JavaScript (JS) является одним из самых популярных языков программирования, который используется для создания интерактивных и динамических веб-страниц. Тестирование JS кода в браузере является важной частью разработки веб-приложений, поскольку оно позволяет убедиться в правильности работы кода и обнаружить потенциальные ошибки.
Существуют различные инструменты и способы, которые разработчики могут использовать для проверки JS в браузере. Один из самых простых способов - это использование консоли разработчика веб-браузера. Консоль разработчика позволяет выполнять JS код на лету и наблюдать результаты в режиме реального времени.
Еще один полезный инструмент - это отладчик кода. Отладчик позволяет разработчикам шаг за шагом выполнять JS код, устанавливать точки останова и наблюдать значения переменных во время выполнения. Отладчик помогает идентифицировать и исправлять ошибки в коде и улучшать его качество.
Кроме того, существуют онлайн-инструменты, которые позволяют проверять JS код без необходимости устанавливать специальные программы на компьютер. Эти инструменты часто предоставляют широкий набор функций для тестирования и отладки JS кода, включая возможность редактирования и сохранения файлов, а также поддержку различных браузеров и платформ.
Виды инструментов для проверки JS в браузере

При разработке и отладке JavaScript-кода в браузере нередко возникает необходимость проверить его работоспособность и исправить возможные ошибки. Для этих целей существует множество инструментов, которые помогают разработчику быстро и эффективно проверить и отладить JavaScript-код в браузере.
Другим полезным инструментом для проверки JavaScript-кода в браузере является отладчик. Он предоставляет возможность установки точек останова, выполнения программы пошагово, а также просмотра значений переменных на каждом шаге выполнения кода. Отладчик помогает идентифицировать и исправить ошибки в JavaScript-коде, а также повышает производительность работы разработчика.
Еще один интересный инструмент для проверки JavaScript-кода в браузере - это инструменты для анализа производительности. Они позволяют определить узкие места в работе JavaScript-кода, найти неэффективные участки и реализовать оптимизацию. Такие инструменты позволяют улучшить производительность и скорость работы веб-приложений, основанных на JavaScript.
Кроме того, существует множество других инструментов для проверки JavaScript-кода в браузере, таких как инструменты для статического анализа кода, автоматического тестирования, автоматического форматирования и т. д. Каждый из этих инструментов имеет свои особенности и предназначен для решения определенных задач при проверке и отладке JavaScript в браузере.
Встроенные инструменты разработчика

Для проверки JavaScript в браузере у нас есть набор встроенных инструментов разработчика. Они предоставляют нам удобные возможности для отладки, тестирования и анализа кода JavaScript.
Еще одним полезным инструментом разработчика является панель элементов. Она позволяет исследовать и изменять HTML-структуру страницы, просматривать и изменять стили CSS, а также отлаживать код JavaScript, связанный с конкретными элементами страницы.
Инструменты разработчика также предоставляют возможность анализа производительности кода JavaScript. С помощью профилировщика можно измерить время выполнения определенных участков кода, найти узкие места и оптимизировать его работу.
Кроме того, встроенные инструменты разработчика предоставляют множество других полезных функций, таких как отображение сетевых запросов, анализ загрузки страницы, исследование событий и т.д. Все эти инструменты помогают нам проверять и оптимизировать код JavaScript в браузере.
В общем, встроенные инструменты разработчика - это мощный набор средств, которые помогают нам проверить, отладить и оптимизировать JavaScript в браузере. Они позволяют нам быстро находить и исправлять ошибки, а также повышать производительность нашего кода.
Онлайн-сервисы для проверки JS в браузере

