Фреймы - это инструмент, позволяющий разбить веб-страницу на несколько областей, каждая из которых содержит отдельный документ или веб-страницу. Они особенно полезны, когда вам нужно отобразить различное содержимое на одной странице или создать навигационное меню.
Однако, часто возникает потребность увеличить фрейм с содержимым, чтобы улучшить визуальное восприятие страницы и сделать ее более удобной для пользователя. Несколько простых методов могут помочь вам достичь этой цели.
Первый метод - использование атрибута height в теге <iframe>. Назначьте значение атрибута height большим, чем высота содержимого фрейма, чтобы увеличить его размер. Это поможет создать более пространственный и удобочитаемый вид страницы.
Второй метод - изменение размеров фрейма с помощью стилей CSS. Используйте свойство height вместе с единицами измерения, такими как пиксели (px) или проценты (%), чтобы определить желаемую высоту фрейма. Этот метод позволяет легко настроить размер фрейма и его отображение.
Методы увеличения фрейма с содержимым

Существует несколько простых методов, которые позволяют увеличить фрейм с содержимым и создать более эффективный и интересный дизайн веб-страницы:
- Использование адаптивного дизайна: создание адаптивного дизайна позволяет автоматически изменять размеры и компоновку элементов страницы в зависимости от размеров экрана устройства, на котором отображается сайт. Это позволяет подстроиться под различные разрешения экранов и обеспечить более удобное отображение содержимого.
- Использование гибкой вёрстки: гибкая вёрстка предполагает использование процентных значений для определения ширины и высоты фреймов и других элементов страницы. Это позволяет фреймам автоматически масштабироваться в зависимости от размеров экрана, что обеспечивает более гибкое и адаптивное отображение содержимого.
- Использование медиа-запросов: медиа-запросы позволяют задавать различные стили и параметры для различных устройств и экранов. Например, можно изменить размеры и компоновку фрейма только для мобильных устройств, чтобы обеспечить более оптимальное отображение на этих устройствах.
- Использование всплывающего окна или модального окна: всплывающее окно или модальное окно можно использовать для отображения фрейма с содержимым в дополнительном и более крупном окне. Такой подход позволяет увеличить фрейм и облегчить чтение и взаимодействие с содержимым.
Применение указанных методов позволит увеличить фрейм с содержимым и создать более привлекательный и функциональный дизайн веб-страницы.
Метод 1: Удаление неиспользуемых элементов

При разработке веб-страницы мы часто добавляем элементы, которые в конечном итоге могут оказаться не нужными. Например, это могут быть изображения, скрипты или стили, которые больше не используются. Удаление этих неиспользуемых элементов поможет уменьшить размер страницы и повысить ее производительность.
Для удаления неиспользуемых элементов можно воспользоваться инструментами разработчика, доступными в большинстве современных браузеров. Например, в Chrome можно использовать встроенный инструмент "Инспектор элементов". С его помощью можно анализировать код страницы и выявлять неиспользуемые элементы.
Также можно воспользоваться онлайн-сервисами и программами для оптимизации кода. Некоторые из них автоматически находят и удаляют неиспользуемые элементы, что значительно упрощает процесс оптимизации страницы.
Удаление неиспользуемых элементов является простым и эффективным способом увеличить фрейм с содержимым. Он также помогает улучшить загрузку страницы и повысить ее производительность.
| Преимущества: | Недостатки: |
|
|
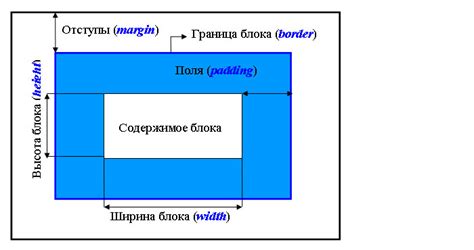
Метод 2: Использование меньшего количества отступов

Для увеличения фрейма с содержимым, мы можем уменьшить количество отступов между элементами. Например, вместо использования множества абзацев с отступами между ними, мы можем объединить текст в один абзац без отступов. Это позволит сделать фрейм более заметным и сосредоточить внимание пользователя на его содержимом.
Также можно использовать меньшее количество маркированных и нумерованных списков. Вместо создания списка элементов, каждый из которых будет с отступом, можно объединить некоторые элементы в один пункт списка или использовать простой текст без маркировки или нумерации. Это поможет уменьшить размер фрейма с содержимым и сделать его более компактным.
Использование меньшего количества отступов может быть полезным не только для увеличения размера фрейма с содержимым, но и для оптимизации кода HTML-страницы. Меньшее количество отступов делает код более легким для чтения и понимания, а также уменьшает его общий размер, что может положительно сказаться на скорости загрузки страницы.
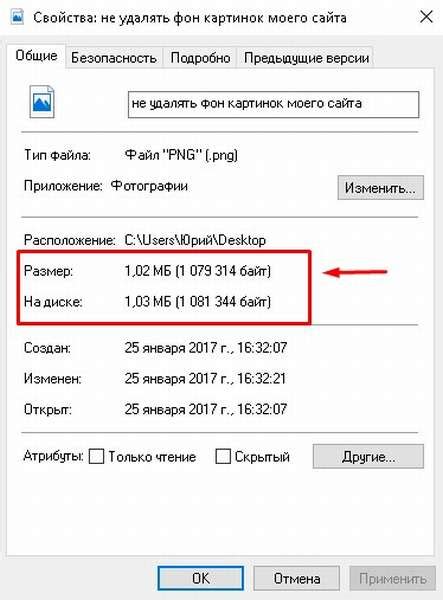
Метод 3: Уменьшение размера изображений

