Если вы хотите выделить свой текст, сделать его более заметным и выразительным, то использование жирного шрифта - это одно из самых простых и эффективных решений. Однако, постоянно обращаться к специальным программам или сложным кодам не всегда удобно и необязательно.
Существуют простые способы добавить жирность к вашему тексту без использования специальных приложений. Один из таких способов - использовать HTML-тег <strong>. Этот тег позволяет выделить текст полужирным шрифтом, делая его более читабельным и внушительным.
Если вы хотите добавить некоторую выразительность и подчеркнуть важность определенных слов в тексте, вы можете использовать тег <em>. Этот тег делает шрифт наклонным, придавая тексту эмоциональную и смысловую окраску. Выделение текста с помощью этого тега может привлечь внимание к важным моментам в тексте, сделать его более привлекательным.
Как выделить текст жирным шрифтом в HTML без использования приложений?

В HTML есть несколько способов выделить текст жирным шрифтом без необходимости использовать сторонние приложения или редакторы. Эти методы позволяют легко добавить выделенный текст на веб-страницу, сохраняя при этом простоту и читаемость кода.
Первый способ - использовать тег . Этот тег обозначает жирный текст и является одним из самых простых способов создать выделение жирным шрифтом.
Пример использования:
<p>Этот текст будет <b>жирным шрифтом</b>.</p>
Второй способ - использовать тег . Этот тег также создает выделение жирным шрифтом, но имеет дополнительное значение для поисковых систем и ассистентов чтения.
Пример использования:
<p>Этот текст будет <strong>жирным шрифтом</strong>.</p>
Оба этих метода просты в использовании и не требуют дополнительного кода или стилей. Они позволяют быстро и удобно выделить жирным шрифтом любой участок текста на веб-странице.
Простые способы и советы для достижения жирного текста

Жирный текст может быть очень полезным средством выделения и увеличения внимания читателя. В данной статье мы рассмотрим несколько простых способов достижения жирного текста, которые не требуют использования специальных программ или приложений.
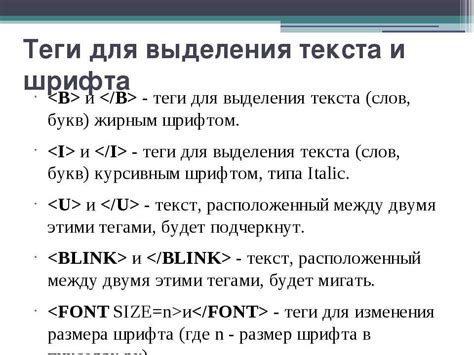
1. Использование тега <b>: Один из наиболее простых способов достижения жирного текста – это использование тега <b>. Внутри этого тега вы можете заключить любой текст, который хотите сделать жирным. Например:
<b>Пример жирного текста</b>
2. Использование CSS: Если вы работаете с HTML и CSS, то можете использовать стили для достижения жирного текста. Например, следующий код CSS сделает текст жирным:
<style>
.bold{
font-weight: bold;
}
</style>
<p class="bold">Пример жирного текста с использованием класса</p>
3. Использование тега <strong>: Тег <strong> является одним из семантических тегов, которые предназначены для выделения особо важного текста. Обычно этот тег отображается жирным шрифтом.
<strong>Пример выделенного жирным текста</strong>
Использование тега <b>

Чтобы сделать текст жирным с помощью тега <b>, достаточно просто заключить нужный текст внутри открывающего и закрывающего тегов <b> и </b>. Например:
<b>Этот текст будет жирным</b>
После добавления этого кода, на экране появится текст "Этот текст будет жирным", где слова "будет жирным" будут выделены жирным шрифтом.
Также, можно применить этот тег к отдельным словам или участкам текста внутри абзаца. Например:
Этот абзац содержит несколько слов, которые <b>будут выделены жирным шрифтом</b> внутри текста.
Важно помнить, что тег <b> используется только для выделения текста жирным шрифтом, но не влияет на семантику и важность содержимого. Если вам нужно выделить текст семантически, лучше использовать другие теги, такие как <strong> или <b>.
Применение тега <strong>

Применение тега <strong> очень простое. Вам просто нужно обернуть нужную часть текста в тег <strong>. Например:
- <strong>Этот текст будет выделен жирным шрифтом</strong>
- Этот текст не будет выделен жирным шрифтом
Основное преимущество использования тега <strong> заключается в том, что он оставляет текст доступным для поисковых систем и чтения программ. Это означает, что поисковые роботы и программы для слабовидящих все равно смогут понять, что текст выделен как важный и отобразить его соответствующим образом.
Важно помнить, что использование тега <strong> должно быть осмысленным и ограниченным только в критически важных местах. Не стоит перегружать свою страницу слишком большим количеством жирного текста, потому что это может привести к снижению его эффективности и перегруженности дизайна.
Использование тега <span> с использованием CSS

