Хотите сделать картинку на своем сайте или блоге более выразительной и привлекательной? Есть простой и быстрый способ сделать вашу картинку жирной и выделить ее среди остального контента.
Для этого вам потребуется всего несколько строчек кода. Воспользуйтесь тегом <strong> и оберните им вашу картинку. Таким образом, Вы добавите текстовое выделение к вашей картинке и сделаете ее более заметной.
Однако не забывайте о том, что слишком частое использование этого приема может привести к потере акцента и загромождению вашего контента. Подходящая дозировка и сочетание с другими методами форматирования помогут добиться наилучшего результата. Размещайте важную информацию и оригинальные идеи вместе с жирными картинками!
Простой способ сделать текст жирным

Для этого вам понадобится HTML-тег . Он придает тексту более темный и выразительный вид, делая его более заметным на странице.
Пример использования тега : Этот текст будет выделен жирным шрифтом.
Также можно добавить эффекты ко всему абзацу, используя символ ** перед и после текста. Например: **Этот абзац будет полностью выделен жирным шрифтом**.
Не забывайте, что слишком частое использование жирного шрифта может привести к потере эффектности. Используйте его с умом, чтобы выделить только самые важные части текста.
Как сделать текст жирным на веб-странице

- Используйте тег для выделения текста жирным шрифтом. Этот тег позволяет задать тексту полужирное начертание и придает ему больше веса. Пример использования тега: этот текст будет жирным.
- Воспользуйтесь свойством CSS font-weight: bold; для установки полужирного начертания текста. Для этого нужно добавить атрибут style к тегу, в котором находится текст, и применить указанное свойство. Пример:
этот текст будет жирным
. - Если вы используете CSS классы, вы можете создать класс для текста с жирным шрифтом и применить его к нужному элементу. Пример:
этот текст будет жирным
.
Независимо от выбранного способа, учтите, что умеренное использование жирного текста повысит его читаемость и улучшит оформление вашей веб-страницы. Старайтесь не перегружать контент слишком множеством жирных элементов, чтобы не утомить вашего читателя.
Преимущества использования жирного текста

- Выделение ключевых слов и фраз. Жирный шрифт позволяет выделить наиболее важные слова и фразы в тексте, делая их легче заметными для читателей. Это особенно полезно при создании заголовков, подзаголовков и списков, где необходимо подчеркнуть главную мысль или идею.
- Улучшение визуального восприятия. Использование жирного текста помогает сделать дизайн веб-страницы более привлекательным и эстетичным. Он улучшает визуальное восприятие контента и создает более яркое впечатление на пользователя.
- Улучшение читабельности. Жирный текст помогает сделать контент более читабельным и понятным, особенно при использовании веб-страниц на мобильных устройствах или на фоне шумных фоновых изображений. Он делает текст более выразительным и легким для восприятия, что важно для привлечения внимания и удержания читателя на странице.
В целом, использование жирного текста является простым и эффективным способом улучшить визуальное и понятное восприятие контента на веб-странице. Он помогает подчеркнуть важность определенной информации и повысить общую эффективность коммуникации с читателем.
Шаги для создания жирного текста в HTML

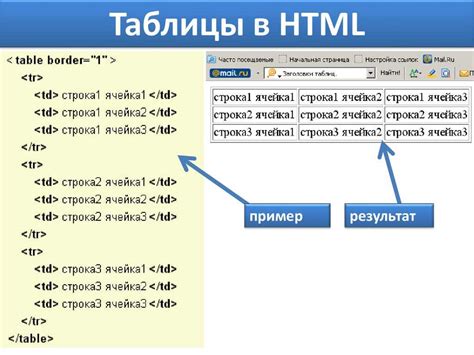
Если вы хотите выделить текст на своей веб-странице и сделать его жирным, вам понадобится использовать HTML-теги или .
1. Используйте тег .
Тег отображает текст жирным шрифтом. Вы можете использовать его для выделения слов, предложений или абзацев. Чтобы использовать этот тег, заключите желаемый текст внутри тега началу и конце:
<strong>Ваш текст</strong>
2. Используйте тег .
Тег отображает текст курсивом. Вы можете использовать его для выделения отдельных слов или фраз. Чтобы использовать этот тег, заключите желаемый текст внутри тега началу и конце:
<em>Ваш текст</em>
Обратите внимание, что различные браузеры и платформы могут отображать теги или по-разному. Поэтому всегда рекомендуется проверять внешний вид вашего текста на нескольких устройствах и браузерах, чтобы убедиться, что он выглядит так, как вы задумывали.
Как стилизовать текст с помощью CSS

Для того чтобы стилизовать текст, можно использовать различные свойства CSS. Некоторые из наиболее распространенных свойств включают:
font-family: позволяет задать шрифт для текста, например:
p { font-family: Arial, sans-serif; }
font-size: позволяет установить размер шрифта, например:
p { font-size: 16px; }
color: изменяет цвет текста, например:
p { color: #333333; }
text-align: задает выравнивание текста, например:
p { text-align: center; }
text-decoration: добавляет декоративные стили к тексту, например:
p { text-decoration: underline; }
Также можно применять эти свойства непосредственно к определенной части текста, обернув его в тег strong или em, чтобы сделать текст жирным или курсивным соответственно:
p { font-weight: bold; }
p { font-style: italic; }
Как видно, стилизация текста с помощью CSS довольно проста и позволяет вам полностью контролировать внешний вид текста на вашем сайте.