HTML и CSS являются основными языками для создания веб-страниц и определения их внешнего вида. Одним из ключевых аспектов дизайна веб-страниц является создание отступов для разделения контента и улучшения восприятия информации. В этой статье мы рассмотрим различные способы создания отступов для блоков в HTML и CSS.
Самый простой способ создать отступы для блока - это использование свойства margin в CSS. Свойство margin позволяет задавать отступы вокруг элемента, определяющие пространство между элементами или между элементом и границей родительского элемента. Он может принимать положительные и отрицательные значения, задавая, соответственно, внешние или внутренние отступы.
Например, чтобы создать отступ в 20 пикселей по всем сторонам блока, можно использовать следующий CSS-код:
div {
margin: 20px;
}Также можно задать отступы отдельно для каждой стороны блока, используя значения в соответствующем порядке: верх, право, низ, лево.
div {
margin: 10px 20px 10px 20px;
}Это создаст отступы в 10 пикселей сверху и снизу и в 20 пикселей справа и слева.
Кроме использования свойства margin, также можно использовать свойство padding в CSS для создания внутренних отступов для блоков. Свойство padding позволяет задавать отступы внутри элемента, определяя пространство между границей элемента и его содержимым.
Например, чтобы создать внутренний отступ в 10 пикселей для всех сторон блока, можно использовать следующий CSS-код:
div {
padding: 10px;
}Как и свойство margin, свойство padding также позволяет задавать отступы отдельно для каждой стороны блока, используя значения в соответствующем порядке: верх, право, низ, лево.
div {
padding: 10px 20px 10px 20px;
}Это создаст внутренние отступы в 10 пикселей сверху и снизу и в 20 пикселей справа и слева.
Что такое отступ блока в HTML и CSS

Отступы могут быть установлены как по горизонтали, так и по вертикали. Они используются для создания пространства между элементами страницы, а также для обеспечения определенного визуального разделения.
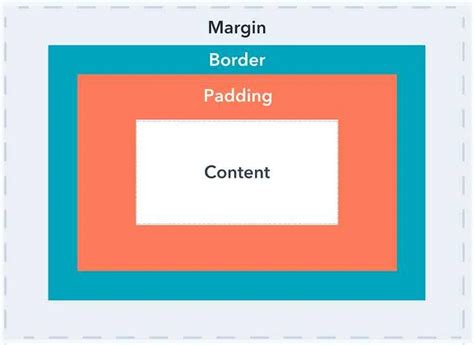
В CSS отступы могут быть установлены с использованием свойств margin и padding. Свойство margin определяет внешний отступ, который создает пространство вокруг элемента, в то время как свойство padding определяет внутренний отступ, который создает пространство внутри элемента.
Когда задается отступ блока, он может быть выражен в различных единицах измерения, таких как пиксели, проценты или "em". Пиксели используются для задания конкретных значений отступа, в то время как проценты и "em" используются для создания отступов, относительных к размеру родительского элемента.
Отступы блока в HTML и CSS играют важную роль в создании читаемости и визуальной привлекательности веб-страницы. Они позволяют создавать различные композиции и разделения между элементами, что делает веб-страницы более удобными для пользователей.
Как добавить отступ к блоку в HTML и CSS

Отступы в HTML и CSS используются для создания пространства вокруг блоков и элементов на веб-странице. Они позволяют улучшить читаемость и визуальное оформление контента.
Существует несколько способов добавления отступов к блокам:
1. Внутренние отступы с помощью свойства padding:
Свойство padding задает отступы вокруг внутренней части элемента. Вы можете задать отступы для всех сторон или для каждой стороны отдельно. Например, чтобы добавить внутренний отступ 10 пикселей ко всем четырем сторонам блока, можно использовать следующий CSS-код:
div {
padding: 10px;
}
Чтобы задать отступы для каждой стороны отдельно, можно использовать следующий синтаксис:
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
2. Внешние отступы с помощью свойства margin:
Свойство margin задает отступы вокруг внешней части элемента. Отступы применяются между блоками на странице и позволяют создавать пространство между ними. Например, чтобы добавить внешний отступ 10 пикселей ко всем четырем сторонам блока, можно использовать следующий CSS-код:
div {
margin: 10px;
}
Аналогично внутренним отступам, вы можете задать отступы для каждой стороны отдельно с помощью следующего синтаксиса:
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
3. Комбинированные отступы:
Вы можете комбинировать внутренние и внешние отступы для достижения нужного визуального эффекта. Например:
div {
padding: 10px;
margin: 20px;
}
В данном примере блок будет иметь внутренний отступ 10 пикселей и внешний отступ 20 пикселей ко всем четырем сторонам.
Используя эти методы управления отступами, вы получите больше контроля над оформлением своей веб-страницы и сможете создать четкий, легко воспринимаемый дизайн.
Размеры отступов в HTML и CSS

