Главная страница сайта играет ключевую роль в привлечении посетителей и создании первого впечатления. Она является лицом компании или проекта в интернете. Поэтому создание удачного дизайна и удобного функционала главной страницы крайне важно. Но как сделать это быстро и просто? Давайте разберемся!
Первое, что стоит сделать, чтобы создать привлекательную главную страницу, - определить цель вашего сайта. Что вы хотите донести до своих посетителей? Какую информацию о вашем бизнесе или проекте вы хотите предоставить? Не забудьте выделить основные преимущества и отличительные черты вашего предложения.
После того, как вы определили цель вашего сайта, вам следует создать ясную и лаконичную структуру главной страницы. Разбейте информацию на блоки и разделы, чтобы пользователи могли быстро найти нужную им информацию. Важно также учесть мобильную адаптивность и удобство пользования вашего сайта на различных устройствах.
И последнее, но не менее важное - визуализация. Заголовки, тексты и изображения должны быть привлекательными и уникальными. Используйте простой и понятный язык, чтобы не потерять посетителей на первом впечатлении. И не забывайте о визуальных элементах - они помогут создать эмоциональную привязку к вашему сайту и оставить запоминающийся след в сознании посетителей.
Главная страница сайта: создание и структура

Структура главной страницы включает в себя блоки информации, которые помогают посетителям быстро и легко найти то, что им нужно. Основные блоки, которые должны быть на главной странице, включают:
- Хэдер (шапка): в данном блоке обычно размещают логотип, название сайта и основное меню навигации. Хэдер помогает посетителям быстро ориентироваться на сайте и переходить по нужным разделам.
- Баннер: этот блок может содержать актуальную информацию, специальные предложения, новости и т.п. Баннер помогает привлечь внимание посетителей и повысить конверсию.
- Основной контент: в этом блоке размещается основная информация, которую вы хотите представить посетителям. Это может быть описание вашего продукта, услуги, новости и т.п. Главное – сделать контент понятным и привлекательным.
- Боковая панель: здесь можно разместить дополнительные блоки, такие как меню категорий, рекламные баннеры, виджеты социальных сетей и т.п. Боковая панель помогает удобно организовать информацию и улучшить навигацию по сайту.
- Футер (подвал): в данном блоке обычно размещают контактную информацию, ссылки на политику конфиденциальности, условия использования и т.п. Футер помогает создать доверие и уверенность у посетителей.
Важно помнить, что структура главной страницы должна быть логичной и интуитивно понятной для посетителей. Они должны легко находить нужную информацию и выполнять необходимые действия. Кроме того, структура главной страницы должна быть адаптивной, то есть хорошо отображаться на различных устройствах, таких как компьютеры, смартфоны и планшеты.
Выбор темы и целевой аудитории

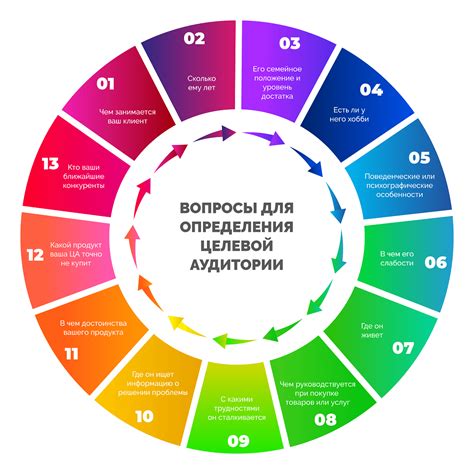
Для определения темы следует провести анализ рынка и изучить интересы и потребности целевой аудитории. Необходимо учитывать, что тематика сайта должна соответствовать предоставляемым услугам или продуктам компании.
Целевая аудитория – это группа людей, которую предполагается привлекать на сайт. Она может быть различной в зависимости от целей и видов деятельности компании. Например, если сайт призван предлагать услуги для бизнеса, целевая аудитория будет состоять из представителей различных компаний и организаций.
| Преимущества правильно выбранной темы и целевой аудитории: |
|---|
| - Привлечение интересованных пользователей; |
| - Увеличение конверсии и продаж; |
| - Улучшение индексации сайта поисковыми системами; |
| - Формирование позитивного имиджа компании. |
Выбор темы и целевой аудитории должен быть основан на комплексном подходе и учете основных целей истраницы сайта. Главной задачей является информирование и привлечение посетителей, поэтому необходимо выбирать такую тематику, которая вызовет у них интерес и заставит остаться на сайте.
Определение основного содержания страницы