Для сделать текст жирным без приложений, можно использовать тег <span> в сочетании с CSS. Тег <span> позволяет обозначить определенную часть текста и применить к ней стили.
Для того чтобы сделать текст жирным, достаточно добавить стиль "font-weight: bold;" к тегу <span>. Таким образом, выделенный текст будет отображаться жирным шрифтом.
Пример использования:
| HTML-код | Результат |
|---|---|
| <p>Это нормальный текст, а это <span style="font-weight: bold;">жирный текст</span>.</p> | Это нормальный текст, а это жирный текст. |
Текст внутри тега <span> можно стилизовать и другими CSS-свойствами, такими как цвет, размер шрифта и выравнивание. Применение стилей к тегу <span> позволяет создавать многообразные эффекты и улучшать внешний вид текста.
Использование тега <span> с использованием CSS является простым и эффективным способом сделать текст жирным без приложений. Этот метод особенно полезен, если вам необходимо применить жирный шрифт только к определенной части текста.
Применение стилей через атрибут style

Если у вас нет возможности использовать приложения или CSS для изменения текста на жирный, вы можете применить стили непосредственно внутри HTML-кода с помощью атрибута style.
Для того чтобы сделать текст жирным, вам необходимо использовать тег или и добавить атрибут style с соответствующим значением:
Этот текст будет жирным.
Кроме того, чтобы сделать текст наклонным, вы можете использовать тег или и аналогичный атрибут style:
Этот текст будет наклонным.
Применение стилей через атрибут style позволяет быстро и просто изменять внешний вид текста. Однако рекомендуется использовать CSS для стилизации элементов, чтобы отделить структуру HTML от его оформления и создать более гибкую и поддерживаемую кодовую базу.
Использование внешнего CSS-файла или внутреннего стиля

Если вам необходимо сделать текст жирным без использования приложений, вы можете использовать внешний CSS-файл или внутренний стиль. Это позволяет вам задать стиль текста один раз и применить его к нужным элементам на странице.
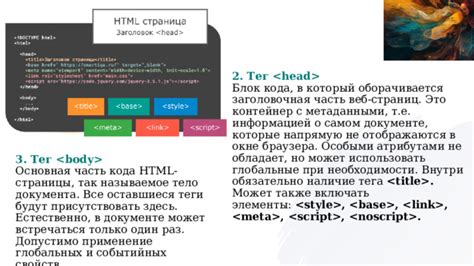
Создание внешнего CSS-файла требует добавления специального тега <link> в секцию <head> HTML-документа. В этом файле вы можете задать стиль для различных элементов, включая текст, который должен быть жирным.
Пример:
<link rel="stylesheet" type="text/css" href="styles.css">
В данном примере файл "styles.css" содержит информацию о стилях элементов на веб-странице. Для задания жирного текста достаточно добавить следующий код в файл:
strong {
font-weight: bold;
}
Теперь все элементы, обернутые в тег <strong>, будут отображаться жирным шрифтом на странице.
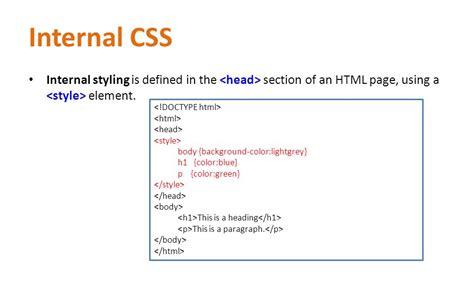
В случае использования внутреннего стиля, код можно указать непосредственно внутри тега <style> внутри секции <head> HTML-документа. Пример ниже:
<style>
strong {
font-weight: bold;
}
</style>
Использование внутреннего стиля более удобно, когда стили нужны только на определенной странице, а не на всех страницах веб-сайта.
Теперь вы знаете, как использовать внешний CSS-файл или внутренний стиль для сделать текст жирным без использования приложений. Это позволяет задать стиль текста один раз и применить его к нужным элементам на странице, что делает вашу работу более эффективной.
Применение тега с CSS

С помощью CSS можно легко сделать текст жирным. Для этого можно использовать свойство font-weight, установив его значение равным "bold". Например:
Встроенный стиль:
<span style="font-weight: bold;">Текст</span>
Внутренний стиль:
<style>span { font-weight: bold; }</style>
<span>Текст</span>
Внешний стиль:
<link rel="stylesheet" href="styles.css">
<span class="bold">Текст</span>
Также можно применять другие свойства CSS для изменения внешнего вида текста, например, свойства color и font-size для изменения цвета и размера текста соответственно.