HTML - один из самых популярных языков разметки веб-страниц. Одной из самых частых задач веб-разработчика является замена ссылок на слова в HTML-документе. Это может быть полезным, если вам нужно сделать текст более читабельным или изменить названия ссылок. К счастью, существует простой способ сделать это с помощью HTML-разметки.
Для замены ссылки на слово в HTML-документе вы можете использовать тег "a" вместе с тегами "strong" и "em". Начните с тега "a" и добавьте атрибут "href" со значением ссылки, которую вы хотите заменить. Затем заключите текст, который вы хотите использовать вместо ссылки, в теги "strong" и "em".
Например, если у вас есть ссылка: <a href="https://example.com">этот текст я хочу заменить</a>, вы можете заменить ее на: <a href="https://example.com"><strong><em>слово</em></strong></a>. В итоге ссылка будет заменена на слово "слово".
Простой способ замены ссылки на слово в HTML-документе

Иногда при создании веб-страницы возникает необходимость заменить ссылку на текстовую надпись. Например, вместо того, чтобы показывать полный URL адрес, вы можете предпочесть отобразить слово, которое кликабельно и ведет по этой ссылке. Для этого в HTML есть несколько способов.
Один из самых простых способов - использовать теги a и href. Открывающий тег a позволяет создать ссылку, а атрибут href указывает на адрес, куда она ведет. Внутри тега a вы можете разместить любой текст, которым будет отображаться ссылка.
Пример использования:
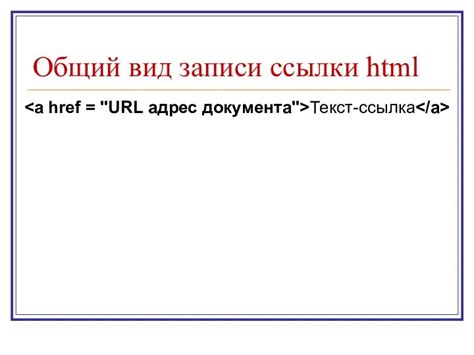
<a href="http://example.com">Текст ссылки</a>В данном примере ссылка будет отображаться в виде "Текст ссылки" и при нажатии на нее пользователь будет перенаправлен на страницу по адресу "http://example.com".
Таким образом, используя теги a и href, вы можете легко заменить ссылку на слово в HTML-документе.
Как заменить ссылку на слово без использования JavaScript

Часто на веб-страницах ссылки используются для указания на другие страницы, документы или ресурсы в Интернете. Иногда может возникнуть необходимость заменить ссылку на простое слово, чтобы сделать текст более понятным или эстетически привлекательным.
Вместо использования JavaScript, можно воспользоваться простым способом замены ссылки на слово с помощью HTML-тегов. Для этого можно использовать теги <a> и </a>.
Представим, у нас есть ссылка на страницу "https://example.com", которую мы хотим заменить на слово "Пример".
Пример HTML-кода:
<a href="https://example.com">Пример</a>В этом примере мы использовали тег <a> с атрибутом href, который определяет целевую ссылку. Внутри тега <a> находится текст, который будет отображаться как ссылка.
Таким образом, при открытии страницы, пользователь увидит слово "Пример", которое будет выглядеть как ссылка. При нажатии на это слово, пользователь будет перенаправлен на страницу "https://example.com".
Этот простой способ позволяет заменить ссылку на слово без необходимости использования JavaScript.
Практическое руководство по замене ссылки на слово в HTML-разметке

В HTML существует несколько способов замены ссылки на слово. Один из наиболее простых и удобных способов - использование тега <a>. Для этого необходимо использовать следующий синтаксис:
<a href="ссылка">текст ссылки</a>
Где ссылка - это URL-адрес, на который будет осуществляться переход, а текст ссылки - это слово или фраза, которые будут отображаться на странице вместо ссылки.
Например, если мы хотим заменить ссылку на текст "Узнать больше", то HTML-код будет выглядеть следующим образом:
<a href="https://example.com">Узнать больше</a>
После этого, на странице будет отображаться текст "Узнать больше", который можно будет нажать для перехода по ссылке.
Кроме того, существуют и другие способы замены ссылки на слово, такие как использование CSS-стилей или JavaScript. Однако, в большинстве случаев использование тега <a> является наиболее простым и удобным решением.
Важно помнить, что при замене ссылки на слово, необходимо убедиться в правильности написания HTML-кода и корректности указания URL-адреса. Также следует обращать внимание на то, чтобы текст ссылки был информативным и понятным для пользователей.