Основное содержание страницы должно быть четко определено и являться центральным пунктом приветствия посетителей, предоставляя информацию о компании, ее услугах или продуктах. Это может быть краткое описание предлагаемых товаров, общая информация о компании, контактная информация, акции и новости.
Прочие дополнительные компоненты, такие как заголовки, навигация, боковые панели и подвал, служат для поддержки основного содержания и должны быть ясным и доступным для посетителей. Это позволит им быстро ориентироваться на странице и получать нужную им информацию без лишних усилий.
Определение основного содержания страницы становится особенно важным в мобильном дизайне, где ограничения экрана могут требовать более компактного и фокусированного представления информации. Поэтому рекомендуется использовать адаптивный дизайн для обеспечения оптимального отображения основного содержания на различных устройствах.
Разработка структуры и навигации

Для создания главной страницы сайта, необходимо разработать структуру и навигацию, которые помогут пользователям быстро ориентироваться на сайте.
Одним из основных элементов структуры является меню сайта. Меню должно быть наглядным и удобным для использования. Чтобы его создать, можно воспользоваться тегом <ul> (список неупорядоченный) или <ol> (список упорядоченный).
Для каждого пункта меню используется тег <li> (элемент списка). Внутри каждого пункта следует разместить ссылку на соответствующую страницу сайта с помощью тега <a> (ссылка).
Помимо меню, можно добавить на главной странице сайта дополнительные разделы или блоки с информацией. Для их создания также можно использовать теги <ul> или <ol>, а для каждого раздела – тег <li>.
Важно помнить, что структура и навигация на главной странице сайта должны быть логичными и понятными для пользователей. Кроме того, рекомендуется добавить на страницу поисковую форму или ссылку на раздел с поиском, чтобы пользователи могли быстро найти нужную информацию.
Оптимизация заголовков и метатегов

Заголовок страницы (<title>) является одним из самых важных метатегов, который отображается на вкладке браузера и в результатах поисковой выдачи. Он должен быть кратким, содержать ключевые слова, отражающие содержание страницы, и быть уникальным для каждой страницы сайта.
Заголовки внутри контента (<h1>, <h2>, <h3> и так далее) также имеют важное значение для поисковой оптимизации. Они помогают поисковым роботам понять структуру страницы и выделить наиболее значимые ключевые слова. Каждая страница должна иметь один <h1> заголовок, который является основным и содержит основное ключевое слово страницы.
Метатег описания (<meta name="description" content="Описание страницы">) также важен для оптимизации сайта. Он отображается в результатах поиска и должен точно описывать содержание страницы, привлекая пользователей к переходу на ваш сайт.
Кроме того, метатеги ключевых слов (<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">) могут помочь улучшить поисковую оптимизацию вашего сайта. Однако, поисковые системы уже давно уже не принимают их во внимание при определении релевантности страницы.
Правильная оптимизация заголовков и метатегов на главной странице сайта поможет повысить ее видимость в поисковых системах, привлечь больше пользователей и улучшить позиции в результатах поиска.
Важность адаптивного дизайна

