Дрожание курсора на веб-сайте - это неприятная проблема, с которой сталкиваются многие пользователи. Постоянное дрожание может создавать неудобство и затруднять работу. Тем не менее, существуют простые решения, которые помогут вам избавиться от этой проблемы.
Первым шагом в решении проблемы дрожания курсора на веб-сайте является проверка оборудования. Убедитесь, что ваша мышь или трекпад работают исправно. Если вы используете беспроводную мышь, убедитесь, что у нее достаточно заряда или замените батарейки. Если дрожание курсора происходит только на определенных веб-сайтах, попробуйте проверить его на других устройствах.
Если проблема с дрожанием курсора сохраняется, попробуйте изменить настройки указателя в операционной системе. Увеличение скорости курсора или уменьшение его чувствительности может помочь устранить проблему. Также стоит проверить физическую поверхность, на которой вы используете мышь или трекпад. Используйте коврик для мыши или попробуйте изменить поверхность, на которой работает ваш указатель.
Как прекратить дрожание курсора на веб-сайте: проверенные решения

Дрожание курсора на веб-сайте может быть раздражающим для пользователей и негативно влиять на пользовательский опыт. Несколько проверенных решений помогут избавиться от этой проблемы и сделать вашу веб-страницу более удобной.
1. Используйте подходящий курсор. Убедитесь, что на вашем веб-сайте курсор имеет подходящую форму и не вызывает дрожание при перемещении. Рекомендуется использовать стандартные курсоры операционной системы или специально созданные курсоры, которые не вызывают неприятные эффекты.
2. Избегайте использования анимаций или переходов, которые могут вызывать дрожание курсора. Некоторые анимации могут быть слишком интенсивными или частыми, что приводит к дрожанию. Постарайтесь использовать более плавные и мягкие анимации или уменьшите их частоту.
3. Оптимизация кода и загрузка ресурсов. Если ваш сайт медленно загружается или имеет проблемы с производительностью, это может вызывать дрожание курсора. Удостоверьтесь, что ваш код оптимизирован и вы используете сжатие и кэширование для улучшения производительности.
4. Проверьте работу вашего сайта в разных браузерах и устройствах. Дрожание курсора может быть проблемой, возникающей только в определенных браузерах или на определенных устройствах. Проверьте вашу веб-страницу в разных условиях, чтобы убедиться, что проблема не возникает из-за несовместимости.
5. Дополнительные настройки и плагины. В зависимости от использованной платформы и CMS, возможно, есть дополнительные настройки или плагины, которые помогут избавиться от дрожания курсора. Исследуйте возможности вашей платформы или обратитесь к документации, чтобы найти оптимальные настройки или рекомендуемые плагины для устранения проблемы.
Будучи внимательными к деталям и тщательно проверяя ваш веб-сайт, вы сможете прекратить дрожание курсора и создать более приятный пользовательский опыт для своих посетителей.
Улучшите дизайн и пользовательский опыт сайта

Чтобы улучшить дизайн вашего сайта и обеспечить лучший пользовательский опыт, можно рассмотреть следующие рекомендации:
1. Правильное использование цветовой схемы и атрибутов Выберите цветовую схему, которая является приятной для глаз и хорошо сочетается с контентом вашего сайта. Используйте атрибуты, такие как тени и градиенты, чтобы добавить глубину и эффекты на вашем сайте. Убедитесь, что все элементы сайта хорошо различимы и легко видимы. |
2. Размещение элементов на странице Разместите элементы вашего сайта таким образом, чтобы они были удобны для использования и легко доступны пользователям. Убедитесь, что навигационное меню находится на видном месте и легко доступно. Подумайте о пользовательском потоке и разместите элементы в соответствии с логикой использования вашего сайта. |
3. Использование простых и интуитивных интерфейсов Сделайте ваш интерфейс максимально простым и понятным для пользователей. Убедитесь, что все кнопки и элементы управления хорошо размещены и видимы. Минимизируйте количество необходимых действий, чтобы пользователи могли легко выполнить требуемые задачи. |
4. Оптимизация загрузки страницы Длительная загрузка страницы может негативно повлиять на пользовательский опыт и привести к дрожанию курсора. Оптимизируйте размер и формат изображений, используйте сжатие и кэширование, чтобы ускорить загрузку страницы. Также убедитесь, что ваш сервер обеспечивает быстрый и стабильный доступ к вашему сайту. |
5. Тестирование и оптимизация Проводите тестирование вашего сайта с помощью разных устройств и браузеров, чтобы убедиться, что он выглядит и работает хорошо для всех пользователей. Анализируйте данные и отзывы пользователей, чтобы выявить слабые места и сделать улучшения. Регулярно обновляйте и оптимизируйте ваш сайт, чтобы он оставался актуальным и современным. |
Используйте современные браузеры и оптимизированные расширения

