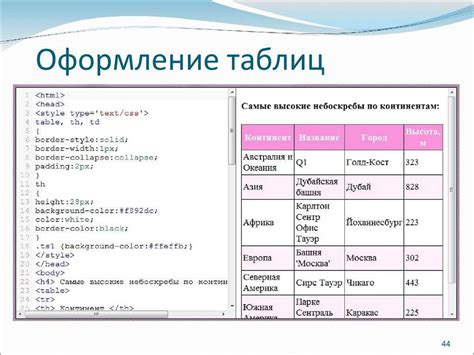
Таблицы являются эффективным способом представления данных на веб-страницах. Однако, иногда возникает необходимость выделить определенную строку в таблице, чтобы привлечь внимание читателя к особо важной информации. Один из простых способов сделать это - использование жирного шрифта.
Для выделения строки в таблице необходимо использовать тег . Этот тег определяет текст как выделенный, делая его жирным. Не важно, какая информация находится в строке - название товара, даты, цены или другие данные, с помощью тега можно сделать все важные строки удобными для чтения и отображения.
Дополнительно можно использовать тег для добавления курсива к выделенной строке. Тег определяет текст как акцентированный, что помогает подчеркнуть его особое значение или значение. Комбинированный эффект жирного шрифта и курсива позволяет выделить строку в таблице еще более заметным образом и отличить ее от других строк.
Как сделать одну строку в таблице жирным шрифтом

Чтобы выделить одну строку в таблице и сделать ее жирным шрифтом, нужно использовать теги <tr> и <td>.
Вот пример, как это можно сделать:
<table>
<tr>
<td>Здесь содержимое первой строки</td>
<td>Здесь содержимое второй строки</td>
<td>Здесь содержимое третьей строки</td>
</tr>
<tr style="font-weight: bold;">
<td>Здесь содержимое будет жирным шрифтом</td>
<td>Здесь содержимое</td>
<td>Здесь содержимое</td>
</tr>
</table>
В этом примере вторая строка таблицы будет выделена жирным шрифтом с помощью атрибута style="font-weight: bold;". Замените "Здесь содержимое" на соответствующие значения для вашей таблицы.
Таким образом, вы сможете выделить одну строку в таблице и сделать ее жирным шрифтом, чтобы привлечь внимание к этой строке.
Простой способ выделения

Выделение одной строки в таблице жирным шрифтом можно осуществить с помощью тега . Данный тег позволяет задать жирное начертание для любого текста внутри него. Для выделения строки достаточно обернуть нужную часть текста в тег .
Пример:
<tr> <td><strong>Выделяемая строка</strong></td> <td>Остальная часть таблицы</td> </tr>
Таким образом, выбранная строка будет отображаться с жирным начертанием, в то время как остальные строки останутся обычными.
Применение CSS в таблице

Для начала необходимо добавить класс или идентификатор к нужной строке или выделить ее с помощью селектора :nth-child. Например, если нужно выделить третью строку в таблице, можно использовать селектор :nth-child(3).
Далее, в CSS-стилях нужно определить правило для нужного селектора либо класса/идентификатора. Например:
<style>
table tr:nth-child(3) {
font-weight: bold;
}
</style>
Таким образом, третья строка в таблице будет выделена жирным шрифтом. При необходимости, вы можете менять другие стили, такие как цвет фона, цвет текста и т. д., используя CSS-свойства внутри правила для класса или селектора.
Используя CSS, можно применить различные стили к разным строкам или столбцам таблицы, что позволяет создать красивый и читабельный дизайн для вашей таблицы.
Использование HTML-кода в ячейке

<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td><strong>Текст 1</strong></td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>В этом примере первая строка таблицы будет выделена жирным шрифтом, потому что внутри ячейки содержится тег . Остальные строки останутся стандартным шрифтом.
Также можно использовать другие теги форматирования, например для выделения текста курсивом:
<tr>
<td>Текст 1</td>
<td>Текст 2</td>
</tr>В этом примере первая ячейка будет содержать текст, выделенный жирным шрифтом, а вторая ячейка - текст, выделенный курсивом.
Результат и преимущества

После применения простого способа выделения одной строки в таблице жирным шрифтом, результат будет сразу заметен. Это позволит улучшить визуальное представление таблицы и сделать подсвеченную строку более выразительной и акцентированной.
Преимущества данного способа заключаются в его простоте и универсальности. Не требуется использовать сложные CSS стили или JavaScript коды, достаточно добавить всего одну строку HTML кода для выделения нужной строки. Благодаря этому, вы сэкономите время и усилия при создании и поддержке таблицы.