Размер шрифта в браузере играет ключевую роль в оптимальном восприятии текстового контента. Всем нам знакома ситуация, когда мы пристально смотрим на монитор, пытаясь разобрать мелкий текст. Это не только утомляет глаза, но и затрудняет чтение. Но не стоит отчаиваться! Увеличение размера шрифта может помочь решить эту проблему и сделать чтение в интернете приятным и комфортным.
В этой статье мы расскажем о нескольких способах, которые помогут вам увеличить размер шрифта в вашем браузере.
Первым и, пожалуй, самым простым способом является использование комбинации клавиш. Вы можете увеличить размер шрифта на веб-странице, удерживая клавишу Ctrl (на Windows) или Cmd (на Mac) и одновременно нажимая плюс (+). Это приведет к масштабированию страницы и увеличению размера шрифта, делая его более читабельным. Чтобы уменьшить размер шрифта, можно использовать сочетание клавиш Ctrl+минус (-).
Если вы не хотите изменять масштаб всей страницы, а хотите изменить размер только шрифта, то можете воспользоваться настройками браузера. В разных браузерах эти настройки могут называться по-разному, но обычно они находятся в разделе "Настройки" или "Параметры". Найдите настройки, связанные с размером шрифта или масштабированием и выберите более крупный размер. Это позволит вам увеличить размер шрифта на всех веб-страницах, открываемых в данном браузере.
Изменение размера шрифта через настройки браузера

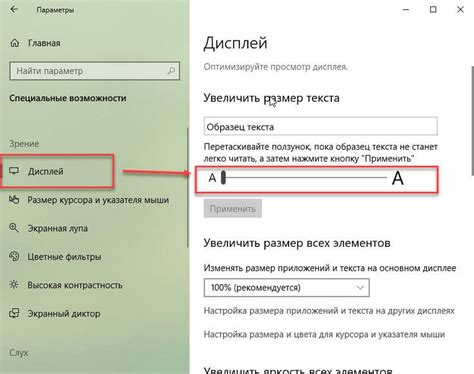
Если вам необходимо увеличить размер шрифта на всех веб-страницах, вы можете воспользоваться настройками браузера. Это очень удобно, особенно если вы испытываете затруднения с чтением текста из-за слишком маленького размера шрифта.
Различные браузеры имеют разные способы настройки размера шрифта, но обычно следующие шаги помогают:
1. Шаг
Кликните на меню браузера, обычно расположенного в правом верхнем углу окна браузера.
2. Шаг
В выпадающем меню найдите раздел "Настройки" или "Параметры" и кликните на него.
3. Шаг
Вам может потребоваться прокрутить страницу вниз, чтобы найти раздел, связанный с отображением или шрифтом.
4. Шаг
В этом разделе вы должны найти опцию для изменения размера шрифта. Обычно это ползунок или выпадающий список с доступными вариантами размеров.
5. Шаг
Выберите желаемый размер шрифта, который наиболее комфортен для вас. Если доступна опция "Масштаб", то вы также можете увеличить или уменьшить общий масштаб страницы.
Следуя этим простым шагам, вы сможете изменить размер шрифта на всех веб-страницах, отображаемых в вашем браузере. Это поможет сделать чтение более комфортным и удобным для вас.
Использование клавиатурных комбинаций для изменения размера шрифта

Вместо перемещения мыши и использования инструментов интерфейса браузера можно использовать клавиатурные комбинации для более быстрого и удобного изменения размера шрифта веб-страницы.
Для увеличения размера шрифта можно использовать следующую комбинацию клавиш:
Ctrl + + (или Cmd + + в случае Mac).
Для уменьшения размера шрифта использовать комбинацию клавиш:
Ctrl + - (или Cmd + - в случае Mac).
Если необходимо вернуться к изначальному размеру шрифта, можно использовать комбинацию клавиш:
Ctrl + 0 (или Cmd + 0 в случае Mac).
Таким образом, использование клавиатурных комбинаций позволяет быстро и без лишних усилий изменять размер шрифта веб-страницы для более удобного чтения и просмотра контента.
Применение CSS-стилей для увеличения размера шрифта на веб-страницах

Веб-страницы состоят из различных элементов, включая текст. Часто пользователи хотят увеличить размер шрифта на веб-странице для лучшей читаемости. В CSS существует несколько методов, которые позволяют изменить размер шрифта по своему усмотрению.
Первый метод - это использование абсолютных единиц измерения таких как пиксели (px) или пункты (pt). Например, можно задать следующий код:
p {
font-size: 18px;
}
Этот код установит размер шрифта для всех абзацев на веб-странице в 18 пикселей. Значение можно изменять по своему усмотрению.
Второй метод - это использование относительных единиц измерения, таких как проценты (%), em или rem. Когда задается размер шрифта в относительных единицах, он будет масштабироваться относительно базового размера шрифта веб-страницы. Например, можно задать следующий код:
p {
font-size: 120%;
}
Этот код установит размер шрифта для всех абзацев на веб-странице в 120% от базового размера шрифта. Значение также можно изменять по своему усмотрению.
Кроме того, можно использовать комбинацию методов для точечного увеличения шрифта. Например, можно задать следующие значения:
p {
font-size: 16px;
}
strong {
font-size: 1.2em;
}
В этом случае, параграфы будут иметь размер шрифта 16 пикселей, а текст, заключенный внутри тега <strong>, будет иметь размер шрифта, увеличенный в 1.2 раза от базового значения.
Увеличение размера шрифта на веб-страницах - это важный аспект для удобства пользователей, и CSS предоставляет различные методы для регулировки размера шрифта на веб-страницах.