Увеличение производительности веб-страницы может быть достигнуто путем уменьшения размера изображений. Все современные камеры и смартфоны способны делать снимки с очень высоким разрешением, но это не всегда необходимо для веб-показа.
Один из способов уменьшения размера изображений - это изменение их дименсий. Если вы знаете, что ваше изображение будет отображаться в небольшом фрейме, например, 500х500 пикселей, то нет смысла загружать фотографию с разрешением 3000x3000 пикселей. Можно просто изменить размер изображения до нужной вам дименсии перед его загрузкой на сервер.
Для этого можно воспользоваться множеством графических редакторов, таких как Adobe Photoshop, GIMP или онлайн-редакторов, например, Pixlr или Canva. Эти инструменты позволяют уменьшить размер изображения в пикселях, при этом сохраняя его пропорции и качество.
Еще одним способом уменьшения размера изображений является использование формата сжатия, такого как JPEG или WEBP. Формат JPEG является наиболее популярным и подходит для фотографий со сложной цветовой палитрой. WEBP формат, разработанный Google, обеспечивает лучшее сжатие по сравнению с JPEG и может использоваться совместно с тегом img в HTML.
Важно учесть, что уменьшение размера изображения может привести к ухудшению его качества. Поэтому необходимо найти баланс между размером и качеством изображения, чтобы оно оставалось четким и понятным для просмотра.
Не забывайте, что уменьшение размера изображений также снижает время загрузки страницы, что имеет большое значение для пользователей с мобильными устройствами, с ограниченным интернет-соединением.
Метод 4: Использование компрессии для текста

Одним из популярных алгоритмов компрессии текстового контента является алгоритм Gzip. Он используется для сжатия данных на сервере и их передачи по сети. При этом сжатие и разжатие данных происходит автоматически, без участия пользователя. Gzip позволяет сократить размер контента на 70-90%, что значительно снижает объем использованного пространства.
Чтобы использовать компрессию для текста на своем сайте, необходимо настроить сервер на поддержку этой функции. Для этого можно включить сжатие данных в конфигурационном файле сервера или использовать специальные плагины или модули, доступные для различных платформ и CMS.
После настройки компрессии для текста, сервер будет автоматически сжимать передаваемый контент при его загрузке и разжимать его при его просмотре. Это дает возможность сохранить качество текста и уменьшить его размер, что поможет увеличить доступное пространство внутри фрейма с содержимым.
Пример иконки Gzip |
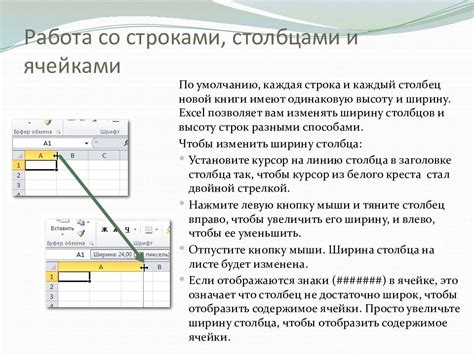
Метод 5: Увеличение ширины столбцов

Увеличение ширины столбцов может значительно влиять на внешний вид фрейма и улучшить его читаемость. Для увеличения ширины столбцов можно использовать несколько методов.
Первый метод - используйте атрибут colspan в теге <td>. Например, если вы хотите объединить два столбца в один, вы можете написать <td colspan="2">Содержимое</td>. Это приведет к тому, что данное содержимое будет занимать две ячейки в строке таблицы.
Второй метод - измените значение свойства width столбцов таблицы. Например, добавьте стиль style="width: 200px;" к каждому тегу <td>, чтобы увеличить ширину всех столбцов до 200 пикселей.
Третий метод - использование стилей CSS. Создайте класс для столбцов таблицы и измените его ширину с помощью свойства width. Например, создайте класс .wide-column и добавьте стиль .wide-column { width: 250px; } в ваш файл CSS. Затем примените этот класс ко всем нужным столбцам, добавив атрибут class="wide-column" к соответствующим тегам <td>.
Используя эти методы, вы можете легко увеличить ширину столбцов фрейма и создать более привлекательный и удобочитаемый дизайн.