При разработке и отладке JavaScript-кода в браузере, иногда может потребоваться быстро и удобно проверить его работоспособность. В таких случаях помогут онлайн-сервисы для проверки JS, которые позволяют запустить и протестировать код прямо в браузере, без необходимости устанавливать и настраивать собственное окружение разработки.
Вот несколько популярных онлайн-сервисов для проверки JS в браузере:
- JSFiddle: https://jsfiddle.net/
- CodePen: https://codepen.io/
- JS Bin: https://jsbin.com/
Эти сервисы предоставляют удобный редактор кода, где вы можете вставить свой JavaScript-код, HTML и CSS, а затем запустить и проверить его работу. Вы можете просматривать результаты работы кода в режиме реального времени и отслеживать ошибки или проблемы, которые могут возникнуть.
Кроме того, сервисы для проверки JS обычно предлагают возможность сохранять и делиться кодом с другими разработчиками, что делает их полезными инструментами для сотрудничества и обмена опытом.
Используя онлайн-сервисы для проверки JS в браузере, вы можете значительно ускорить процесс разработки и отладки кода, а также сэкономить время и ресурсы на настройку и поддержку собственного окружения разработки.
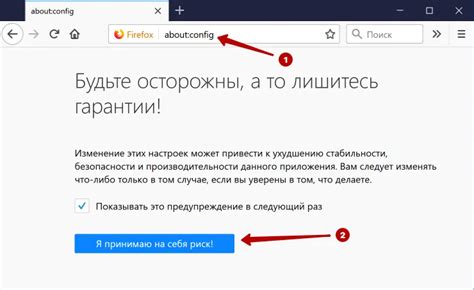
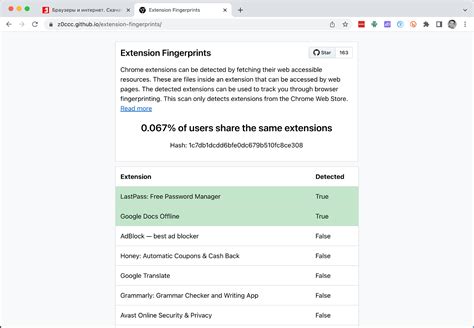
Браузерные расширения для проверки JS

Существует множество полезных браузерных расширений, которые помогают разработчикам проверять и отлаживать JavaScript код в браузере. Эти расширения добавляют дополнительные инструменты и функциональность к инструментарию разработчика (DevTools), позволяя более эффективно анализировать и тестировать JS код.
Одним из самых популярных расширений является "React Developer Tools". Оно разработано специально для работы с React-приложениями и позволяет проверять состояние компонентов, просматривать и изменять props и state. Также в расширении доступны отладочные инструменты, позволяющие исследовать исходный код React-компонентов и отслеживать производительность приложения.
Еще одно популярное расширение - "Redux DevTools". Оно предоставляет разработчикам возможность отслеживать и изменять состояние Redux-стора, а также просматривать историю действий (actions) в приложении. Расширение также позволяет записывать и воспроизводить действия, что делает процесс отладки более удобным и эффективным.
Для разработчиков, работающих с Angular, существует расширение под названием "Augury". Это расширение обеспечивает полную интеграцию с Angular DevTools, позволяя анализировать и отлаживать Angular-приложения. В Augury доступны различные инструменты для проверки компонентов, маршрутизации, зависимостей и производительности приложения.
Кроме того, существует расширение "Vue.js devtools" для разработчиков, работающих с Vue.js. Оно предоставляет возможность проверять и отлаживать Vue-компоненты, изменять исходный код в реальном времени, а также анализировать состояние и свойства компонентов.
И это только небольшая часть доступных браузерных расширений, которые помогут вам в проверке и отладке JavaScript кода. Выберите и установите те расширения, которые больше всего удовлетворяют вашим требованиям и типу проекта.
Тестирование JS с помощью специализированных библиотек

Для облегчения процесса тестирования JavaScript-кода в браузере разработчикам доступны специализированные библиотеки. Эти библиотеки позволяют создавать автоматические тесты для проверки функциональности и корректности кода.
Одной из популярных библиотек для тестирования JS является JUnit. Она предоставляет набор инструментов для написания модульных тестов, что позволяет разработчикам проводить тестирование отдельных компонентов приложения. JUnit предлагает удобный API для проверки результатов выполнения функций и проверки различных условий.
Еще одной популярной библиотекой является Mocha. Она предоставляет гибкий и удобный фреймворк для написания тестов на JavaScript. Mocha позволяет запускать тесты как в браузере, так и на сервере с использованием Node.js. Фреймворк также поддерживает асинхронное тестирование с помощью функций обратного вызова или промисов.
Окружение для создания тестов на JavaScript предлагает также библиотека Jasmine. Она используется для модульного тестирования JavaScript-кода, поддерживает асинхронные тесты и позволяет создавать собственные утверждения. Jasmine позволяет тестировать как клиентскую, так и серверную часть приложения. Она также предоставляет приятный синтаксис для написания тестов, который легко читать и понимать.
Каждая из этих библиотек имеет свои особенности и предлагает различные возможности для тестирования JS в браузере. Выбор конкретной библиотеки зависит от требований и предпочтений разработчика. С помощью специализированных библиотек можно значительно упростить и автоматизировать процесс тестирования JavaScript-кода и обеспечить его надежность и качество.