Цвет фона является важным элементом веб-дизайна и может существенно влиять на восприятие и стиль вашего сайта. Установка цвета фона на вашем сайте может быть достигнута с помощью языков разметки HTML и стилей CSS.
В языке HTML вы можете определить цвет фона для всей страницы или для отдельных элементов. Чтобы установить цвет фона для всей страницы, вы можете использовать атрибут style и свойство background-color:
Пример:
<body style="background-color: #ff0000;">В приведенном примере цвет фона установлен на красный цвет (значение #ff0000 в шестнадцатеричном формате). Вы также можете использовать значения цветов в форматах RGB или названия цветов, такие как "red" или "blue".
Если вы хотите установить цвет фона для отдельного элемента, вы можете использовать теги <div> или <section> и применить стили через CSS. В CSS вы можете определить класс или идентификатор для вашего элемента и задать свойство background-color:
Пример:
.my-div { background-color: yellow; }В приведенном примере классу "my-div" установлен желтый цвет фона. Вы также можете использовать идентификаторы, предваряя их символом решетки (#) вместо точки.
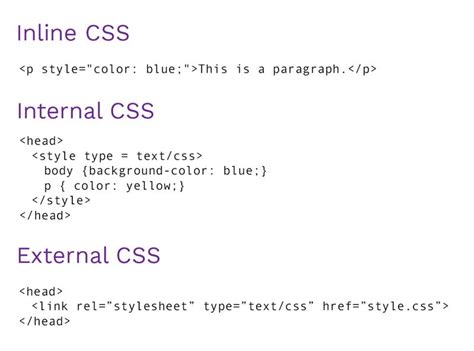
Использование CSS inline стиля

В HTML можно использовать CSS inline стиль для задания цвета фона прямо в теге элемента. Это означает, что стиль будет применяться только к этому конкретному элементу.
Для установки цвета фона в inline стиле используется атрибут "style" в открывающем теге элемента. Внутри атрибута "style" указывается свойство "background-color" с нужным значением цвета, например:
<p style="background-color: #ff0000;">Этот абзац имеет красный фон</p>
В приведенном примере значение "#ff0000" соответствует красному цвету. Вы можете использовать любое значение цвета, которое поддерживается CSS, включая названия цветов (например, "red" для красного цвета).
Кроме того, вы можете установить другие свойства фона, такие как изображение фона, повторение фона и позиционирование фона, используя дополнительные значения для атрибута "style". Например:
<p style="background-image: url('background.jpg'); background-repeat: no-repeat; background-position: center;">Этот абзац имеет фоновое изображение, которое не повторяется и располагается по центру</p>
В данном примере значение "url('background.jpg')" указывает на изображение фона, которое должно быть использовано. Вы можете заменить это значение на путь к своему изображению фона.
Использование CSS inline стиля позволяет быстро и легко задать цвет фона для отдельных элементов на вашем сайте. Однако для более сложных стилей рекомендуется использовать внешний CSS файл.
Использование CSS внешнего стиля

Для установки цвета фона на своем сайте в HTML можно использовать CSS внешний стиль. Это позволяет разделять HTML код и стили, облегчая изменение внешнего вида сайта.
Для начала необходимо создать отдельный файл с расширением .css, например "styles.css". В этом файле мы будем указывать все необходимые стили для нашего сайта, включая цвет фона.
Пример кода CSS для установки цвета фона:
strong {
background-color: #ff0000;
}
em {
background-color: #00ff00;
}
В данном примере мы задаем цвет фона для элементов и соответственно.
После создания файла со стилями необходимо связать его с HTML страницей. Для этого можно использовать тег <link> внутри секции <head> следующим образом:
<link rel="stylesheet" type="text/css" href="styles.css">
Теперь созданный CSS файл будет использоваться на странице, и все элементы, которым мы задали стили, будут иметь указанный фоновый цвет.
Таким образом, использование CSS внешнего стиля позволяет установить цвет фона на сайте и другие стили, облегчая поддержку и изменение внешнего вида в будущем.