Синхронизация фона – это важный аспект дизайна, который может придать вашим веб-страницам уникальности и оригинальности. Когда фон гармонично согласуется с другими элементами дизайна, результат может быть впечатляющим.
Однако, достичь эффекта синхронизации фона не всегда просто. Возникает множество вопросов: как выбрать подходящий фон, какие цвета использовать, какие текстуры и градиенты добавить, чтобы создать гармоничный образ. В этой статье мы рассмотрим 10 простых и эффективных советов, которые помогут вам синхронизировать фон вашей веб-страницы.
Первым шагом к успешной синхронизации фона является определение темы и настроения вашей веб-страницы. Подумайте, о чем будет ваш сайт или блог? Какого настроения вы хотите донести до вашей аудитории? Это поможет вам выбрать подходящие цвета и оттенки для фона.
Например, если ваш сайт посвящен моде и стилю, то, возможно, вы захотите использовать фон с текстурой ткани или градиентом, чтобы создать ассоциации с модными тканями и оттенками.
Использование цветовой схемы

Рассмотрим несколько простых способов использования цветовой схемы:
- Однотонный фон. Выберите один цвет и используйте его для всего фона. Это может быть монохромный цвет или комбинация оттенков этого цвета.
- Градиентный фон. Создайте градиентный эффект, используя два или более цвета. Градиент добавляет глубину и интерес к фону.
- Контрастный фон. Используйте цвета, которые создают сильный контраст. Например, черно-белая схема или сочетание ярких и темных цветов.
- Аналогичный фон. Выберите несколько цветов, которые расположены рядом друг с другом в цветовой модели. Это создаст гармоничный и сбалансированный фон.
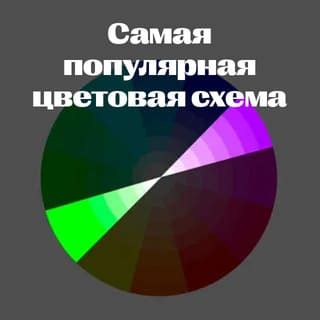
- Комплиментарный фон. Используйте цвета, которые находятся на противоположных сторонах цветового круга. Это добавит динамизм и энергию фону.
- Триадный фон. Выберите три цвета, которые равномерно распределены в цветовом круге. Это создаст живой и сочный фон.
Помните, что цветовая схема не только влияет на внешний вид фона, но и может оказывать эмоциональное воздействие на зрителя. Правильный выбор цветов позволит создать желаемое настроение и подчеркнуть эстетическую ценность фона.
Выбор согласованной гаммы

В первую очередь, стоит определиться с основными цветами для фона. Часто выбираются оттенки одного цвета, чтобы создать плавный переход от светлого к темному или наоборот. Это может быть, например, пастельная гамма или градиент.
Если вы предпочитаете использовать несколько цветов, то важно соблюдать их гармонию. Существуют различные методы выбора согласованных комбинаций, такие как использование цветовых колес, подбор сочетаний аналоговых или комплементарных цветов.
Помните, что гамма фона должна быть подходящей для контента, который будет на нем размещен. Например, яркая гамма может быть уместной при создании эффектной презентации, тогда как спокойные нейтральные оттенки отлично подойдут для блогов или сайтов с текстовым содержанием.
Важно также учитывать психологическое воздействие цветов на человека. Например, синий цвет может создавать ощущение прохлады и спокойствия, а красный - активность и энергию. Используйте эту информацию для самовыражения и передачи нужного настроения, подходящего вашему контенту.
Итак, при выборе согласованной гаммы для фона необходимо учитывать основные цветовые сочетания, гармонию цветовых комбинаций, подходящую палитру цветов для контента и психологическое воздействие, которое цвета вызывают у зрителя.
Смешивание нескольких оттенков

- Выберите главный оттенок фона, который будет основным цветом вашего дизайна.
- Добавьте несколько светлых оттенков того же цвета, чтобы создать глубину и объем. Подобные тонкие различия в оттенках добавят интереса и детализации в ваш дизайн.
- Для создания контраста добавьте один или два ярких и насыщенных цвета, которые будут выделяться на фоне. Это поможет привлечь внимание к важным элементам вашего дизайна.
- Не бойтесь экспериментировать с нестандартными оттенками и цветовыми сочетаниями. Смешивание нескольких цветов может создать уникальный и динамичный визуальный эффект.
- Используйте цветовое колесо или онлайн-инструменты для выбора гармоничных цветовых сочетаний. Это поможет вам избежать нежелательного контраста или конфликта между оттенками.
- Не забывайте о цветовой психологии. Каждый цвет имеет свое значение и влияет на наше настроение и эмоции. Выберите цвета, которые соответствуют целям вашего дизайна.
- Учитывайте цветовую тему вашего бренда или проекта. Сохраняйте согласованный стиль во всех элементах дизайна.
- Наведите баланс между яркостью и насыщенностью цветов. Если ваш фон слишком яркий и насыщенный, он может отвлекать внимание от содержания. Наоборот, слишком бледные и неразличимые оттенки могут создать плоскость и малую контрастность.
- Используйте текстуры и градиенты, чтобы добавить более сложные эффекты к вашему фону. Это поможет сделать ваш дизайн более объемным и интересным.
- Не забывайте о адаптивном дизайне. Убедитесь, что выбранные вами оттенки выглядят одинаково хорошо на разных устройствах и экранах.
Смешивание нескольких оттенков фона - это простой и эффективный способ создать уникальный и запоминающийся дизайн. Следуйте этим советам, и вы сможете создать динамичный и гармоничный фон, который подчеркнет важные элементы вашего проекта.
Применение текстур и узоров

