Прозрачный фон - это эффект, который можно достичь на веб-странице с помощью HTML и CSS. Он предоставляет возможность отображать фоновое изображение или цвет частично или полностью прозрачным, что позволяет создавать интересные и яркие эффекты на веб-сайте.
Создание прозрачного фона возможно благодаря свойству CSS - opacity. Это свойство позволяет задавать прозрачность элемента на веб-странице. Значение свойства opacity может быть от 0 (полностью прозрачный) до 1 (полностью непрозрачный).
Чтобы создать прозрачный фон, необходимо применить свойство opacity к элементу, который вы хотите сделать прозрачным. Например, если вы хотите сделать фоновое изображение полупрозрачным, вы можете применить свойство opacity к элементу, содержащему это изображение. Если вы хотите сделать фоновый цвет прозрачным, вы можете применить свойство opacity к элементу, содержащему этот цвет.
Также можно использовать свойство background-color с дополнительным атрибутом RGBA для создания полупрозрачного фона. Значение RGBA состоит из четырех чисел: первое число указывает на красный оттенок цвета, второе - зеленый, третье - синий, а четвертое - прозрачность. Значение прозрачности может быть от 0 (полностью прозрачный) до 1 (полностью непрозрачный).
Использование прозрачного фона в веб-дизайне: советы и примеры

В основе прозрачного фона лежит применение прозрачности к элементам веб-страницы. Это может быть достигнуто с использованием CSS-свойства opacity. Этот способ позволяет установить прозрачность элемента в диапазоне от полностью непрозрачного до полностью прозрачного. Также можно использовать цветовое значение rgba(), где последний аргумент - это альфа-канал (прозрачность).
Прозрачный фон может быть использован для создания уникальных эффектов и композиций, а также для подчеркивания важности определенных элементов на странице. Например, можно создать блок с полупрозрачным фоном и положить его на основной фон, чтобы создать эффект перекрытия. Использование прозрачного фона также позволяет создавать слои и наложения, что может быть полезно при создании сложных дизайнов.
Для реализации прозрачного фона необходимо знать основные принципы работы с CSS и HTML. Во-первых, нужно установить свойство background-color или background-image на нужный элемент, а затем применить значение opacity. Некоторые браузеры также поддерживают свойство background-color с использованием значения rgba().
Ниже приведен пример использования прозрачного фона:
| Непрозрачный блок |
| Полупрозрачный блок |
| Полупрозрачный блок с использованием rgba() |
Особенности прозрачного фона веб-страницы

Для создания прозрачного фона веб-страницы есть несколько подходов. Один из самых распространенных способов – использование свойства CSS background-color с заданным значением прозрачности. Например, чтобы сделать фон прозрачным на 50%, можно использовать значение rgba(0, 0, 0, 0.5), где последнее значение определяет уровень прозрачности.
Кроме того, можно использовать свойство CSS background-image для установки прозрачного изображения в качестве фона веб-страницы. Для создания прозрачного изображения можно использовать графический редактор, такой как Photoshop, и установить нужный уровень прозрачности для исходного изображения.
Прозрачный фон веб-страницы может быть использован для создания различных эффектов, таких как слайд-шоу, параллакс-эффект или интерактивную анимацию. Однако, стоит помнить, что прозрачный фон может оказать влияние на читабельность текста и восприятие содержимого страницы, поэтому следует обратить внимание на цвет и контраст фона, чтобы не ухудшить пользовательский опыт.
| Преимущества прозрачного фона: | Недостатки прозрачного фона: |
|---|---|
| Добавляет стиль и элегантность веб-странице | Может ухудшить читабельность текста |
| Позволяет визуально объединить разные элементы | Может привести к проблемам с доступностью |
| Создает глубину и объемность страницы | Может повлиять на производительность |
В целом, прозрачный фон веб-страницы – это мощный инструмент для создания уникального дизайна и привлекательного внешнего вида. Однако, при его использовании следует быть осторожным, чтобы не ухудшить опыт пользователей. Настраивайте уровень прозрачности и контрастность фона, чтобы найти оптимальный баланс между стилем и удобством использования.
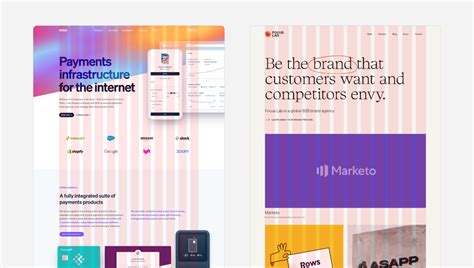
Примеры использования прозрачного фона в веб-дизайне

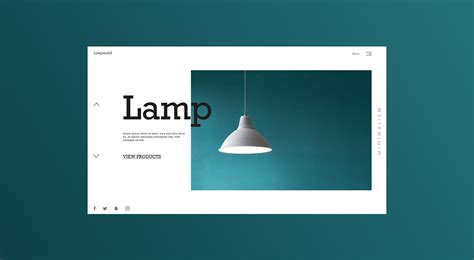
Прозрачный фон может быть использован для создания интересных эффектов и переходов между разделами сайта. Например, при создании меню навигации можно использовать прозрачный фон, чтобы подчеркнуть выбранный пункт. Это обеспечивает лучшую читаемость и ясность по отношению к остальным элементам страницы.
Еще одним примером использования прозрачного фона может быть создание эффекта параллакса. При этом фоновое изображение имеет небольшую прозрачность, чтобы дать возможность контенту на переднем плане выделиться и привлечь внимание пользователя.
Также, прозрачный фон может быть использован для создания тени или эффекта объемности. Например, при создании карточки товара или блока контента, прозрачный фон может помочь подчеркнуть границы блока и сделать его более выразительным.
Использование прозрачного фона также позволяет создавать эффект уровня загрузки или анимации. Путем установки прозрачности элемента на странице можно создать эффект "проявления" или "исчезновения". Это может быть полезным при создании интерактивных элементов или при демонстрации переходов между различными страницами или разделами сайта.