Размер отступа может быть задан в пикселях (px), процентах (%), а также других единицах измерения, таких как em, rem или pt. Отступы можно добавлять с помощью CSS свойства margin или padding.
Свойство margin задает внешние отступы элемента, т.е. пространство между элементом и окружающими его объектами. Оно имеет следующий синтаксис:
| Свойство | Описание |
|---|---|
| margin-top | Задает внешний отступ сверху элемента |
| margin-right | Задает внешний отступ справа элемента |
| margin-bottom | Задает внешний отступ снизу элемента |
| margin-left | Задает внешний отступ слева элемента |
Свойство padding задает внутренние отступы элемента, т.е. пространство между содержимым элемента и его границами. Оно имеет следующий синтаксис:
| Свойство | Описание |
|---|---|
| padding-top | Задает внутренний отступ сверху элемента |
| padding-right | Задает внутренний отступ справа элемента |
| padding-bottom | Задает внутренний отступ снизу элемента |
| padding-left | Задает внутренний отступ слева элемента |
Важно отметить, что отступы не только добавляют пространство, но также могут влиять на размеры и позиционирование элементов. Отрицательные значения отступов могут использоваться для создания перекрытий элементов или выравнивания по центру.
Использование соответствующих отступов позволяет более эффективно организовывать контент на веб-страницах и создавать привлекательный дизайн.
Отступ сверху и снизу в CSS

Отступы сверху и снизу в CSS могут быть полезны при создании веб-страниц с лучшим макетом и более удобным чтением.
Есть несколько способов задать отступ сверху и снизу для элементов в CSS:
- Одним из самых простых способов является использование свойства margin. Например:
- Другим способом является использование свойства padding. Например:
- Также можно использовать свойство line-height для создания отступов. Например:
.element {
margin-top: 20px;
margin-bottom: 20px;
}
В этом примере элементу будет задан отступ сверху и снизу по 20 пикселей.
.element {
padding-top: 10px;
padding-bottom: 10px;
}
В этом случае отступ будет применяться внутри элемента, а не вокруг него.
.element {
line-height: 1.5;
}
В данном примере высота строки будет увеличена на 1.5 раза, что создаст отступ сверху и снизу.
В зависимости от дизайна и разметки вашей веб-страницы, вы можете выбрать наиболее подходящий способ задания отступа сверху и снизу в CSS.
Количество отступов в HTML и CSS

Во-первых, мы можем использовать тег <p> для создания абзацев и применять к ним стили с использованием CSS. Можно задать отступы с помощью свойств margin и padding. Свойство margin устанавливает отступы вокруг элемента, а свойство padding - отступы внутри элемента.
Второй способ - использование контейнеров или блоков. Мы можем создать блок с помощью тега <div> и задать ему необходимые отступы с помощью CSS. Например:
<div style="margin: 20px; padding: 10px;">
<p>Это текст внутри блока с отступами.</p>
</div>
Третий способ - использование группировки элементов с помощью CSS классов. Мы можем присвоить один и тот же класс нескольким элементам и задать им отступы через CSS. Например:
.отступ {
margin: 10px;
padding: 5px;
}Можно применить этот класс к нескольким элементам и все они будут иметь одинаковые отступы.
Итак, в HTML и CSS у нас есть несколько способов создания отступов. Выбирайте нужный вариант в зависимости от ситуации и дизайна вашего сайта.