Когда дело касается дрожания курсора на веб-сайте, важно использовать современные браузеры и оптимизированные расширения. Браузеры, такие как Google Chrome, Mozilla Firefox и Safari, постоянно обновляются, чтобы исправить проблемы с производительностью и стабильностью.
Кроме выбора правильного браузера, разработчики могут также установить оптимизированные расширения, которые помогут улучшить производительность и устранить дрожание курсора. Некоторые расширения, такие как Adblock Plus и uBlock Origin, помогают блокировать нежелательные рекламные материалы и снижают нагрузку на систему. Другие расширения, такие как OneTab и The Great Suspender, помогают управлять открытыми вкладками и снижают потребление памяти.
Использование современных браузеров и оптимизированных расширений может значительно повысить производительность вашего веб-сайта и снизить дрожание курсора. Не забывайте также регулярно проверять наличие обновлений для браузера и расширений, чтобы быть в курсе последних обновлений и исправлений.
Проверьте работу сторонних скриптов и плагинов

Если ваш веб-сайт использует сторонние скрипты или плагины, они могут быть причиной дрожания курсора. Проверьте их работу и обновите, если необходимо.
В некоторых случаях, скрипты и плагины могут быть устаревшими или несовместимыми с вашим текущим веб-сайтом или браузером. Это может привести к конфликтам и дрожанию курсора.
Чтобы проверить работу сторонних скриптов и плагинов, выполните следующие действия:
| 1. | Отключите все скрипты и плагины на вашем веб-сайте. |
| 2. | Постепенно включайте каждый скрипт и плагин, проверяя, вызывают ли они дрожание курсора. |
| 3. | Если вы обнаружите, что один из скриптов или плагинов вызывает дрожание курсора, попробуйте найти обновленную версию или исключить его из использования. |
Также, не забывайте следить за обновлениями и патчами для ваших скриптов и плагинов. Разработчики могут выпускать обновления, которые исправляют проблемы совместимости и стабильности.
Проверка и обновление сторонних скриптов и плагинов может значительно улучшить работу вашего веб-сайта и устранить дрожание курсора.
Оптимизируйте код и уменьшите размер изображений

Один из основных факторов, влияющих на дрожание курсора на веб-сайте, это загруженность страницы. Если код страницы слишком сложный или изображения на ней слишком тяжелые, то это может вызывать задержки в обработке и отображении контента.
Оптимизация кода включает в себя удаление неиспользуемых или ненужных элементов, сокращение размеров файлов, использование сжатия, а также организацию и структурирование кода.
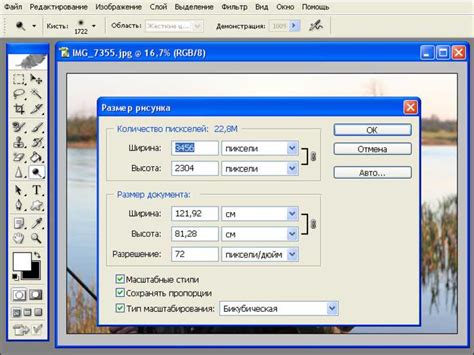
Уменьшение размеров изображений также является важным шагом для устранения дрожания курсора. Слишком большие изображения могут замедлить загрузку страницы и вызвать задержку в отображении контента. Для уменьшения размеров изображений можно использовать различные инструменты и техники, например, сжатие без потери качества, подгонку размеров под необходимую ширину и высоту, а также использование формата изображения с меньшим размером файла (например, JPEG вместо PNG).
Осуществляя оптимизацию кода и уменьшая размеры изображений, вы сможете существенно улучшить производительность вашего веб-сайта и устранить дрожание курсора для более комфортного пользовательского опыта.
Используйте CSS-анимации и плавные переходы

Создавая плавные переходы между состояниями элементов, вы задерживаете изменение свойств на некоторое время. Это позволяет глазу привыкнуть к новому состоянию постепенно, что снижает визуальное дрожание курсора.
Вы можете использовать CSS-анимации для создания плавных и органичных переходов между различными состояниями элементов, такими как наведение курсора, активное состояние и т.д. Например, вы можете настроить анимацию плавного изменения цвета фона при наведении курсора на ссылку.
- Определите начальное состояние элемента с помощью CSS-свойств, таких как цвет, фон, размер и т.д.
- Используйте псевдоклассы, такие как :hover, :active и т.д., чтобы определить новые состояния элемента при наведении курсора или активации.
- Примените переходы с помощью CSS-свойства transition, задавая длительность и тип перехода (например, ease-in-out).
- Добавьте CSS-анимацию с помощью свойства animation, указав ключевые кадры и длительность анимации.
Используя такой подход, вы сможете создать плавные и понятные переходы между различными состояниями элементов, минимизируя дрожание курсора на вашем веб-сайте.