуальную структуру к содержимому и сделать его более понятным для пользователя.
Важно помнить, что использование специальных символов для создания отступов не заменяет использование CSS для управления отступами и маргинами элементов страницы. Это всего лишь дополнительный инструмент для улучшения внешнего вида и читаемости текста.