В наше время, с развитием мобильных устройств, все больше людей используют смартфоны и планшеты для доступа к Интернету. Поэтому очень важно, чтобы ваш сайт был адаптирован под разные экраны и устройства.
Адаптивный дизайн позволяет вашему сайту автоматически реагировать на размер экрана, на котором он отображается. Он адаптируется под разрешение экрана и предлагает удобное и понятное взаимодействие для пользователей.
Преимущества адаптивного дизайна:
- Увеличение количества пользователей. Благодаря адаптивному дизайну ваш сайт будет хорошо отображаться на любых устройствах, привлекая больше пользователей и повышая потенциальный трафик на вашем сайте.
- Улучшение опыта пользователей. Сайт, адаптированный под экраны разных размеров, будет обеспечивать более удобное и приятное взаимодействие с пользователями. Они смогут легко найти нужную информацию и выполнять действия без необходимости масштабирования и прокрутки страницы.
- Увеличение конверсии и продаж. Хорошо адаптированный сайт, который предоставляет удобный интерфейс, позволяет пользователям легко сделать покупку или заказать услугу. Это может значительно повысить конверсию и увеличить продажи на вашем сайте.
- Поддержка SEO. Адаптивный дизайн имеет положительное влияние на ранжирование в поисковых системах. Так как сайт адаптирован под мобильные устройства, поисковые системы предпочитают его, что может повлиять на рост посещаемости вашего сайта.
В итоге, адаптивный дизайн является неотъемлемой частью успешного сайта. Он позволяет достичь лучшего опыта пользователей, увеличить посещаемость и продажи. Поэтому при разработке главной страницы сайта следует обязательно учесть эту важную особенность.
Улучшение скорости загрузки страницы

Страница, которая загружается быстро, создает более приятное пользовательское впечатление и улучшает опыт пользователей. Важно принять несколько мер для ускорения загрузки вашей главной страницы сайта.
- Оптимизируйте изображения: Убедитесь, что изображения на вашей главной странице оптимизированы для веба. Уменьшите размер файлов изображений без потери качества, используя инструменты для сжатия.
- Минимизируйте код: Удалите ненужные или избыточные коды, комментарии и пробелы. Сократите количество HTTP-запросов, объединив внешние файлы CSS и JavaScript.
- Используйте кэширование: Включите кэширование на сервере, чтобы браузеры могли сохранять копии веб-страницы. Это сократит время загрузки для повторных посещений.
- Используйте CDN: Размещение статических файлов на Content Delivery Network (CDN) поможет ускорить загрузку, так как копии файлов будут распределены по всему миру и будут загружаться с сервера, ближайшего к пользователю.
- Уменьшите количество внешних ресурсов: Ограничьте использование внешних шрифтов, стилей и скриптов. Каждый внешний ресурс требует отдельного запроса к серверу, что может замедлять загрузку страницы.
Применение этих методов поможет улучшить скорость загрузки главной страницы вашего сайта и создаст более приятное пользовательское впечатление.
Тестирование и аналитика

Чтобы обеспечить эффективность вашей главной страницы, необходимо регулярно тестировать и анализировать ее производительность и пользовательское поведение. Тестирование поможет определить, какие элементы страницы могут быть улучшены, а аналитика позволит понять, как пользователи взаимодействуют с вашим контентом.
Для тестирования главной страницы можно использовать различные инструменты, такие как A/B-тестирование, где вы можете сравнить разные варианты страницы и выбрать наиболее эффективный. Также можно провести тестирование времени загрузки страницы, чтобы убедиться, что она открывается быстро для пользователей.
Аналитика поможет вам понять, как пользователи взаимодействуют с вашей главной страницей. Вы можете отслеживать количество посетителей, пользовательские действия (клики, прокрутка страницы) и конверсии. Эти данные помогут вам понять, насколько эффективна ваша главная страница и выявить проблемные места, которые можно улучшить.
Важно регулярно тестировать и анализировать главную страницу, чтобы она всегда оставалась актуальной и максимально удобной для ваших пользователей. Используйте инструменты тестирования и аналитики, чтобы оптимизировать свою главную страницу и повысить ее эффективность.