Связывание шапки таблицы - это важный аспект при создании таблиц на веб-страницах. Хорошо оформленная шапка таблицы позволяет пользователю легко ориентироваться и понимать структуру представленной информации. Однако, многие начинающие веб-разработчики сталкиваются с проблемой, как связать шапку таблицы с остальным её содержимым, особенно когда таблица имеет большое количество строк.
В этом руководстве мы рассмотрим простой способ, позволяющий связать шапку таблицы с остальным её содержимым с использованием лишь несколько строк кода и базовых свойств CSS.
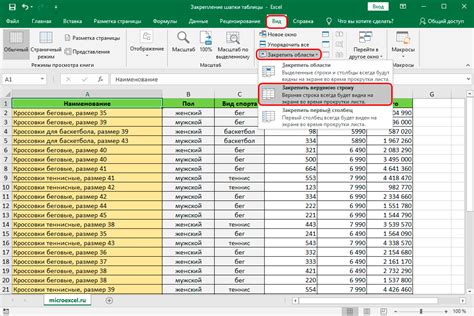
Давайте рассмотрим пример. Представим, что у нас есть таблица с данными о продажах компании за несколько месяцев. Нам нужно, чтобы шапка таблицы перемещалась вместе с остальной информацией при скроллинге страницы.
Как связать шапку таблицы простым способом

Для связывания шапки таблицы используется тег <thead>. Он определяет группу ячеек заголовка таблицы, которые будут отображаться повторно на каждой странице таблицы или при прокрутке содержимого таблицы.
Внутри тега <thead> располагается тег <tr>, который определяет строку заголовка таблицы. Внутри тега <tr> можно использовать теги <th> для определения ячеек заголовка таблицы.
Пример кода для создания шапки таблицы:
<table> <thead> <tr> <th>Заголовок столбца 1</th> <th>Заголовок столбца 2</th> <th>Заголовок столбца 3</th> </tr> </thead> <tbody> <tr> <td>Данные ячейки 1</td> <td>Данные ячейки 2</td> <td>Данные ячейки 3</td> </tr> <tr> <td>Данные ячейки 1</td> <td>Данные ячейки 2</td> <td>Данные ячейки 3</td> </tr> </tbody> </table>
В этом примере тег <thead> используется для определения шапки таблицы с тремя ячейками заголовка. Тег <th> определяет заголовки столбцов таблицы. Теги <tbody> и <tr> используются для определения остальных строк и ячеек таблицы.
Таким образом, использование тега <thead> позволяет удобно и просто связать шапку таблицы с остальным содержимым таблицы. Это делает таблицы более понятными и удобочитаемыми для пользователей.
Примеры связывания шапки таблицы без использования JavaScript

Есть несколько способов связать шапку таблицы с данными без использования JavaScript. Рассмотрим два из них.
1. Использование тега <thead>
В HTML5 для связывания шапки таблицы с данными используется новый тег <thead>. Этот тег помещается перед тегом <tbody>, который содержит строки данных.
<table>
<thead>
<tr>
<th>Название</th>
<th>Автор</th>
<th>Год выпуска</th>
</tr>
</thead>
<tbody>
<tr>
<td>Война и мир</td>
<td>Лев Толстой</td>
<td>1869</td>
</tr>
<tr>
<td>Преступление и наказание</td>
<td>Федор Достоевский</td>
<td>1866</td>
</tr>
</tbody>
</table>
2. Использование CSS
Другой способ связать шапку таблицы с данными - использование CSS. Для этого необходимо задать стиль для строк шапки таблицы и зафиксировать их позицию.
<style>
th {
background-color: #f2f2f2;
position: sticky;
top: 0;
}
</style>
<table>
<tr>
<th>Название</th>
<th>Автор</th>
<th>Год выпуска</th>
</tr>
<tr>
<td>Война и мир</td>
<td>Лев Толстой</td>
<td>1869</td>
</tr>
<tr>
<td>Преступление и наказание</td>
<td>Федор Достоевский</td>
<td>1866</td>
</tr>
</table>
Оба этих способа позволяют связать шапку таблицы с данными и обеспечить удобное просмотр таблицы на странице.
Примеры связывания шапки таблицы с использованием CSS

Существует несколько способов связать шапку таблицы. Рассмотрим некоторые из них:
1. С использованием фиксированных заголовков с помощью CSS. Для этого необходимо задать фиксированную высоту контейнера таблицы и установить свойство CSS "overflow: auto". Это приведет к появлению вертикальной полосы прокрутки для контейнера таблицы, если содержимое станет слишком обширным. Шапка таблицы останется видимой, в то время как остальная часть таблицы будет прокручиваться.
2. С использованием тега и CSS. Тег представляет собой контейнер для группировки заголовков таблицы. Задавая CSS-свойство "position: sticky" для этих заголовков, мы можем зафиксировать их на верхней границе видимой области страницы при прокрутке. 3. Использование JavaScript-библиотек, таких как DataTables или Sticky Table Headers. Эти библиотеки предоставляют готовые решения для связывания шапки таблицы, а также реализуют дополнительные функции, например, сортировку и фильтрацию данных. Независимо от выбранного способа, связывание шапки таблицы с использованием CSS является простым и эффективным способом улучшить пользовательский опыт и сделать таблицы более удобными для работы.