Одним из способов применения текстур является использование фотографий с выраженной текстурой в качестве фона. Например, фотография с текстурой грубой стены или деревянного пола может придать вашему дизайну оригинальность и ощущение реальности.
Также можно использовать узоры - маленькие повторяющиеся элементы, которые могут быть как абстрактными, так и представлять определенную тематику. Узоры могут быть установлены на фоне или использоваться в качестве декоративных элементов в границах блоков или заголовков.
При выборе текстур и узоров важно учесть тему и настроение вашего проекта. Например, текстура древесины может подходить для проектов, связанных с природой, а узор в виде капель дождя - для проектов, связанных с водой или погодой.
Не стоит забывать о том, что текстуры и узоры должны быть подходящими по своей цветовой гамме и контрасту. Выбирайте текстуры и узоры, которые будут гармонично сочетаться с остальными элементами дизайна.
Применение текстур и узоров - простой способ сделать фон более интересным и выразительным. Смело экспериментируйте с разными текстурами и узорами, и вы увидите, как ваш дизайн оживает и приобретает новую глубину.
Создание градиента оттенков

Для создания градиента оттенков можно воспользоваться различными инструментами, такими как CSS или графические редакторы. В CSS можно использовать свойство background-image и указать линейный градиент от одного цвета к другому. Например, можно создать градиент от светлого синего к темно-синему, добавляя такой код:
- background-image: linear-gradient(to bottom, #87ceeb, #00008b);
Также можно добавить несколько цветов и управлять углом градиента, чтобы создать более сложные эффекты:
- background-image: linear-gradient(45deg, #ff0000, #00ff00, #0000ff);
Графические редакторы, такие как Adobe Photoshop или GIMP, также предлагают широкий набор инструментов для создания градиентов. В них можно выбрать различные типы градиентов, настроить цвета и позицию градиента, а затем экспортировать готовое изображение и использовать его в качестве фона.
Создание градиента оттенков - это простой способ сделать фон более привлекательным и оригинальным. Выберите подходящий инструмент и начните экспериментировать с различными цветами и углами, чтобы создать впечатляющий градиентный эффект.
Подбор соответствующих фоновых изображений

Выбор правильного фонового изображения может значительно улучшить визуальное впечатление от веб-страницы и создать гармоничную синхронию с контентом. Важно подобрать изображение, которое будет соответствовать теме и настроению вашего сайта.
Вот несколько советов, которые помогут вам сделать правильный выбор:
1. Учитывайте тему и стиль сайта.
Фоновое изображение должно быть связано с тематикой вашего сайта. Если у вас блог о путешествиях, то можете использовать изображения природы или достопримечательностей. Если это веб-сайт для компании, подберите изображение, которое будет отражать ее деятельность.
2. Берите во внимание настроение и эмоции.
Фоновое изображение должно вызывать нужное вам эмоциональное состояние у посетителей. Если вы создаете страницу для релаксации и отдыха, используйте спокойное и расслабляющее изображение. Если ваш сайт о животных, выберите яркое и веселое изображение.
3. Оригинальность и уникальность.
Старайтесь выбирать фоновые изображения, которые не будут повторяться на других сайтах или банальные. Более оригинальные и необычные изображения привлекут внимание посетителей и помогут запомнить ваш сайт.
4. Обратите внимание на цвета и контрастность.
Цвета фонового изображения должны гармонировать с остальными элементами страницы и быть удобочитаемыми. При наличии текста на фоне особенно важно обеспечить достаточную контрастность для легкого чтения информации.
5. Подумайте о пропорциях и композиции.
Фоновое изображение должно быть подходящим по размеру и пропорциям для вашего сайта. Обратите внимание на композицию изображения, чтобы оно не заграждало важные элементы контента и не отвлекало посетителей от основной информации.
6. Оптимизация для быстрой загрузки.
Не забывайте оптимизировать ваше фоновое изображение для быстрой загрузки сайта. Используйте сжатие изображений и выбирайте форматы, которые позволяют сохранить качество изображения при минимальном размере файла.
7. Проверьте, как фоновое изображение смотрится на разных устройствах.
Убедитесь, что ваше фоновое изображение выглядит хорошо и подходит для различных разрешений экрана, таких как компьютер, планшет или мобильный телефон. Не забывайте о респонсивности вашего сайта.
8. Тестируйте и получайте обратную связь.
Протестируйте различные фоновые изображения и соберите обратную связь от посетителей вашего сайта. Выясните, каким изображениям они отдают предпочтение, чтобы сделать наиболее оптимальный выбор для вашего веб-сайта.
9. Используйте сайты или сервисы с бесплатными фоновыми изображениями.
На многих сайтах предоставляются бесплатные фоновые изображения для использования на веб-страницах. Это удобный способ найти подходящее изображение и сэкономить время на его создание.
10. Разнообразьте использование фоновых изображений.
Не бойтесь экспериментировать с разными фоновыми изображениями на разных страницах вашего сайта. Это поможет создать разнообразие и оригинальность в визуальном оформлении страниц и привлечь внимание посетителей.
Следуя этим советам, вы сможете подобрать соответствующие фоновые изображения, которые синхронизируются с контентом и придадут вашему сайту уникальность и эффектность.